您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下h5 canvas實現粒子時鐘的案例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
我們先看看粒子時鐘的效果,如下:

下面我們將通過canvas和js實現,
首先要創建一個html文件并添加一個canvas畫布,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
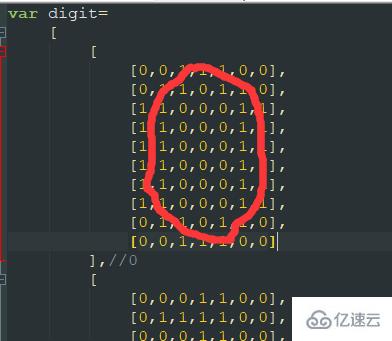
</body>下面導入素材,digit.js,素材中通過二維數組拼成一個個數字,共有:0-9和冒號,十個字符,如下:

可以看到為1的字符組成了
下面開始創建畫布:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}上面的代碼就可以在瀏覽器畫一個小灰色畫布了
下面我們開始分析:
1.了解數據矩陣?就是多維數組
2.如何畫圓?
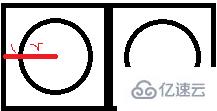
2.1要先知道半徑?

由上圖得知,圓心的位置依次為:
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
同時,也可以通過計算圓的高度,得到半徑,如下:
一個圓的高度是(r+1)*2,畫布高度是由10個圓組成
canvasHeight = (r+1)*2*10
若將畫布高度設為100,則r就出來了,圓心xy也出來了,開始畫圓了
先要在上面的Clock對象中加一條語句,計算r
this.r = 100/20-1;
下面我在Clock的原型上加上draw方法
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}draw接收2個參數,第一個是字符索引,第二個是字符偏移順序,70就是一個偏移距離,可以自定。
第一個for,拿到要渲染的字符數組,第二個for,取每一行進行渲染且只渲染為1的,畫圓的參數主要是x,y,r
下面就要得到時間,我們可以直接從new Date中用正則取時間,如下:
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
}通過正則可以方便的取到時分秒,在push數組時注意格式對應,其中10表示digit.js中的第10位字符,即冒號
注意 這樣畫會有問題,即畫布不能刷新,可以加上這個
canvas.height= 100
下面可以運行代碼了,如下:
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})好了,這樣就ok了。
以上是h5 canvas實現粒子時鐘的案例的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。