您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在bootstrap中使用fileinput 上傳插件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、效果展示
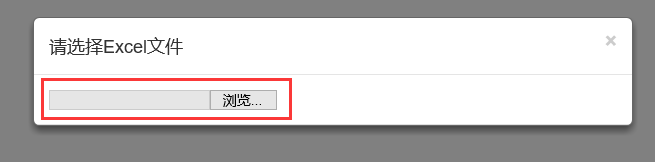
1、原始的input type='file'

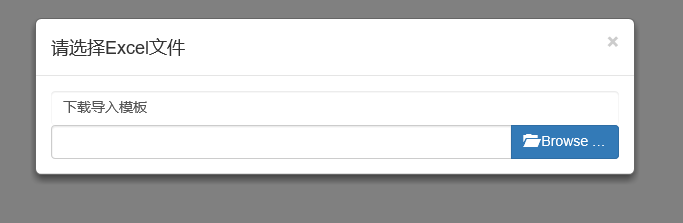
2、不做任何裝飾的bootstrap fileinput:(bootstrap fileinput初級進化)


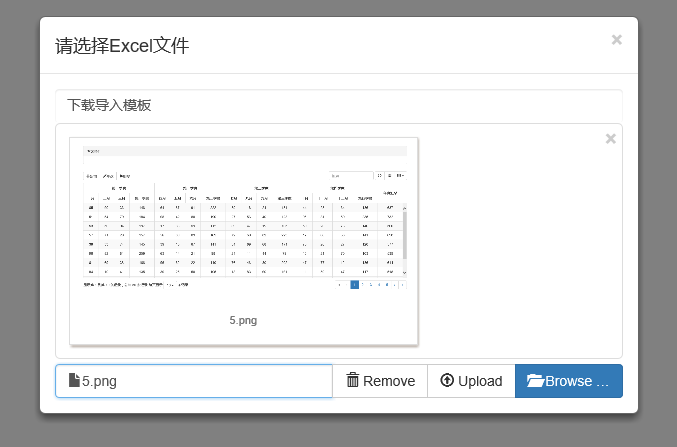
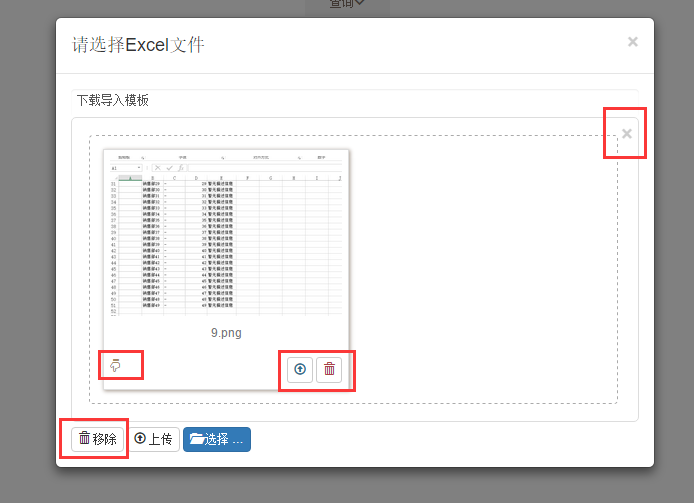
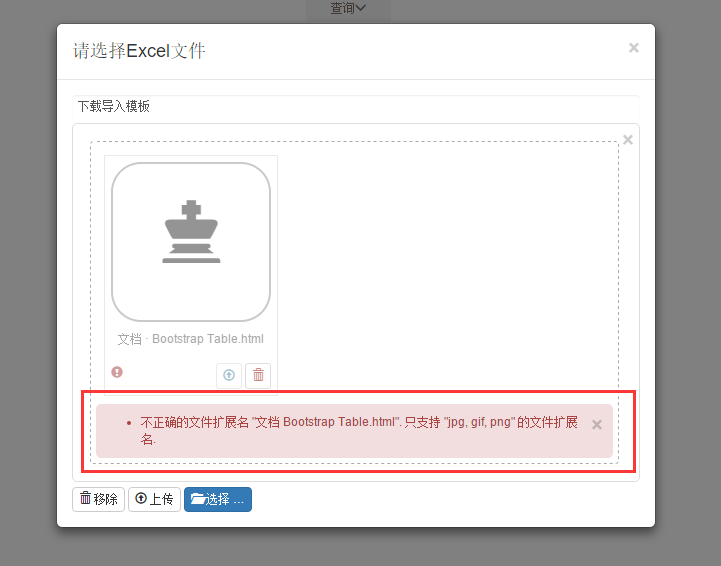
3、bootstrap fileinput高級進化:中文化、可拖拽上傳、文件擴展名校驗(如果不是需要的文件,不讓上傳)


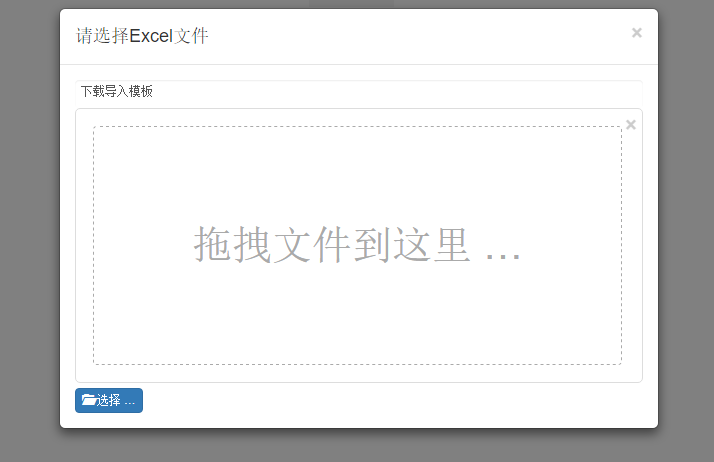
拖拽上傳

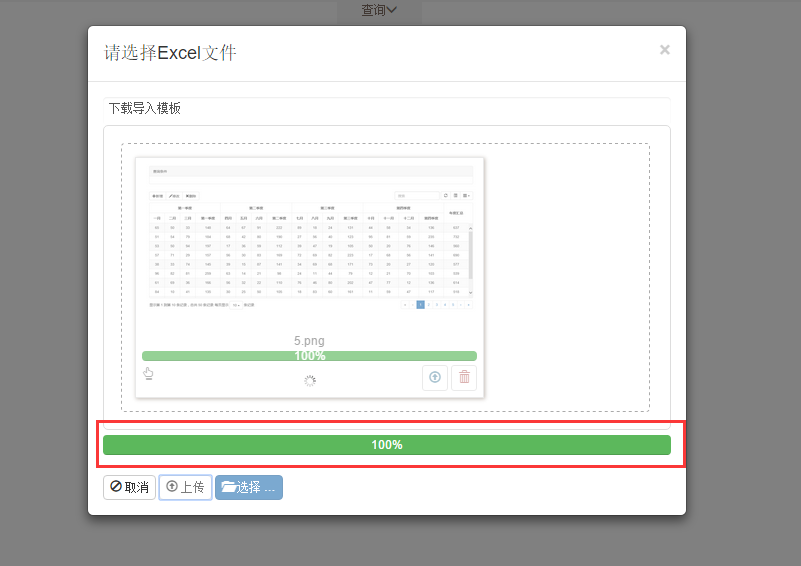
上傳中


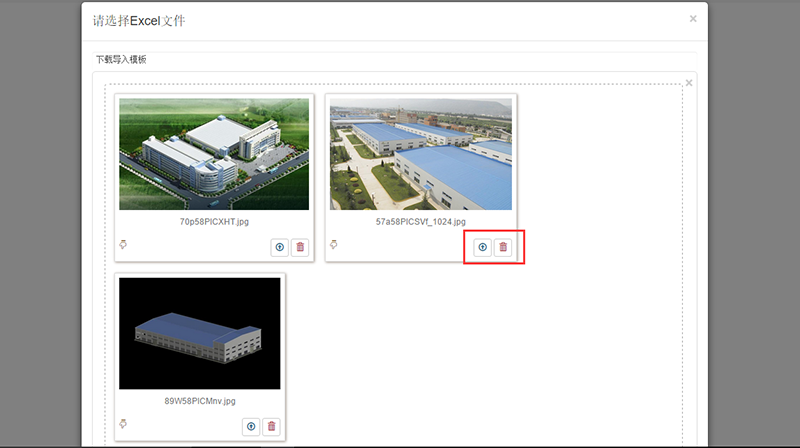
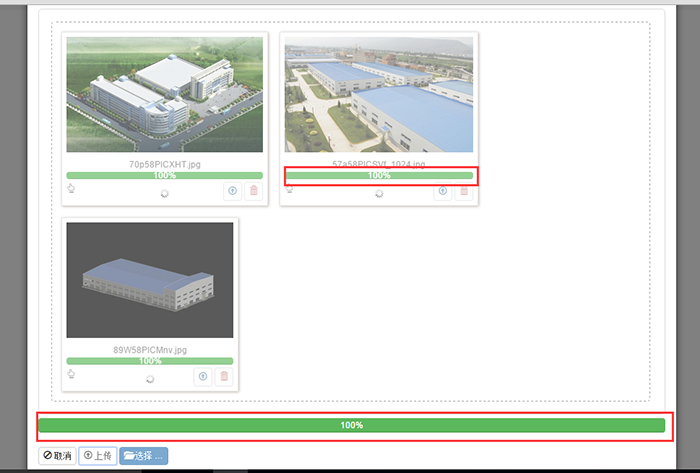
4、bootstrap fileinput究極進化:允許同時多線程上傳多個文件。

上傳中

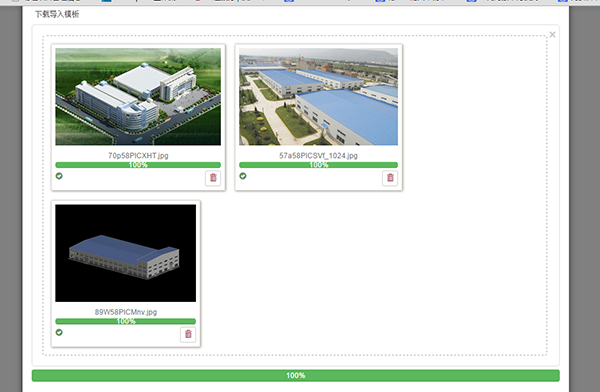
上傳完成后

二、代碼示例
怎么樣?效果如何?不要急,我們一步一步來實現以上的效果。
1、cshtml頁面
首先引入需要的js和css文件。
//bootstrap fileinput
bundles.Add(new ScriptBundle("~/Content/bootstrap-fileinput/js").Include(
"~/Content/bootstrap-fileinput/js/fileinput.min.js",
"~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js"));
bundles.Add(new StyleBundle("~/Content/bootstrap-fileinput/css").Include(
"~/Content/bootstrap-fileinput/css/fileinput.min.css"));
@Scripts.Render("~/Content/bootstrap-fileinput/js")
@Styles.Render("~/Content/bootstrap-fileinput/css")然后定義input type='file'標簽
<form> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h5 class="modal-title" id="myModalLabel">請選擇Excel文件</h5> </div> <div class="modal-body"> <a href="~/Data/ExcelTemplate/Order.xlsx" rel="external nofollow" class="form-control" >下載導入模板</a> <input type="file" name="txt_file" id="txt_file" multiple class="file-loading" /> </div></div> </div> </div> </form>
重點看這一句:
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
multiple表示允許同時上傳多個文件,class=“file-loading”表示標簽的樣式。這里很重要,如果class="file",則中文化不能生效。
2、js初始化
$(function () {
//0.初始化fileinput
var oFileInput = new FileInput();
oFileInput.Init("txt_file", "/api/OrderApi/ImportOrder");
});<span class="cnblogs_code_copy"></span>
<span class="cnblogs_code_copy"></span>
//初始化fileinput
var FileInput = function () {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上傳控件的樣式
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadUrl, //上傳的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后綴
showUpload: true, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
//dropZoneEnabled: false,//是否顯示拖拽區域
//minImageWidth: 50, //圖片的最小寬度
//minImageHeight: 50,//圖片的最小高度
//maxImageWidth: 1000,//圖片的最大寬度
//maxImageHeight: 1000,//圖片的最大高度
//maxFileSize: 0,//單位為kb,如果為0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允許同時上傳的最大文件個數
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!",
});
//導入文件上傳完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
$("#myModal").modal("hide");
var data = data.response.lstOrderImport;
if (data == undefined) {
toastr.error('文件格式類型不正確');
return;
}
//1.初始化表格
var oTable = new TableInit();
oTable.Init(data);
$("#div_startimport").show();
});
}
return oFile;
};說明:
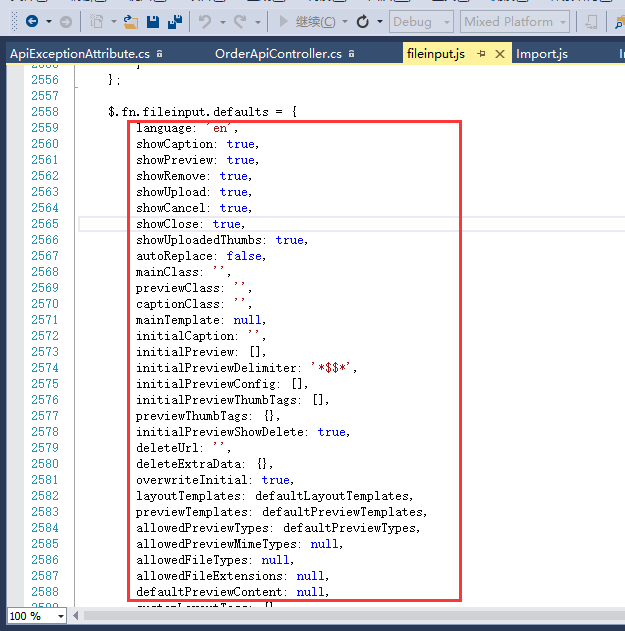
(1)fileinput()方法里面傳入的是一個json數據,它里面有很多屬性,每個屬性代表著初始化上傳控件的時候的特性,如果這些屬性都不設置,則表示使用默認的設置。如果園友們想看看它里面有哪些屬性,可以打開fileinput.js的源碼,在它的最后如圖:

這些屬性如果不特意設置,就會使用默認值。
(2)$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {}這個方法注冊上傳完成后的回調事件。也就是后天處理上傳的文件之后進入這個方法里面處理。
3、后臺C#對應的方法
還記得在js里面初始化控件方法fileinput()里面有一個參數url嗎,這個url對應的值就指示C#后天對應的處理方法。還是貼出后臺的處理方法。
[ActionName("ImportOrder")]
public object ImportOrder()
{
var oFile = HttpContext.Current.Request.Files["txt_file"];
var lstOrderImport = new List<DTO_TO_ORDER_IMPORT>();
#region 0.數據準備
var lstExistOrder = orderManager.Find();
var lstOrderNo = lstExistOrder.Select(x => x.ORDER_NO).ToList();
var lstTmModel = modelManager.Find();
var lstTmMaterial = materialManager.Find();
//var iMax_Import_Index = lstExistOrder.Max(x => x.IMPORT_INDEX);
//iMax_Import_Index = iMax_Import_Index == null ? 0 : iMax_Import_Index.Value;
#endregion
#region 1.通過Stream得到Workbook對象
IWorkbook workbook = null;
if (oFile.FileName.EndsWith(".xls"))
{
workbook = new HSSFWorkbook(oFile.InputStream);
}
else if(oFile.FileName.EndsWith(".xlsx"))
{
workbook = new XSSFWorkbook(oFile.InputStream);
}
if (workbook == null)
{
return new { };
}
//...............處理excel的邏輯
//orderManager.Add(lstOrder);
lstOrderImport = lstOrderImport.OrderBy(x => x.IMPORT_STATU).ToList();
return new { lstOrderImport = lstOrderImport };
}關于怎么在bootstrap中使用fileinput 上傳插件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。