溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
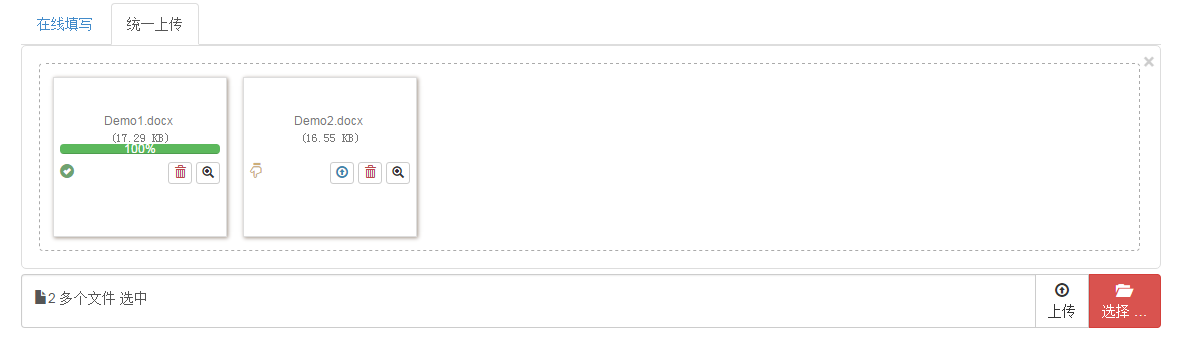
0、效果圖

1、引入js、css(建議css放在html頭部,js加載在html底部)
<link href="~/Content/fileinput.min.css" rel="external nofollow" rel="stylesheet" /> <script src="~/scripts/jquery-1.10.2.min.js"></script> <script src="~/scripts/fileinput.js"></script> <script src="~/scripts/zh.js"></script>
2、html
<input type="file" id="uploaddoc" name="file" class="file" multiple />//上傳按鈕 multiple為可多文件上傳 <input type="hidden" id="Doc" name="doc" value="" />//保存文件路徑
3、初始化
$("#uploaddoc").fileinput({
language: 'zh',
uploadUrl: '/Form/upload',//后臺上傳方法
allowedFileExtensions: ['doc', 'docx'],//上傳文件擴展名
shouUpload: false,
showRemove: false,
browseClass: 'btn btn-danger',
maxFileSize: 5000,
maxFileNum: 10,
allowedPreviewTypes: null,
previewFileIconSettings: {
'doc': '<i class="fa fa-file-word-o text-muted"></i>'
},
previewFileExtSettings: {
'doc': function (ext) {
return ext.match(/(doc|docx)$/i);
}
}
});
4、回調方法
var List = new Array();//聲明保存上傳文件路徑數組對象
//上傳 - 刪除
$('#uploaddoc').on('filesuccessremove', function (event, key) {
var abort = true;
if (confirm("確定要刪除已上傳的文件嗎?")) {
abort = false;
}
var index1;
$.each(List, function (index, item) {
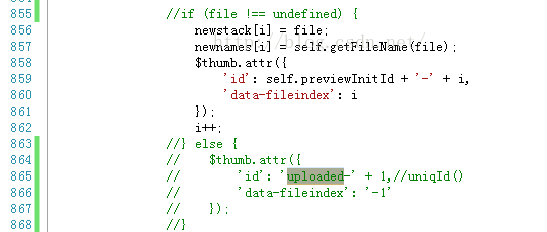
if (item.KeyID == key) {//默認fileinput.js的key與KeyID不一致,需要改動源碼,詳情見下文
index1 = index;
$.post("/Form/uploaddelete", { key: item.KeyID, path: item.path });//刪除以上傳到本地的文件
}
});
List.splice(index1, 1);
var path = "";
$.each(List, function (index, item) {
path += item.path;
});
$("#Doc").val(path);//修改保存的文件路徑
});
//取消上傳事件,左上角的取消按鈕
$('#uploaddoc').on('filecleared', function (event, files) {
$.each(List, function (index, item) {
$.post("/Form/uploaddelete", { key: "all", path: item.path });
});
List = new Array();//清空保存的文件路徑數組對象,這里是賦值給新的空對象,應該可以優化為刪除以保存的所有值
$("#Doc").val("");
});
//上傳 - 成功
$("#uploaddoc").on("fileuploaded", function (event, data, previewId, index) {
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
List.push({ path: response.path, KeyID: previewId })
$("#Doc").val($("#Doc").val() + response.path);
//$("#Doc").val(List);
});

5、后臺上傳方法
//上傳方法
public JsonResult Upload()
{
HttpPostedFileBase file = Request.Files["file"];
if (file == null)
{
return Json(new { error = "上傳異常" });
}
var ext = Path.GetExtension(file.FileName);
var filename = Path.GetFileNameWithoutExtension(file.FileName);
var serverfilenname = Guid.NewGuid().ToString("n") + "_" + filename + ext;
try
{
var path = "/File";
var dic = string.Format("{0}/{1}/{2}/{3}", path, DateTime.Today.Year.ToString(), DateTime.Today.Month.ToString(), DateTime.Today.Day.ToString());
if (!Directory.Exists(Server.MapPath(dic)))
{
Directory.CreateDirectory(Server.MapPath(dic));
}
var webpath = string.Format("{0}/{1}", dic, serverfilenname);
var serverpath = Path.Combine(Server.MapPath(dic), serverfilenname);
file.SaveAs(serverpath);
return Json(new {
url = "/Form/uploaddelete",//定義要刪除的action,沒有用到可刪掉
key = serverfilenname,
path = webpath });
}
catch (Exception ex)
{
return Json(new { error = "上傳異常" + ex });
}
}
//刪除本地文件方法
public JsonResult UpLoadDelete()
{
try
{
var key = Request.Params["key"];
var path = Request.Params["path"];
if (string.IsNullOrEmpty(key) || string.IsNullOrEmpty(path))
{
return Json(false, JsonRequestBehavior.DenyGet);
}
path = Server.MapPath(path);
if (System.IO.File.Exists(path))
{
System.IO.File.Delete(path);
return Json(true, JsonRequestBehavior.DenyGet);
}
else
{
return Json(false, JsonRequestBehavior.DenyGet);
}
}
catch (Exception)
{
return Json(false, JsonRequestBehavior.DenyGet);
}
}
6、缺點
尚未研究預覽功能
尚有優化空間
7、說明
代碼粘貼后可直接使用,后臺框架為.net mvc5,默認母版頁有加載bootstrap樣式和js 如無樣式請添加對bootstrap的腳本
引用
插件api地址:http://plugins.krajee.com/file-input#events
上網查了好多相關資料 都不完整,最后只有這個api可以看了,最后終于找到左上角關閉按鈕的回調事件
總結
以上所述是小編給大家介紹的BootStrap Fileinput上傳插件使用實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。