您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇介紹的bootstrap weebox(支持ajax的模態彈出框),歷經多次修改,目前版本已經穩定,整合了bootstrap的響應式,界面簡單,功能卻無比豐富,支持ajax、圖片預覽等等。
bootstrap提供了原生的模態框,但是功能很雞肋,食之無味棄之可惜,滿足不了大眾的彈出框需求,其主要缺點是不支持在模態框上彈出新的模態框,這很無趣。為了解決這個痛點,我特地研究了一個叫weebox的插件,這個原生的模態彈出框也不怎么樣,使用起來有很多bug,尤其是不支持響應式。為了解決這兩個痛點,結合我的項目,特地整理出新的bootstrap weebox彈出框,支持響應式。
一、材料準備
bootstrap weebox
我把源碼放在了Git上,方便大家下載。
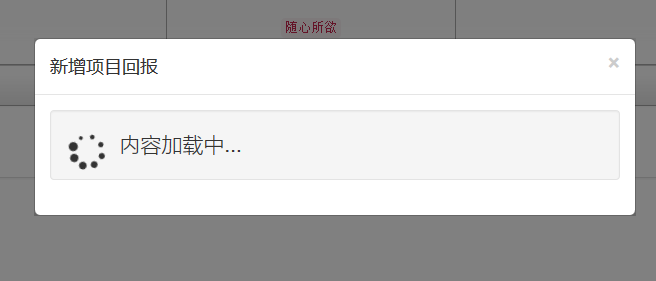
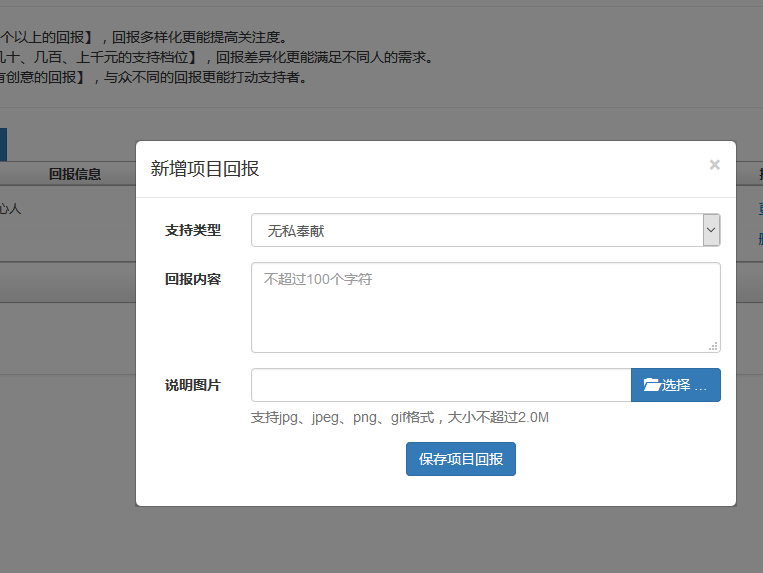
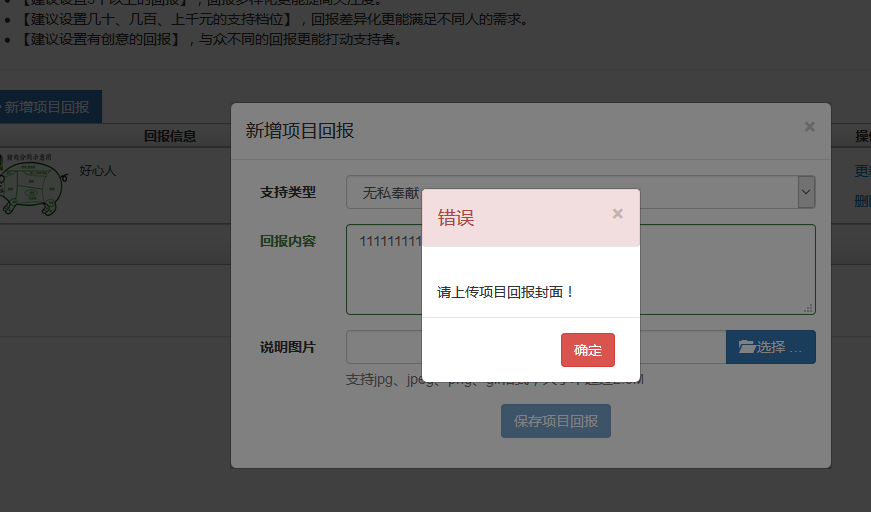
二、效果圖(彈出loading,加載頁面,確認后彈出error消息)



三、實例講解
①、加載資源
<!DOCTYPE html>
<html lang="zh-CN">
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ include file="/components/common/taglib.jsp"%>
<head>
<title>云夢-項目回報設置</title>
<link type="text/css" rel="stylesheet" href="${ctx}/components/weebox/css/weebox.css" rel="external nofollow" />
<script type="text/javascript" src="${ctx}/components/weebox/js/bgiframe.js"></script>
<script type="text/javascript" src="${ctx}/components/weebox/js/weebox.js"></script>
</head>
<body>
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<a href="${ctx}/deal/initAem/${id}" rel="external nofollow" target="dialog" class="btn btn-primary" focus="type" width="600">
<span class="icon-plus"></span>
<span>新增項目回報</span>
</a>
</div>
</div>
<script type="text/javascript">
<!--
$(function() {
$("a[target=dialog]").ajaxTodialog();
});
$.fn.extend({
ajaxTodialog : function() {
return this.each(function() {
var $this = $(this);
$this.click(function(event) {
var title = $this.attr("title") || $this.text();
var options = {};
var w = $this.attr("width");
var h = $this.attr("height");
var maxh = $this.attr("maxh");
if (w)
options.width = w;
if (h)
options.height = h;
if (maxh)
options.maxheight = maxh;
var focus = $this.attr("focus");
if (focus) {
options.focus = focus;
}
options.title = title;
options.contentType = "ajax";
options.showButton = eval($this.attr("showButton") || "false");
options.showCancel = eval($this.attr("showCancel") || "false");
options.showOk = eval($this.attr("showOk") || "false");
options.type = "wee";
options.onopen = eval($this.attr("onopen") || function() {
});
options.boxid = "pop_ajax_dialog";
var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first"));
YUNM.debug(url);
if (!url.isFinishedTm()) {
$.showErr($this.attr("warn") || YUNM._msg.alertSelectMsg);
return false;
}
$.weeboxs.open(url, options);
event.preventDefault();
return false;
});
});
}});
//-->
</script>
</body>
</html>
你可能眨眼一看,怎么沒有相關的彈出框呢,只有個a標簽?當然了,如果你使用過dwz或者看過我以前的文章(例如Bootstrap summernote,超級漂亮的富文本編輯器),你可能對a標簽打開dialog就不會陌生。
通過$.fn.extend加載一個全局的ajaxTodialog 方法,在頁面初始化的時候,為a標簽執行該方法。
ajaxTodialog 的關鍵內容就是獲取a標簽指定的對話框options,比如title(文中為“新增項目回報”)、href(通過該指定的后臺請求地址獲得remote的view試圖,加載到對話框中,后續介紹)、width(為weebox彈出框設置寬度)、foucs(設置打開時的焦點組件)。
當然還有其他的可選屬性,是否展示button等,然后將參數和url傳遞到weebox的open方法(核心,后續詳細介紹)。
②、bootstrap.weebox.js(文件偏大,只介紹部分)
var weeboxs = function() {
var self = this;
this._onbox = false;
this._opening = false;
this.boxs = new Array();
this.zIndex = 999;
this.push = function(box) {
this.boxs.push(box);
};
this.pop = function() {
if (this.boxs.length > 0) {
return this.boxs.pop();
} else {
return false;
}
};
// 提供給外部的open方法
this.open = function(content, options) {
self._opening = true;
if (typeof (options) == "undefined") {
options = {};
}
if (options.boxid) {
this.close(options.boxid);
}
options.zIndex = this.zIndex;
this.zIndex += 10;
var box = new weebox(content, options);
box.dh.click(function() {
self._onbox = true;
});
this.push(box);
return box;
};
// 提供給外部的close方法
this.close = function(id) {
if (id) {
for (var i = 0; i < this.boxs.length; i++) {
if (this.boxs[i].dh.attr('id') == id) {
this.boxs[i].close();
this.boxs.splice(i, 1);
}
}
} else {
this.pop().close();
}
};
this.length = function() {
return this.boxs.length;
};
this.getTopBox = function() {
return this.boxs[this.boxs.length - 1];
};
this.find = function(selector) {
return this.getTopBox().dh.find(selector);
};
this.setTitle = function(title) {
this.getTopBox().setTitle(title);
};
this.getTitle = function() {
return this.getTopBox().getTitle();
};
this.setContent = function(content) {
this.getTopBox().setContent(content);
};
this.getContent = function() {
return this.getTopBox().getContent();
};
this.hideButton = function(btname) {
this.getTopBox().hideButton(btname);
};
this.showButton = function(btname) {
this.getTopBox().showButton(btname);
};
this.setButtonTitle = function(btname, title) {
this.getTopBox().setButtonTitle(btname, title);
};
$(window).scroll(function() {
if (self.length() > 0) {
var box = self.getTopBox();
if (box.options.position == "center") {
box.setCenterPosition();
}
}
}).bind("resize", function() {
// 窗口在resize能夠使窗口重新居中,模態層的高度和寬度為當前document的大小
if (self.length() > 0) {
// 居中
var box = self.getTopBox();
if (box.options.position == "center") {
box.setCenterPosition();
}
if (box.mh) {
// 模態層先隱藏,使document的高度和寬度得到變化
box.mh.hide();
// 設置模態層新的大小
box.mh.css({
width : box.bwidth(),
height : box.bheight(),
});
// 展示模態層
box.mh.show();
}
}
});
$(document).click(function() {
if (self.length() > 0) {
var box = self.getTopBox();
if (!self._opening && !self._onbox && box.options.clickClose) {
box.close();
}
}
self._opening = false;
self._onbox = false;
});
};
$.extend({
weeboxs : new weeboxs()
});
這段代碼我們可以看得到,頁面加載時就會初始化weebox的基礎參數、方法。
通過提供open方法,外部可以將基礎的參數options還有url傳遞到weebox對象中。
緊接著,weebox通過new weebox(content, options)創建weebox對象,稍候介紹。
然后呢,為了能夠產生響應式,weebox綁定了窗口的resize、scroll,這兩個方法很關鍵,resize是為了窗口在縮放過程中,彈出框的模態層、彈出框能夠重新繪制大小和居中,scroll為了彈出礦口始終處于window窗口的中心位置(setCenterPosition,稍候介紹)。
1.setCenterPosition 方法
// 居中
this.setCenterPosition = function() {
var wnd = $(window), doc = $(document);
// 大小不能超過窗口大小,很關鍵哦
var iContentW = wnd.width() - 40;
var iContentH = self.options.maxheight || wnd.height() - 100 * 2 - 40;
self.dc.css({
"max-height" : iContentH + 'px',
"max-width" : iContentW + 'px',
});
self.dheader.css({
"max-width" : iContentW + 'px',
});
self.df.css({
"max-width" : iContentW + 'px',
});
// 設置top和left,使窗口居中
self.dh.css({
top : (wnd.height() - self.dh.height()) / 2 + doc.scrollTop(),
left : (wnd.width() - self.dh.width()) / 2 + doc.scrollLeft()
});
};
2.initContent 方法,加載窗口內容
// 加載內容
this.initContent = function(content) {
// ok button的名字
self.bo.val(self.options.okBtnName);
// cancel button的名字
self.bc.val(self.options.cancelBtnName);
// 窗口標題
self.setTitle(self.options.title);
if (!self.options.showTitle) {
self.dheader.hide();
}
if (!self.options.showButton) {
self.df.hide();
}
if (!self.options.showCancel) {
self.bc.hide();
}
if (!self.options.showOk) {
self.bo.hide();
}
if (self.options.contentType == "selector") {
self.selector = self._content;
self._content = $(self.selector).html();
self.setContent(self._content);
// if have checkbox do
var cs = $(self.selector).find(':checkbox');
self.dc.find(':checkbox').each(function(i) {
this.checked = cs[i].checked;
});
$(self.selector).empty();
self.onopen();
self.show();
self.focus();
} else if (self.options.contentType == "ajax") {// content為ajax時,能夠將view視圖加載到彈出窗口中
self.ajaxurl = self._content;
// loading
self.setContent('<div class="well well-large well-transparent lead"> <i class="icon-spinner icon-spin icon-2x pull-left"></i> 內容加載中... </div>');
self.show();
$.ajax({
type : "post",
cache : false,
url : self.ajaxurl,
success : function(data) {
// 處理view視圖數據
var json = YUNM.jsonEval(data);
// 出現error時,關閉當前窗口,彈出錯誤消息
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
self.close();
$.showErr(json[YUNM.keys.message]);
} else {
// 正常情況下,顯示內容
self._content = data;
self.setContent(self._content);
// 設置打開事件
self.onopen();
// 設置焦點
self.focus();
// 居中顯示
if (self.options.position == 'center') {
self.setCenterPosition();
}
}
},
// 通過彈出的對話框顯示錯誤信息
error : function(xhr, ajaxOptions, thrownError) {
self.close();
YUNM.ajaxError(xhr, ajaxOptions, thrownError);
}
});
} else if (self.options.contentType == "image") {// image類型時,彈出圖片
self.setContent('<img src=' + self._content + ' ></div>');
self.onopen();
self.show();
self.focus();
} else {
self.setContent(self._content);
self.onopen();
self.show();
self.focus();
}
};
3.initMask ,加載模態層
// 加載模態層
this.initMask = function() {
if (self.options.modal) {
self.mh = $("<div class='dialog-mask'></div>").appendTo('body').hide().css({
opacity : self.options.overlay / 100,
filter : 'alpha(opacity=' + self.options.overlay + ')',
width : self.bwidth(),
height : self.bheight(),
zIndex : self.options.zIndex - 1
});
}
};
以上提供的這部分代碼很關鍵,無論你使用何種模態彈出框,其核心方法無非上述列出的內容,當然了,文章開頭也說了,你可以通過git下載完整的源碼。希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。