溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
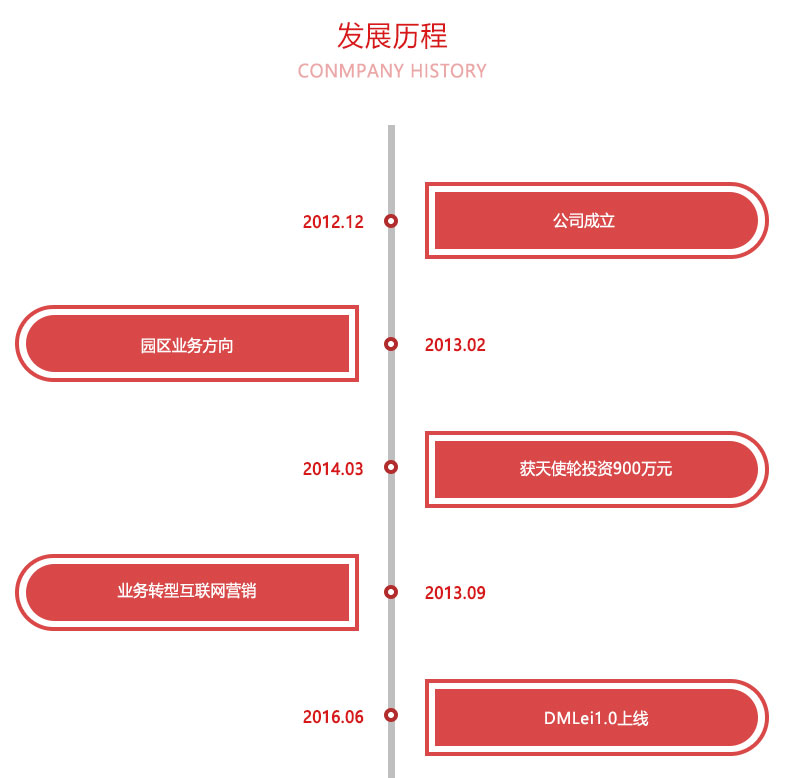
效果圖:

代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>timeline</title> <script src="http://7xnlea.com2.z0.glb.qiniucdn.com/jquery.min.js"></script> <!--<script src="JavaScript/jquery-1.7.1.min.js"></script>--> <style> ul,li{ list-style: none; } body{ font-family: "microsoft yahei"; } .clearfix:after { content: "."; display: block; height: 0; visibility: hidden; clear: both; } .cont{ width:1000px; margin:0 auto; } .biz-timeline-box{ width:785px; margin: 0 auto 45px; } /*奇數 odd*/ .biz-timeline-box:nth-child(odd) .biz_timeline-eventbox{ -webkit-border-radius: 0 40px 40px 0; -moz-border-radius: 0 40px 40px 0; border-radius: 0 40px 40px 0; float:right; } /*偶數 even*/ .biz-timeline-box:nth-child(even) .biz_timeline-eventbox{ -webkit-border-radius: 40px 0 0 40px; -moz-border-radius: 40px 0 0 40px; border-radius: 40px 0 0 40px; float:left; } /*奇數 odd*/ .biz-timeline-box:nth-child(odd) .biz_timeline-event{ -webkit-border-radius:0 30px 30px 0; -moz-border-radius:0 30px 30px 0; border-radius:0 30px 30px 0; } /*偶數 even*/ .biz-timeline-box:nth-child(even) .biz_timeline-event{ -webkit-border-radius: 30px 0 0 30px; -moz-border-radius: 30px 0 0 30px; border-radius: 30px 0 0 30px; } .biz-timeline-box:nth-child(odd) .biz_timeline-time{ float:left; width:344px; text-align: right; } .biz-timeline-box:nth-child(even) .biz_timeline-time{ float:right; width:344px; text-align: left; } .biz-timeline-box:nth-child(even) .biz_timeline-node{ float:right; } .biz-timeline-box:nth-child(odd) .biz_timeline-node{ float:left; } .biz_timeline-time{ font-size:16px; color:#d81919; font-weight: 600; line-height:73px; } .biz_timeline-eventbox{ width: 336px; height: 69px; border: 4px solid #d94646; text-align: center; } .biz_timeline-event{ width:323px; height:57px; margin:6px; color:#fff; background:#d94646; text-align: center; font-size:16px; line-height:57px; } .biz_timeline-node{ width:8px; height:8px; border-radius: 50%; background: #fff; border:4px solid #b22b2b; margin:29px 40px; } .biz_longString{ position:absolute; left:50%; width:8px; height:200px; background:#bfbfbf; top:-57px; z-index:10; margin-left:-4px; } .biz_timtline-box{ position: relative; margin-top:100px; } .biz_timeline{ z-index:20; position:relative; } .biz_title{ text-align: center; margin:0 auto 35px; } .biz_title h3{ font-size:28px; color:#d81919; } .biz_title p{ color:#eca7a7; margin-top:15px; } </style> </head> <body> <div class="cont"> <div class="biz_title"> <h3>發展歷程</h3> <p>CONMPANY HISTORY</p> </div> <div class="biz_timtline-box"> <div class="biz_timeline"> <div class="biz-timeline-box clearfix"> <div class="biz_timeline-time">2012.12</div> <div class="biz_timeline-node"></div> <div class="biz_timeline-eventbox"> <div class="biz_timeline-event">公司成立</div> </div> </div> <div class="biz-timeline-box clearfix"> <div class="biz_timeline-time">2013.02</div> <div class="biz_timeline-node"></div> <div class="biz_timeline-eventbox"> <div class="biz_timeline-event">園區業務方向</div> </div> </div> <div class="biz-timeline-box clearfix"> <div class="biz_timeline-time">2014.03</div> <div class="biz_timeline-node"></div> <div class="biz_timeline-eventbox"> <div class="biz_timeline-event">獲天使輪投資900萬元</div> </div> </div> <div class="biz-timeline-box clearfix"> <div class="biz_timeline-time">2013.09</div> <div class="biz_timeline-node"></div> <div class="biz_timeline-eventbox"> <div class="biz_timeline-event">業務轉型互聯網營銷</div> </div> </div> <div class="biz-timeline-box clearfix"> <div class="biz_timeline-time">2016.06</div> <div class="biz_timeline-node"></div> <div class="biz_timeline-eventbox"> <div class="biz_timeline-event">V1.0版本上線</div> </div> </div> <div class="biz-timeline-box clearfix"> <div class="biz_timeline-time">2017.03</div> <div class="biz_timeline-node"></div> <div class="biz_timeline-eventbox"> <div class="biz_timeline-event">期待。。。。</div> </div> </div> </div> <div class="biz_longString"></div> </div> </div> <script> $(function(){ $(".biz_longString").css('height',$(".biz-timeline-box").size()*124+57); }) </script> </body> </html>
說明:新增一個時間節點:復制class="biz-timeline-box"的div。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。