您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery表格(Table)基本操作。分享給大家供大家參考,具體如下:
Jquery 操作 Html Table 是很方便的,這里對表格的基本操作進行一下簡單的總結。
首先建立一個通用的表格css 和一個 表格Table:
table
{
border-collapse: collapse;
border-spacing: 0;
margin-right: auto;
margin-left: auto;
width: 800px;
}
th, td
{
border: 1px solid #b5d6e6;
font-size: 12px;
font-weight: normal;
text-align: center;
vertical-align: middle;
height: 20px;
}
th
{
background-color: Gray;
}
<table>
<tr>
<th >表頭一</th>
<th >表頭二 </th>
<th >表頭三</th>
<th >表頭四</th>
<th >表頭五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
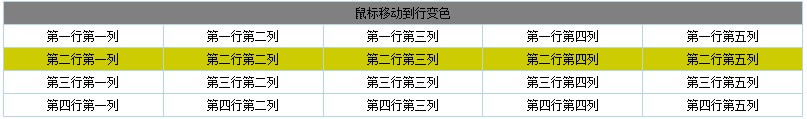
一、鼠標移動到行更換背景色:
增加一個css樣式:
.hover
{
background-color: #cccc00;
}
Js腳本:
$(document).ready(function () {
//鼠標移動到行變色,單獨建立css類hover
//tr:gt(0):表示獲取大于 tr index 為0 的所有tr,即不包括表頭
$("#table1 tr:gt(0)").hover(
function () { $(this).addClass("hover") },
function () { $(this).removeClass("hover") })
});
結果執行結果:

二、 表格奇偶行變色 :
奇數行和偶數行css:
.odd{ background-color: #bbf;}
.even{ background-color:#ffc; }
Js腳本:
$(document).ready(function () {
//奇偶行不同顏色
$("#table2 tbody tr:odd").addClass("odd"),
$("#table2 tbody tr:even").addClass("even")
//或者
//$("#table2 tbody tr:odd").css("background-color", "#bbf"),
//$("#table2 tbody tr:even").css("background-color", "#ffc")
});
結果顯示:

三、基本操作:
(1)刪除行,比如刪除表格中的第二行:
//刪除指定行(第二行)
$("#table3 tr:gt(0):eq(1)").remove();
(2)刪除列,比如刪除表格中的第二列:
//eq:獲取子元素索引從 0 開始,先刪除表頭
$("#table3 tr th:eq(1)").remove();
//nth-child:獲取子元素從 1 開始
$("#table3 tr td:nth-child(2)").remove();
(3)刪除其它行,比如第二行之外的所有行:
$("#table3 tr:gt(0):not(:eq(1))").remove();
(4)刪除其它列,比如第二列之外的所有列:
//先刪除表頭
$("#table3 tr th:not(:eq(1))").remove();
$("#table3 tr td:not(:nth-child(2))").remove();
(5)隱藏行,比如隱藏第二行:
$("#table3 tr:gt(0):eq(1)").hide();
//或者
//$("#table3 tr:gt(0):eq(1)").css("display", "none")
//顯示
//$("#table3 tr:gt(0):eq(1)").css("display", "");
(6)隱藏列,比如隱藏第二列:
$("#table3 tr th:eq(1)").hide();
$("#table3 tr td:nth-child(2)").hide();
//或者
//$("#table3 tr th:eq(1)").css("display", "none");
//$("#table3 tr td:nth-child(2)").css("display", "none");
//顯示
//$("#table3 tr th:eq(1)").css("display", "");
//$("#table3 tr td:nth-child(2)").css("display", "");
(7)插入新行,在表格最后的位置:
var newRow = "<tr style=\"background:red;\"><td>新行第一列</td><td>新行第二列</td><td>新行第三列</td><td>新行第四列</td><td>新行第五列</td></tr>";
$("#table3 tr:last").after(newRow);
(8)插入行,在第二行之后插入:
var newRow = "<tr style=\"background:red;\"><td>新行第一列</td><td>新行第二列</td><td>新行第三列</td><td>新行第四列</td><td>新行第五列</td></tr>";
$("#table3 tr:gt(0):eq(1)").after(newRow);
(9)獲得單元格的值,比如第二行第三列:
var v = $("#table3 tr:gt(0):eq(1) td:eq(2)").text();
//結果顯示:第二行第三列
(10)獲取一列的所有值,比如第二列:
var v = "";
$("#table3 tr td:nth-child(2)").each(function () {
v += $(this).text()+" ";
});
//結果:第一行第二列 第二行第二列 第三行第二列
(11)獲取一行的所有值,比如第二行:
var v = "";
$("#table3 tr:gt(0):eq(1) td").each(function () {
v += $(this).text() + " ";
});
//結果:第二行第一列 第二行第二列 第二行第三列 第二行第四列 第二行第五列
(12)合并行單元格 比如合并 第二行第二個和第三個單元格:
$("#table3 tr:gt(0):eq(1) td:eq(1)").attr("colspan", 2);
$("#table3 tr:gt(0):eq(1) td:eq(2)").remove();
(13)拆分行單元格將上面合并的單元格還原:
//注意不能使用
//$("#table3 tr:gt(0):eq(1) td:eq(1)").removeAttr("colspan");
$("#table3 tr:gt(0):eq(1) td:eq(1)").attr("colspan", 1);
$("#table3 tr:gt(0):eq(1) td:eq(1)").after("<td>第二行第三列</td>")
(14)合并列單元格,比如合并第二列第二個單元格和第三個單元格
$("#table3 tr:gt(0):eq(1) td:eq(1)").attr("rowspan", 2);
$("#table3 tr:gt(0):eq(2) td:eq(1)").remove();
(15)拆分列單元格,比如將上面剛合并的單元格還原:
$("#table3 tr:gt(0):eq(1) td:eq(1)").attr("rowspan", 1);
//在下面行第一個單元格后插入單元格
$("#table3 tr:gt(0):eq(2) td:eq(0)").after("<td>第三行第二列</td>");
(16)為每個單元格增加點擊事件,并彈出該單元格行索引和列索引:
$(document).ready(function () {
//點擊#table3 的單元格返回 單元格索引
$("#table3 td").click(function () {
var tdSeq = $(this).parent().find("td").index($(this));
var trSeq = $(this).parent().parent().find("tr").index($(this).parent());
alert("第" + (trSeq) + "行,第" + (tdSeq+1) + "列");
})
});
附:完整實例代碼點擊此處本站下載。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery表格(table)操作技巧匯總》、《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。