溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery中each遍歷的三種方法。分享給大家供大家參考,具體如下:
1、選擇器+遍歷
$('div').each(function (i){
//i就是索引值
//this 表示獲取遍歷每一個dom對象
});
2、選擇器+遍歷
$('div').each(function (index,domEle){
//index就是索引值
//domEle 表示獲取遍歷每一個dom對象
});
3、更適用的遍歷方法
1)先獲取某個集合對象
2)遍歷集合對象的每一個元素
var d=$("div");
$.each(d,function (index,domEle){
//d是要遍歷的集合
//index就是索引值
//domEle 表示獲取遍歷每一個dom對
});
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 屬性選擇器學習</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
//使用jquery加載事件
$(document).ready(function (){
//<input id="btn0" type="button" value="利用jquery對象實現 修改表單中可見的文本域的值 $('input[type=text]:enabled')" />
$("#btn0").click(function (){
//當點擊按鈕后,設置id=two的div的背景顏色是綠色
$("input[type=text]:enabled").each(function(index,domEle){
//domEle.value="xxxxx";
$(domEle).val("xxxxxxxx");
});
});
//<input id="btn1" type="button" value="利用jquery對象實現 修改表單中不可修改的文本域的值 $('input[type=text]:disabled')" />
$("#btn1").click(function (){
//當點擊按鈕后,設置id=two的div的背景顏色是綠色
$("input[type=text]:disabled").each(function(index,domEle){
//domEle.value="xxxxx";
$(domEle).val("xxxxxxxx");
});
});
//<input id="btn2" type="button" value="利用jquery對象實現 獲取選中的復選框的個數 $('input[type=checkbox]:checked')" />
$("#btn2").click(function (){
//當點擊按鈕后,設置id=two的div的背景顏色是綠色
alert($("input[type=checkbox]:checked").length);
/*
$("input[type=checkbox]:checked").each(function(index,domEle){
//alert(domEle.value);
//alert(this.value);
//alert($(this).val());
});
*/
});
//<input id="btn3" type="button" value="利用jquery對象實現 獲取選中的下拉菜單的內容 $('select option:selected')" />
$("#btn3").click(function (){
//當點擊按鈕后,設置id=two的div的背景顏色是綠色
$("select option:selected").each(function(index,domEle){
//domEle.value="xxxxx";
alert($(domEle).text());
});
});
});
</script>
</head>
<body>
<form method="post" action="">
<input type="text" value="可見元素1" />
<input type="text" value="不可見元素1" disabled="disabled" />
<input type="text" value="可見元素2" />
<input type="text" value="不可見元素2" disabled="disabled" /><br>
<input type="checkbox" value="美女" />美女
<input type="checkbox" value="美男" />美男
<input type="checkbox" value="大爺" />大爺
<input type="checkbox" value="大媽" />大媽
<br>
<input type="radio" value="男" />男
<input type="radio" value="女" />女
<br>
<select id="zhiwei" size="5" multiple="multiple">
<option>PHP開發工程師</option>
<option>數據庫管理員</option>
<option>系統分析師</option>
<option>保安</option>
</select>
<select id="xueli">
<option>大專</option>
<option>中專</option>
<option>小學</option>
</select>
</form>
<div >
<input id="btn0" type="button" value="利用jquery對象實現 修改表單中可修改的文本域的值 $('input[type=text]:enabled')" /><br>
<input id="btn1" type="button" value="利用jquery對象實現 修改表單中不可修改的文本域的值 $('input[type=text]:disabled')" /><br>
<input id="btn2" type="button" value="利用jquery對象實現 獲取選中的復選框的個數 $('input[type=checkbox]:checked')" /><br>
<input id="btn3" type="button" value="利用jquery對象實現 獲取選中的下拉菜單的內容 $('select option:selected')" /><br>
</div>
</body>
</html>
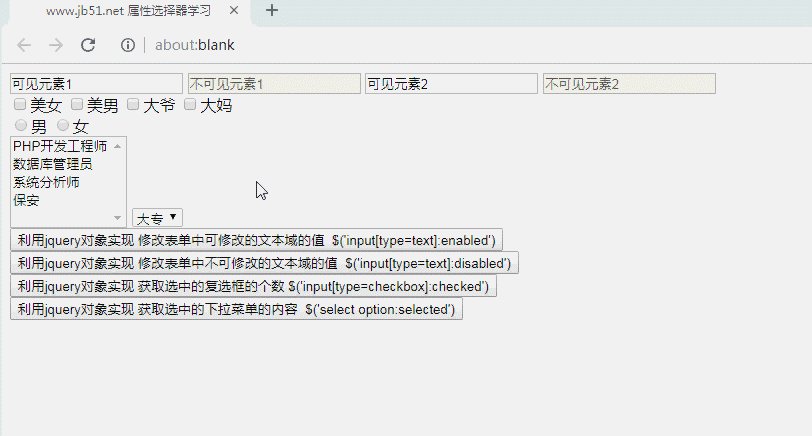
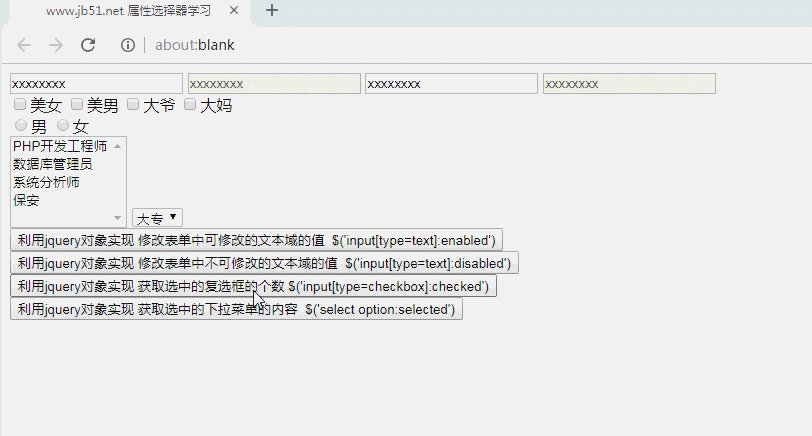
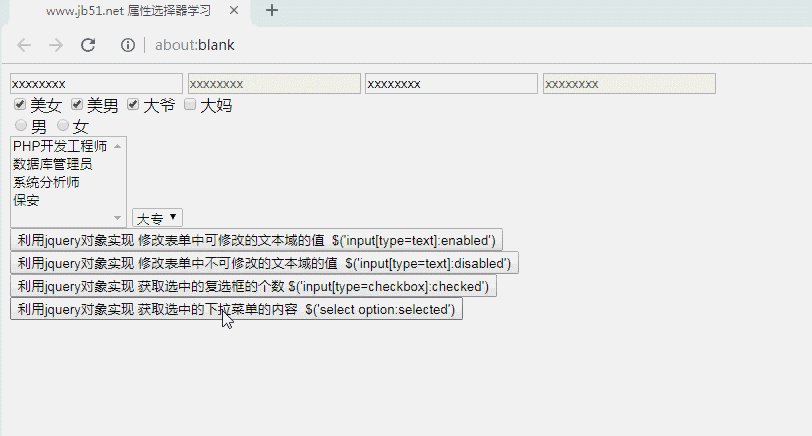
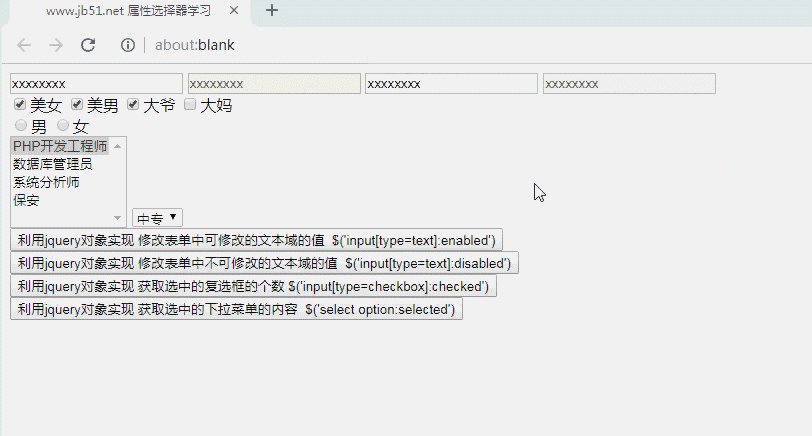
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于jQuery相關內容還可查看本站專題:《jQuery操作DOM節點方法總結》、《jQuery遍歷算法與技巧總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》、《jquery選擇器用法總結》及《jQuery常用插件及用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。