溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS+html5 canvas實現的簡單繪制折線圖效果。分享給大家供大家參考,具體如下:
1、實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>畫圖</title>
<style>
#divContainer{
margin-top: 20px;
text-align: center;
}
#cv{
width: 300px;
height: 200px;
border-bottom: 2px solid #000;
border-left: 2px solid #000;
}
</style>
</head>
<body>
<div id="divContainer">
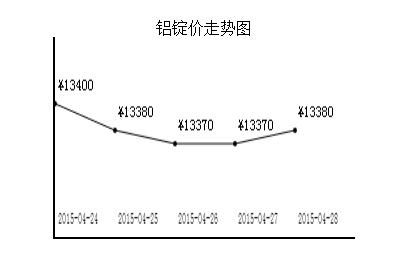
鋁錠價走勢圖<br/>
<canvas id="cv">你的設備不支持圖表數據顯示</canvas>
</div>
<script>
(function(){
window.onload = function(){
//數據源
var dict = [
{x: "2015-04-24", y: 13400},
{x: "2015-04-25", y: 13380},
{x: "2015-04-26", y: 13370},
{x: "2015-04-27", y: 13370},
{x: "2015-04-28", y: 13380}
]
//數據源提取
var len = dict.length;
var xArr = [], yArr = [], tmp_yArr = [];
for(var i=0; i<len; i++){
xArr.push(i * 60);
tmp_yArr.push(dict[i].y);
}
var tmp_minY = Math.min.apply(Math, tmp_yArr);//最小值
var tmp_maxY = Math.max.apply(Math, tmp_yArr);//最大值
if(tmp_maxY - tmp_minY <= 100){
for(var i=0; i<len; i++){
yArr.push(tmp_yArr[i] - tmp_minY + 50);//與最小的做比較
}
}
else{//如果相差太大會導致圖表不美觀
for(var i=0; i<len; i++){
yArr.push(tmp_yArr[i] / 500);
}
}
var minY = Math.min.apply(Math, yArr);
var maxY = Math.max.apply(Math, yArr);
//canvas 準備
var canvas = document.getElementById("cv");//獲取canvas畫布
var ctx = canvas.getContext("2d");
//畫折線
for(var i=0 ;i<len; i++){
var x = xArr[i];
var y = maxY - yArr[i] + minY;
if(i === 0){
ctx .moveTo(x, y);
}
else{
ctx .lineTo(x, y);
}
}
ctx .stroke();
//畫點
for(var i=0; i<len; i++){
var x = xArr[i];
var y = maxY - yArr[i] + minY;
var xMemo = dict[i].x;
var yMemo = "¥" + dict[i].y;
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.arc(x, y, 2, 0, 2*Math.PI);//畫點
ctx.fill();
ctx.fillText(yMemo, x + 3, y - 10);
ctx.fillText(xMemo, x + 3, canvas.height - 10, 40);//畫文字
}
}
})();
</script>
</body>
</html>
2、運行效果圖如下:

更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript圖形繪制技巧總結》、《JavaScript圖片操作技巧大全》、《JavaScript運動效果與技巧匯總》、《JavaScript切換特效與技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。