您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue.2.0.5過渡效果的實現方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
概述
Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果。
包括以下工具:
在 CSS 過渡和動畫中自動應用 class
可以配合使用第三方 CSS 動畫庫,如 Animate.css
在過渡鉤子函數中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 動畫庫,如 Velocity.js
在這里,我們只會講到進入、離開和列表的過渡, 你也可以看下一節的 管理過渡狀態.
單元素/組件的過渡
Vue 提供了 transition 的封裝組件,在下列情形中,可以給任何元素和組件添加 entering/leaving 過渡
條件渲染 (使用 v-if)
條件展示 (使用 v-show)
動態組件
組件根節點
這里是一個典型的例子:
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#demo',
data: {
show: true
}
}).fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}元素封裝成過渡組件之后,在遇到插入或刪除時,Vue 將
1.自動嗅探目標元素是否有 CSS 過渡或動畫,并在合適時添加/刪除 CSS 類名。
2.如果過渡組件設置了過渡的 JavaScript 鉤子函數,會在相應的階段調用鉤子函數。
3.如果沒有找到 JavaScript 鉤子并且也沒有檢測到 CSS 過渡/動畫,DOM 操作(插入/刪除)在下一幀中立即執行。(注意:此指瀏覽器逐幀動畫機制,與 Vue,和Vue的nextTick 概念不同)
過渡的-CSS-類名
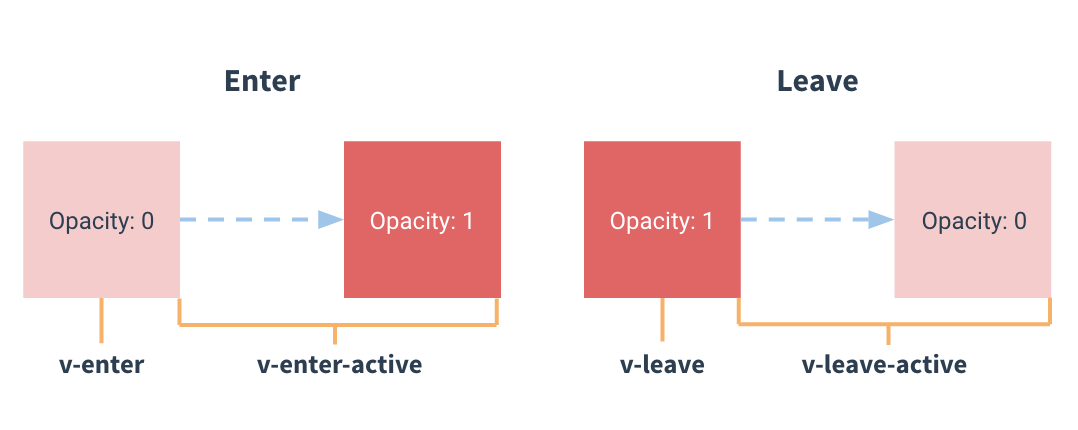
會有 4 個(CSS)類名在 enter/leave 的過渡中切換
1.v-enter: 定義進入過渡的開始狀態。在元素被插入時生效,在下一個幀移除。
2.v-enter-active: 定義進入過渡的結束狀態。在元素被插入時生效,在transition/animation 完成之后移除。
3.v-leave: 定義離開過渡的開始狀態。在離開過渡被觸發時生效,在下一個幀移除。
4.v-leave-active: 定義離開過渡的結束狀態。在離開過渡被觸發時生效,在transition/animation 完成之后移除。

對于這些在 enter/leave 過渡中切換的類名,v- 是這些類名的前綴。使用<name="my-transition>" 可以重置前綴,比如 v-enter 替換為my-transition-enter。
v-enter-active 和 v-leave-active 可以控制 進入/離開 過渡的不同階段,在下面章節會有個示例說明。
CSS 過渡
常用的過渡都是使用 CSS 過渡。
下面是一個簡單例子:
<div id="example-1"> <button @click="show = !show"> Toggle render </button> <transition name="slide-fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-1',
data: {
show: true
}
})/* 可以設置不同的進入和離開動畫 */
/* 設置持續時間和動畫函數 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-active {
padding-left: 10px;
opacity: 0;
}CSS 動畫
CSS 動畫用法同 CSS 過渡,區別是在動畫中 v-enter 類名在節點插入 DOM 后不會立即刪除,而是在 animationend 事件觸發時刪除。
示例: (省略了兼容性前綴)
<div id="example-2"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Look at me!</p> </transition> </div>
new Vue({
el: '#example-2',
data: {
show: true
}
}).bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-out .5s;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
@keyframes bounce-out {
0% {
transform: scale(1);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(0);
}
}自定義過渡類名
我們可以通過以下特性來自定義過渡類名:
enter-class
enter-active-class
leave-class
leave-active-class
他們的優先級高于普通的類名,這對于 Vue 的過渡系統和其他第三方 CSS 動畫庫,如Animate.css 結合使用十分有用。
示例:
<link href="https://unpkg.com/animate.css@3.5.1/animate.min.css" rel="external nofollow" rel="stylesheet" type="text/css"> <div id="example-3"> <button @click="show = !show"> Toggle render </button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-3',
data: {
show: true
}
})同時使用 Transitions 和 Animations
Vue 為了知道過渡的完成,必須設置相應的事件監聽器。它可以是 transitionend 或animationend ,這取決于給元素應用的 CSS 規則。如果你使用其中任何一種,Vue 能自動識別類型并設置監聽。
但是,在一些場景中,你需要給同一個元素同時設置兩種過渡動效,比如 animation 很快的被觸發并完成了,而 transition 效果還沒結束。在這種情況中,你就需要使用type 特性并設置 animation 或 transition 來明確聲明你需要 Vue 監聽的類型。
JavaScript 鉤子
可以在屬性中聲明 JavaScript 鉤子
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition>
// ...
methods: {
// --------
// 進入中
// --------
beforeEnter: function (el) {
// ...
},
// 此回調函數是可選項的設置
// 與 CSS 結合時使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 離開時
// --------
beforeLeave: function (el) {
// ...
},
// 此回調函數是可選項的設置
// 與 CSS 結合時使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}這些鉤子函數可以結合 CSS transitions/animations 使用,也可以單獨使用。
當只用 JavaScript 過渡的時候, 在 enter 和 leave 中,回調函數 done 是必須的 。 否則,它們會被同步調用,過渡會立即完成。
推薦對于僅使用 JavaScript 過渡的元素添加 v-bind:css="false",Vue 會跳過 CSS 的檢測。這也可以避免過渡過程中 CSS 的影響。
一個使用 Velocity.js 的簡單例子:
<!-- Velocity works very much like jQuery.animate and is a great option for JavaScript animations --> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="example-4"> <button @click="show = !show"> Toggle </button> <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" v-bind:css="false" > <p v-if="show"> Demo </p> </transition> </div>
new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
})初始渲染的過渡
可以通過 appear 特性設置節點的在初始渲染的過渡
<transition appear> <!-- ... --> </transition>
這里默認和進入和離開過渡一樣,同樣也可以自定義 CSS 類名。
<transition appear appear-class="custom-appear-class" appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>
自定義 JavaScript 鉤子:
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" > <!-- ... --> </transition>
多個元素的過渡
我們之后討論 多個組件的過渡, 對于原生標簽可以使用 v-if/v-else 。最常見的多標簽過渡是一個列表和描述這個列表為空消息的元素:
<transition> <table v-if="items.length > 0"> <!-- ... --> </table> <p v-else>Sorry, no items found.</p> </transition>
可以這樣使用,但是有一點需要注意:
當有相同標簽名的元素切換時,需要通過 key 特性設置唯一的值來標記以讓 Vue 區分它們,否則 Vue 為了效率只會替換相同標簽內部的內容。即使在技術上沒有必要,給在 <transition> 組件中的多個元素設置 key 是一個更好的實踐。
示例:
<transition> <button v-if="isEditing" key="save"> Save </button> <button v-else key="edit"> Edit </button> </transition>
在一些場景中,也可以給通過給同一個元素的 key 特性設置不同的狀態來代替 v-if 和v-else,上面的例子可以重寫為:
<transition>
<button v-bind:key="isEditing">
{{ isEditing ? 'Save' : 'Edit' }}
</button>
</transition>使用多個 v-if 的多個元素的過渡可以重寫為綁定了動態屬性的單個元素過渡。 例如:
<transition> <button v-if="docState === 'saved'" key="saved"> Edit </button> <button v-if="docState === 'edited'" key="edited"> Save </button> <button v-if="docState === 'editing'" key="editing"> Cancel </button> </transition>
可以重寫為:
<transition>
<button v-bind:key="docState">
{{ buttonMessage }}
</button>
</transition>// ...
computed: {
buttonMessage: function () {
switch (docState) {
case 'saved': return 'Edit'
case 'edited': return 'Save'
case 'editing': return 'Cancel'
}
}
}過渡模式
這里還有一個問題,試著點擊下面的按鈕:
off
在 “on” 按鈕和 “off” 按鈕的過渡中,兩個按鈕都被重繪了,一個離開過渡的時候另一個開始進入過渡。這是 <transition> 的默認行為 - 進入和離開同時發生。
在元素絕對定位在彼此之上的時候運行正常:
然后,我們加上 translate 讓它們運動像滑動過渡:
同時生效的進入和離開的過渡不能滿足所有要求,所以 Vue 提供了 過渡模式
in-out: 新元素先進行過渡,完成之后當前元素過渡離開。
out-in: 當前元素先進行過渡,完成之后新元素過渡進入。
用 out-in 重寫之前的開關按鈕過渡:
<transition name="fade" mode="out-in"> <!-- ... the buttons ... --> </transition>
只用添加一個簡單的特性,就解決了之前的過渡問題而無需任何額外的代碼。
in-out 模式不是經常用到,但對于一些稍微不同的過渡效果還是有用的。
將之前滑動淡出的例子結合:
多個組件的過渡
多個組件的過渡很簡單很多 - 我們不需要使用 key 特性。相反,我們只需要使用動態組件:
<transition name="component-fade" mode="out-in"> <component v-bind:is="view"></component> </transition>
new Vue({
el: '#transition-components-demo',
data: {
view: 'v-a'
},
components: {
'v-a': {
template: '<div>Component A</div>'
},
'v-b': {
template: '<div>Component B</div>'
}
}
}).component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-active {
opacity: 0;
}列表過渡
目前為止,關于過渡我們已經講到:
單個節點
一次渲染多個節點
那么怎么同時渲染整個列表,比如使用 v-for ?在這種場景中,使用<transition-group> 組件。在我們深入例子之前,先了解關于這個組件的幾個特點:
不同于 <transition>, 它會以一個真實元素呈現:默認為一個 <span>。你也可以通過 tag 特性更換為其他元素。
元素 一定需要 指定唯一的 key 特性值
列表的進入和離開過渡
現在讓我們由一個簡單的例子深入,進入和離開的過渡使用之前一樣的 CSS 類名。
<div id="list-demo" class="demo">
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
}
}).list-item {
display: inline-block;
margin-right: 10px;
}
.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-active {
opacity: 0;
transform: translateY(30px);
}這個例子有個問題,當添加和移除元素的時候,周圍的元素會瞬間移動到他們的新布局的位置,而不是平滑的過渡,我們下面會解決這個問題。
列表的位移過渡
<transition-group> 組件還有一個特殊之處。不僅可以進入和離開動畫,還可以改變定位。要使用這個新功能只需了解新增的 v-move 特性,它會在元素的改變定位的過程中應用。像之前的類名一樣,可以通過 name 屬性來自定義前綴,也可以通過 move-class屬性手動設置。
v-move 對于設置過渡的切換時機和過渡曲線非常有用,你會看到如下的例子:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="flip-list-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<transition-group name="flip-list" tag="ul">
<li v-for="item in items" v-bind:key="item">
{{ item }}
</li>
</transition-group>
</div>new Vue({
el: '#flip-list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9]
},
methods: {
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
}).flip-list-move {
transition: transform 1s;
}這個看起來很神奇,內部的實現,Vue 使用了一個叫 FLIP 簡單的動畫隊列
使用 transforms 將元素從之前的位置平滑過渡新的位置。
我們將之前實現的例子和這個技術結合,使我們列表的一切變動都會有動畫過渡。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="list-complete-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list-complete" tag="p">
<span
v-for="item in items"
v-bind:key="item"
class="list-complete-item"
>
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-complete-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
}).list-complete-item {
transition: all 1s;
display: inline-block;
margin-right: 10px;
}
.list-complete-enter, .list-complete-leave-active {
opacity: 0;
transform: translateY(30px);
}
.list-complete-leave-active {
position: absolute;
}需要注意的是使用 FLIP 過渡的元素不能設置為 display: inline 。作為替代方案,可以設置為 display: inline-block 或者放置于 flex 中
FLIP 動畫不僅可以實現單列過渡,多維網格的過渡也同樣簡單:
列表的漸進過渡
通過 data 屬性與 JavaScript 通信 ,就可以實現列表的漸進過渡:
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id="staggered-list-demo">
<input v-model="query">
<transition-group
name="staggered-fade"
tag="ul"
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
>
<li
v-for="(item, index) in computedList"
v-bind:key="item.msg"
v-bind:data-index="index"
>{{ item.msg }}</li>
</transition-group>
</div>new Vue({
el: '#staggered-list-demo',
data: {
query: '',
list: [
{ msg: 'Bruce Lee' },
{ msg: 'Jackie Chan' },
{ msg: 'Chuck Norris' },
{ msg: 'Jet Li' },
{ msg: 'Kung Fury' }
]
},
computed: {
computedList: function () {
var vm = this
return this.list.filter(function (item) {
return item.msg.toLowerCase().indexOf(vm.query.toLowerCase()) !== -1
})
}
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.height = 0
},
enter: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 1, height: '1.6em' },
{ complete: done }
)
}, delay)
},
leave: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 0, height: 0 },
{ complete: done }
)
}, delay)
}
}
})可復用的過渡
過渡可以通過 Vue 的組件系統實現復用。要創建一個可復用過渡組件,你需要做的就是將<transition> 或者 <transition-group> 作為根組件,然后將任何子組件放置在其中就可以了。
使用 template 的簡單例子:
Vue.component('my-special-transition', {
template: '\
<transition\
name="very-special-transition"\
mode="out-in"\
v-on:before-enter="beforeEnter"\
v-on:after-enter="afterEnter"\
>\
<slot></slot>\
</transition>\
',
methods: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
})函數組件更適合完成這個任務:
Vue.component('my-special-transition', {
functional: true,
render: function (createElement, context) {
var data = {
props: {
name: 'very-special-transition'
mode: 'out-in'
},
on: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
}
return createElement('transition', data, context.children)
}
})動態過渡
在 Vue 中即使是過渡也是數據驅動的!動態過渡最基本的例子是通過 name 特性來綁定動態值。
<transition v-bind:name="transitionName"> <!-- ... --> </transition>
當你想用 Vue 的過渡系統來定義的 CSS 過渡/動畫 在不同過渡間切換會非常有用。
所有的過渡特性都是動態綁定。它不僅是簡單的特性,通過事件的鉤子函數方法,可以在獲取到相應上下文數據。這意味著,可以根據組件的狀態通過 JavaScript 過渡設置不同的過渡效果。
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="dynamic-fade-demo"> Fade In: <input type="range" v-model="fadeInDuration" min="0" v-bind:max="maxFadeDuration"> Fade Out: <input type="range" v-model="fadeOutDuration" min="0" v-bind:max="maxFadeDuration"> <transition v-bind:css="false" v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" > <p v-if="show">hello</p> </transition> <button v-on:click="stop = true">Stop it!</button> </div>
new Vue({
el: '#dynamic-fade-demo',
data: {
show: true,
fadeInDuration: 1000,
fadeOutDuration: 1000,
maxFadeDuration: 1500,
stop: false
},
mounted: function () {
this.show = false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
var vm = this
Velocity(el,
{ opacity: 1 },
{
duration: this.fadeInDuration,
complete: function () {
done()
if (!vm.stop) vm.show = false
}
}
)
},
leave: function (el, done) {
var vm = this
Velocity(el,
{ opacity: 0 },
{
duration: this.fadeOutDuration,
complete: function () {
done()
vm.show = true
}
}
)
}
}
})最后,創建動態過渡的最終方案是組件通過接受 props 來動態修改之前的過渡。
以上是“Vue.2.0.5過渡效果的實現方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。