溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Bootstrap如何實現下拉菜單Dropdowns的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-下拉菜單標題</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
body {
padding-top: 150px;
padding-bottom: 40px;
font-family: '宋體';
}
</style>
</head>
<body>
<div class="container">
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown"
>
常用語種 <span class="caret"> </span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">
下拉菜單標題
</li>
<li role="presentation" >
<a role="menuitem" tabindex="-1" href="#" rel="external nofollow" rel="external nofollow" >中文</a>
</li>
<li role="presentation" class="dropdown-header">
下拉菜單標題
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#" rel="external nofollow" rel="external nofollow" >英文</a>
</li>
</ul>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
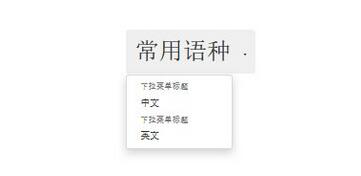
</html>效果圖:

感謝各位的閱讀!關于“Bootstrap如何實現下拉菜單Dropdowns”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。