溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關bootstrap下拉菜單向上彈如何實現,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
bootstrap下拉菜單智能向上下彈出:
1、需求:
通過給bootstrap下拉菜單添加dropdown或dropup 樣式類,可以實現菜單向下或向上彈出。在動態頁面中,表格元素一般是動態生成的,而且下拉菜單通常是向下彈出。當向下彈出菜單下方被遮擋(不能完全顯示)時,如何實現向上彈出?
2、實現思路:
獲取點擊按鈕距離屏幕下方的高度和彈出菜單的高度,如果彈出菜單不能完全顯示,就讓其向上彈出。
3、實現過程:
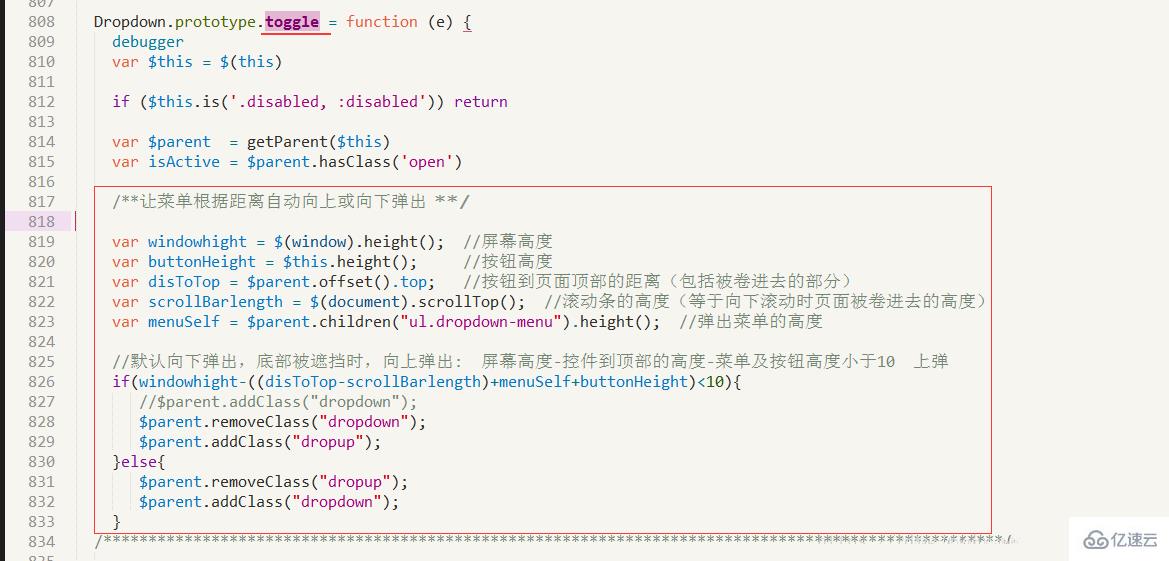
通過修改bootstrap.js中的toggle屬性,實現點擊的時候,根據實際情況智能向下或向上彈出。實現如下:

4、測試頁面部分代碼:
①:引入js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②:下拉菜單布局:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看權限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密碼重置</a></li>
<li class="divider"></li>
<li><a href="#">刪除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5、效果
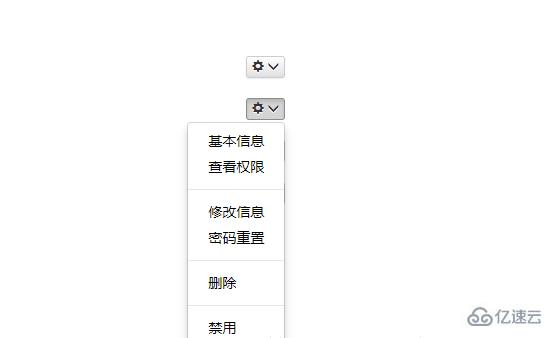
①: 默認向下彈出:

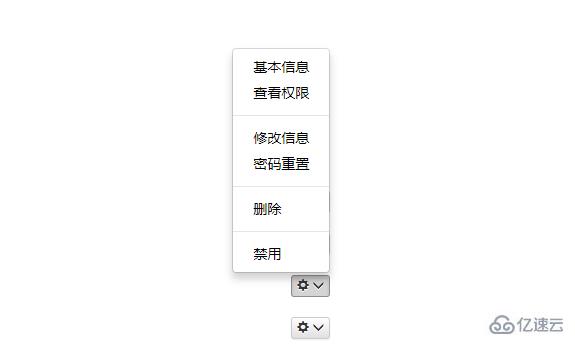
②:當底部被遮擋時,向上彈出

關于bootstrap下拉菜單向上彈如何實現就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。