您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用gulp搭建本地服務器并實現模擬ajax,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
可以實現的功能有:
1. 本地http服務器
2.頁面實時刷新
3.可以模擬ajax請求
第一步,新建package.json文件。
用到了gulp、gulp-webserver、gulp-livereload
package.json的內容如下:
{
"name": "localserver",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-webserver": "^0.9.1",
"gulp-livereload": "^3.8.1"
}
}第二步,在當前目錄下執行npm install安裝所需的包
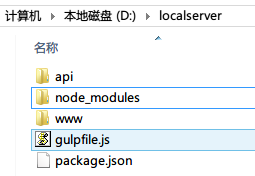
第三步,建立目錄結構

其中,www是站點的根目錄,用于放置html/js/css等靜態文件,api是用于放置模擬ajax請求的js文件,如test.js。則ajax請求/api/test的時候,返回改文件的內容,是一個json對象。
第四步,編寫gulpfile.js
gulpfile.js內容如下:
var url = require('url');
var fs = require('fs');
var path = require('path');
gulp = require('gulp');
livereload = require('gulp-livereload');
webserver = require('gulp-webserver');
//web服務器
gulp.task('webserver', function() {
gulp.src('./www') // 服務器目錄(./代表根目錄)
.pipe(webserver({ // 運行gulp-webserver
port: 8000, //端口,默認8000
livereload: true, // 啟用LiveReload
open: true, // 服務器啟動時自動打開網頁
directoryListing: {
enable: true,
path: './www'
},
middleware: function(req, res, next) {
//mock local data
var urlObj = url.parse(req.url, true),
method = req.method;
if (!urlObj.pathname.match(/^\/api/)) { //不是api開頭的數據,直接next
next();
return;
}
var mockDataFile = path.join(__dirname, urlObj.pathname) + ".js";
//file exist or not
fs.access(mockDataFile, fs.F_OK, function(err) {
if (err) {
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify({
"status": "沒有找到此文件",
"notFound": mockDataFile
}));
return;
}
var data = fs.readFileSync(mockDataFile, 'utf-8');
res.setHeader('Content-Type', 'application/json');
res.end(data);
});
next();
},
proxies: []
}));
});
// 默認任務
gulp.task('default', ['webserver']);第五步,執行gulp命令,會自動打開瀏覽器,在8000端口起了http服務。就可以看到你的頁面了。
為了給大家使用方便,我把建立好的目錄和文件放在這里了,你下載后,直接運行npm install,然后gulp就可以了。
看完了這篇文章,相信你對“怎么使用gulp搭建本地服務器并實現模擬ajax”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。