您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js單例模式如何實現模態框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
什么是單例呢?
單,就是一個的意思。例:就是實例化出來的對象,那合在一起就是保證一個構造函數只能new出一個實例,為什么要學習單例模式呢?或者說單例模式有哪些常見的應用場景.它的使用還是很廣泛,比如:彈出一個模態框,一般來說在網站中彈出的模態框,不停的一直點擊,一般只能創建一個。還有后臺的數據庫連接,一般都是保證一個連接等等。今天的主題就是單例在模態框中的應用,我們先要搞清楚,怎么弄個單例出來.
我們先看下普通的構造函數加原型方式。下面這種是常見的方式
function Singleton ( uName ){
this.userName = uName;
this.ins = null;
}
Singleton.prototype.showUserName = function(){
return this.userName;
}
var obj1 = new Singleton( 'ghostwu' );
var obj2 = new Singleton( 'ghostwu2' );
console.log( obj1 === obj2 ); //false每次new都會在內存中生成一塊新的內存區域保存新的實例,所以這種方式就不能保證只能new出一個單例,所以,我們想要創建一個單例,就要能夠控制new創建實例的過程!!!,這就是單例的關鍵,那么要控制這個過程,肯定不能讓用戶直接調用構造函數,所以我們要另外想辦法.
第一種辦法: 在函數中添加一個靜態方法,來控制創建實例的過程
function Singleton ( uName ){
this.userName = uName;
}
Singleton.prototype.showUserName = function(){
return this.userName;
}
Singleton.getInstance = function( uName ){
if ( !this.ins ) {
this.ins = new Singleton( uName );
}
return this.ins;
}
var obj1 = Singleton.getInstance( 'ghostwu' );
var obj2 = Singleton.getInstance( 'ghostwu2' );
console.log( obj1 === obj2 ); //true第8行判斷ins這個變量是否保存了一個實例,如果沒有就new一個,否則直接返回。第二次在調用的時候,由于已經存在了ins,所以直接返回,就不需要在new了,這要就能確保是單例
第二種辦法:利用閉包和立即表達式的特性
function Singleton ( uName ){
this.userName = uName;
}
Singleton.prototype.showUserName = function(){
return this.userName;
}
Singleton.getInstance = (function(){
var ins = null;
return function( uName ) {
if ( !ins ) {
ins = new Singleton( uName );
}
return this;
}
})();
var obj1 = Singleton.getInstance( 'ghostwu' );
var obj2 = Singleton.getInstance( 'ghostwu2' );
console.log( obj1 === obj2 );這兩種方法都可以,接下來,我就選擇第二種方法來實現彈出單一的模態框
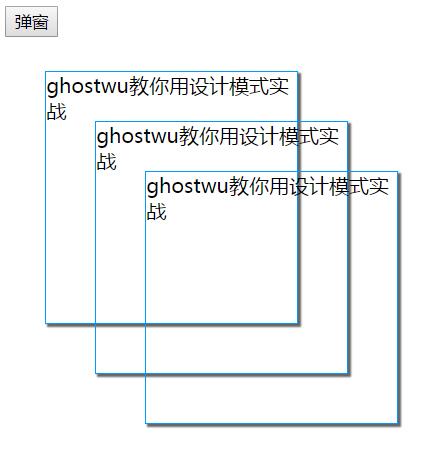
三、傳統面向對象方式,每次點擊都會彈出新的模態框
樣式:
div {
width: 200px;
height: 200px;
border:1px solid #09f;
box-shadow: 2px 2px 1px #666;
position: absolute;
}html:
<input type="button" value="彈窗">
js部分:
var oBtn = document.querySelector("input"),
offset = 20, index = 1;
function Module( pos ){
this.offset = pos || 20;
}
Module.prototype.create = function(){
var oDiv = document.createElement( "div" );
oDiv.style.left = ( ++index ) * offset + 'px';
oDiv.style.top = ( ++index ) * offset + 'px';
oDiv.innerHTML = 'ghostwu教你用設計模式實戰';
return oDiv;
}
oBtn.onclick = function(){
var oDiv = new Module();
document.body.appendChild( oDiv.create() );
}
四,用單例改造
html:
<input type="button" value="彈窗1"> <input type="button" value="彈窗2">
var aBtn = document.querySelectorAll("input"),
offset = 20, index = 1;
function Module( pos ){
this.offset = pos || 20;
}
Module.prototype.create = function(){
var oDiv = document.createElement( "div" );
oDiv.style.left = ( ++index ) * offset + 'px';
oDiv.style.top = ( ++index ) * offset + 'px';
oDiv.innerHTML = 'ghostwu教你用設計模式實戰';
return oDiv;
}
Module.one = (function(){
var ins = null, isExist = false;
return function( pos ){
if ( !ins ) ins = new Module( pos );
if ( !isExist ) {
document.body.appendChild( ins.create() );
isExist = true;
}
}
})();
aBtn[0].onclick = function(){
Module.one( 10 );
}
aBtn[1].onclick = function(){
Module.one( 10 );
}在Module.one中通過變量isExist的兩種狀態和閉包特性控制元素只能被添加一次
感謝各位的閱讀!關于“js單例模式如何實現模態框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。