您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何仿微信公眾平臺打標簽功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
操作介紹:選擇人物列表點擊“打標簽”按鈕可實現對當前已選擇的人物添加新的標簽;
自己分析的實現思路:
1.點擊“打標簽”時要“知道”那些人物被選擇了~~遍歷當前人物列表
2.得到被選擇人物列表后還得知道他們下面的標簽都有啥~~遍歷選擇人物的標簽列表
3.得到當前可以使用的標簽列表~~額..還是遍歷得到
廢話講的有點多。來幾張圖片壓壓驚。網頁效果\(^o^)/~
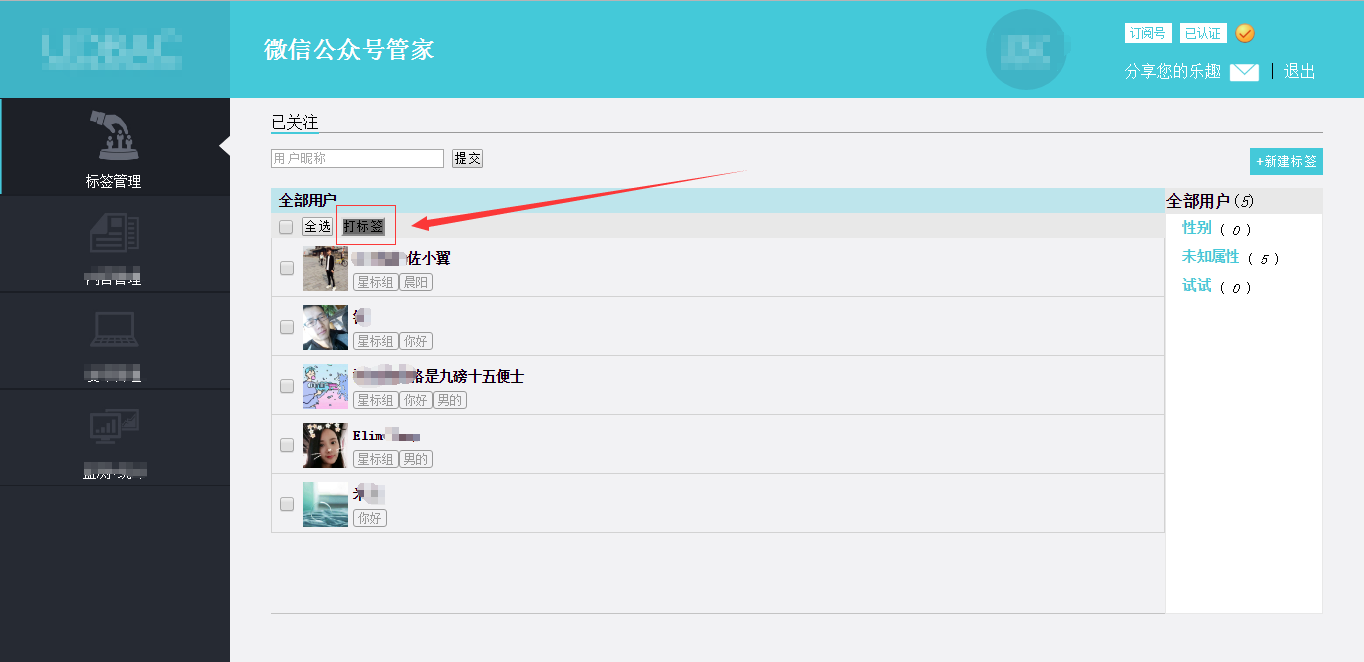
1.加載完畢的初期“打標簽”不可選沒有功能。。
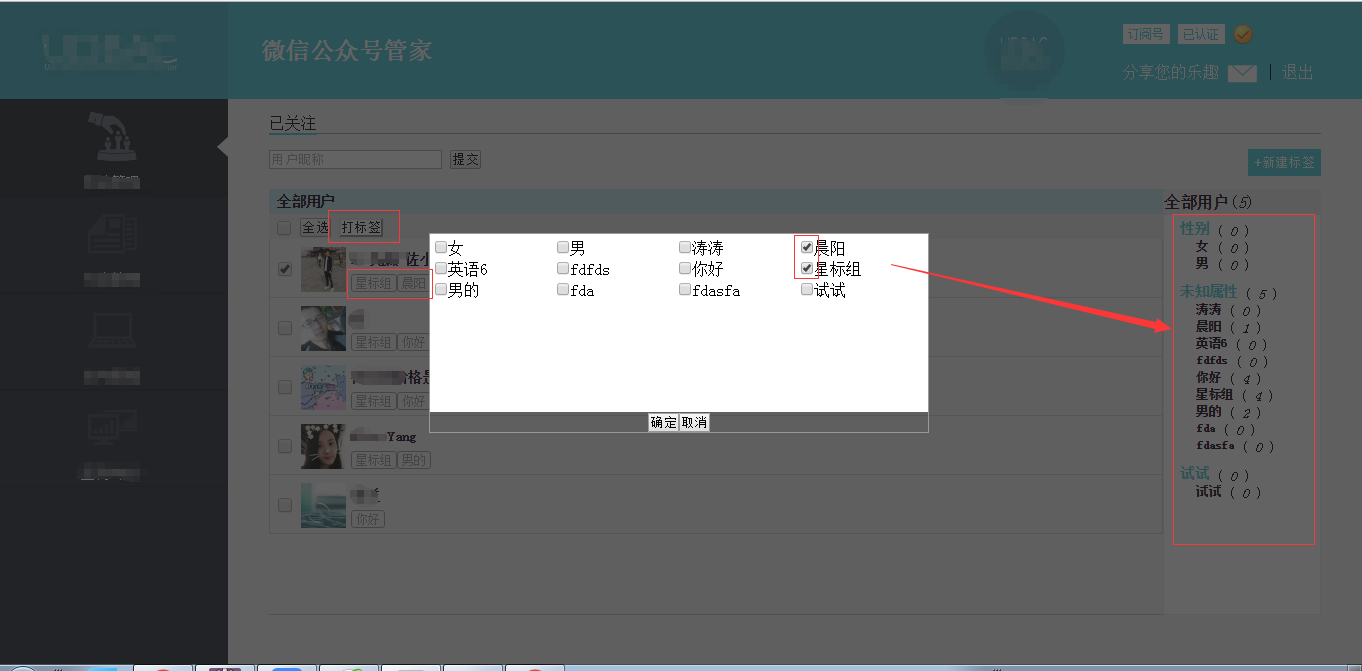
2.當任務列表有選擇的時候可以點擊“打標簽”并彈窗顯示可編輯的標簽列表(列表內容取自右側);
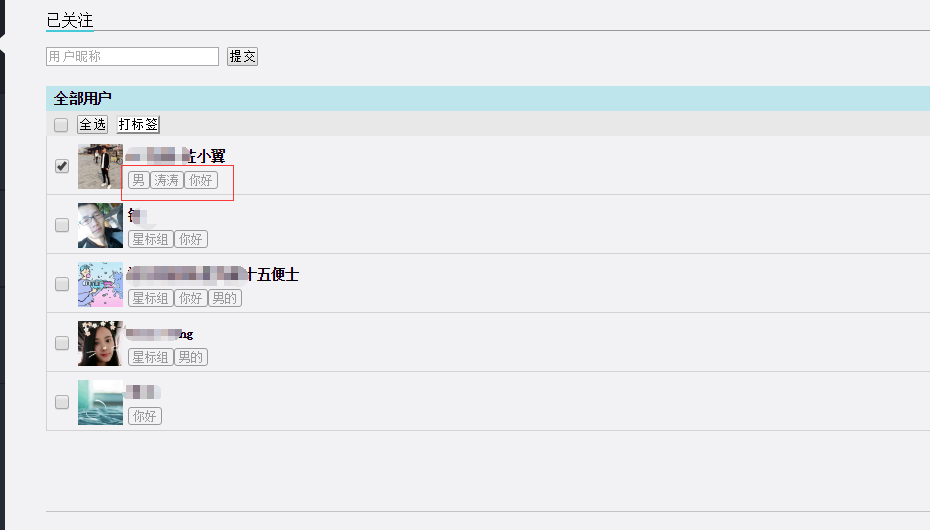
3.選擇標簽后確定修改當前已選擇的人物的標簽;



概流程就這樣了,代碼:
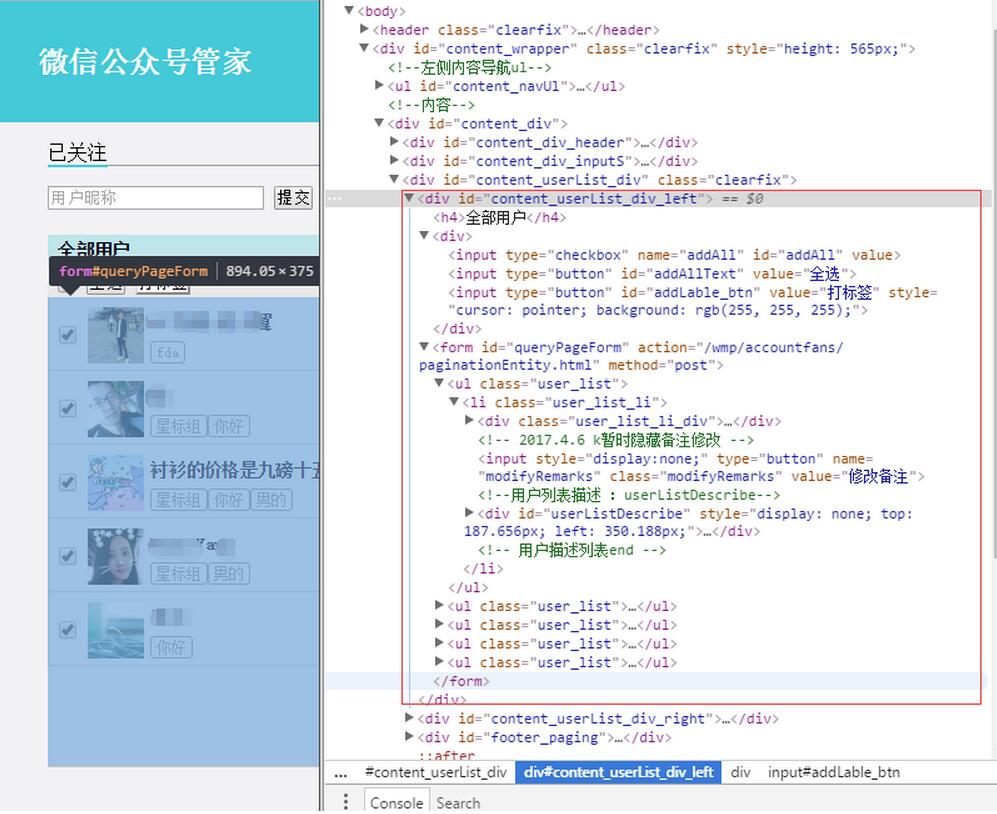
基本也頁面結構:

html和css大家都會的就不寫啦。。。下面是主要js代碼:
function addLabel (){
$('.addLabel_divS_ul_s').find('li').remove();
$('#addLable_btn').css({'cursor':'pointer',"background":'#fff'});
$('#addLable_btn').on('click',function(){
// 向隱藏ul(即彈窗里的ul)中添加li
var $lis = $('.ulLabelS>.lable_list_li_append_li>.lable_list_li_strong_2'),
$addLabelDivSUlS = $('.addLabel_divS_ul_s'),
$inputAll = $('#queryPageForm input[type="checkbox"]'),
$inputLength = $inputAll.length;//人物列表
//循環已有的li列表放進備選ul中
for(let i=0 ; i<$lis.length; i++){
var $li = "<li class='addLabel_divS_ul_sLi' ><input type='checkbox'/>" + $($lis[i]).text() + "</li>";
//防止多次執行函數導致的多次添加
if($addLabelDivSUlS.find('li').length != $lis.length){
//console.log('zhixing ');
$addLabelDivSUlS.append($li);
};
}
//循環已勾選的人物列表讀取已有的標簽反顯到備選ul的li中(li里面的input勾選)
for(let i=0; i< $inputLength; i++){
//判斷當前人員列表是否被勾選 勾選的添加標簽
if($($inputAll[i]).prop('checked')){
//$length : 人物固有標簽的長度
var $thisLi = $($inputAll[i]).parent('.user_list_li_div_1').siblings('.user_list_li_div_2').find('.div2_lable_ul>li');
$length = $thisLi.length;//備選標簽ul
for(let j = 0; j < $length ; j ++ ){
//console.log($($thisLi[j]).text());
for(let k = 0; k < $addLabelDivSUlS.find('li').length ; k++){
if($($thisLi[j]).text() == $($addLabelDivSUlS.find('li')[k]).text()){
$($addLabelDivSUlS.find('li')[k]).find('input').prop('checked',true)
}
}
}
}
};
$('#addLabel_divS_wrp').show();
$('#addLabel_divS').show();
});
}上面是獲取備選標簽和“找到”選中的人物中的標簽列表并在備選標簽中進行勾選,當彈窗后我們還得知道當前人物列表哪個是選中的,我們在把選中的備選標簽添加到當前選中的人物上,就實現修改標簽的功能了。。。。。看下面。。。。
/*
* 取消 確定
*/
function clickBtnS (){
var $addLabelDivS = $('#addLabel_divS'),
inputAll = $('#queryPageForm input[type="checkbox"]');
//確定
$('.addLabel_divS_div1>.btn1').on('click',function(){
var $length = $('.addLabel_divS_ul_s>.addLabel_divS_ul_sLi');//備選標簽ul
//找到勾選的li 添加當前勾選的標簽 人物列表
for(let i=0; i< inputAll.length; i++){
//判斷當前人員列表是否被勾選 勾選的添加標簽
if($(inputAll[i]).prop('checked')){
$(inputAll[i]).parent('.user_list_li_div_1').siblings('.user_list_li_div_2').find('.div2_lable_ul').empty();
//循環已選擇的li
for(let j = 0; j<$length.length;j ++){
if($($length[j]).find('input').prop('checked')){
//console.log($($length[j]).text());
var $li = "<li class='div2_lable_li'>"+ $($length[j]).text() +"</li>";
$(inputAll[i]).parent('.user_list_li_div_1').siblings('.user_list_li_div_2').find('.div2_lable_ul').append($li);
}
}
}
};
$('.addLabel_divS_ul_s').find('li').remove();
$('#addLabel_divS_wrp').hide();
$addLabelDivS.hide();
});
//取消
$('.addLabel_divS_div1>.btn2').on('click',function(){
$('.addLabel_divS_ul_s').find('li').remove();
$('#addLabel_divS_wrp').hide();
$addLabelDivS.hide();
});
};至此就可以實現和微信的打標簽相同的效果了。。也沒看微信的源碼不知道人家這么寫的。。自知這個實現思路for循環有點多性能肯定不好(先實現功能在優化嘛。。嘿嘿)。。求指教哦。
以上是“js如何仿微信公眾平臺打標簽功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。