溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
業務場景:(這里指的是直接父子級關系的通信)
父組件
template
<template>
<div>
<p>群消息girl:</p>
<div>
{{ somebody }} 說: 我 {{ age }} 了。
</div>
<hr>
<v-girl-group
:girls="aGirls"
:noticeGirl="noticeGirl"
@introduce="introduceSelf"></v-girl-group>
</div>
</template>
注意的點:
<script>
import vGirlGroup from './GirlGroup'
export default {
name: 'girl',
components: {
vGirlGroup
},
data () {
return {
aGirls:[{
name:'小麗',
age:22
},{
name:'小美',
age:21
},{
name:'小荷',
age:24
}],
somebody:'',
age:'',
noticeGirl:''
}
},
methods: {
introduceSelf (opt) {
this.somebody = opt.name;
this.age = opt.age;
// 通知girl收到消息
this.noticeGirl = opt.name + ',已收到消息';
}
}
}
</script>
注意的點:
這里methods中定義的方法introduceSelf就是父組件接收到子組件發出的$emit的事件處理程序
子組件
template
<template>
<div>
<ul>
<li v-for="(value, index) in girls">
{{ index }} - {{ value.name }} - {{ value.age }}
<button @click="noticeGroup(value.name,value.age)">發送消息</button>
</li>
</ul>
<div>接收來自大群的消息:{{ noticeGirl }}</div>
</div>
</template>
script
<script>
export default {
name: 'girl-group',
props: {
girls: {
type: Array,
required: true
},
noticeGirl: {
type: String,
required: false
}
},
methods: {
noticeGroup (name, age) {
this.$emit('introduce',{
name: name,
age: age
})
}
}
}
</script>
注意的點:
子組件使用$emit發出自定義事件
相比于Vue1.x的變化:
$dispatch 和 $broadcast 已經被棄用
*官方推薦的通信方式
首選使用Vuex
使用事件總線:eventBus,允許組件自由交流
具體可見:https://cn.vuejs.org/v2/guide/migration.html#dispatch-和-broadcast-替換
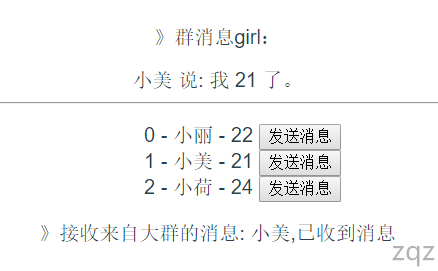
結果



以上所述是小編給大家介紹的Vue2.x中的父子組件相互通信,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。