您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript運動框架怎么解決防抖動問題、懸浮對聯”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript運動框架怎么解決防抖動問題、懸浮對聯”這篇文章吧。
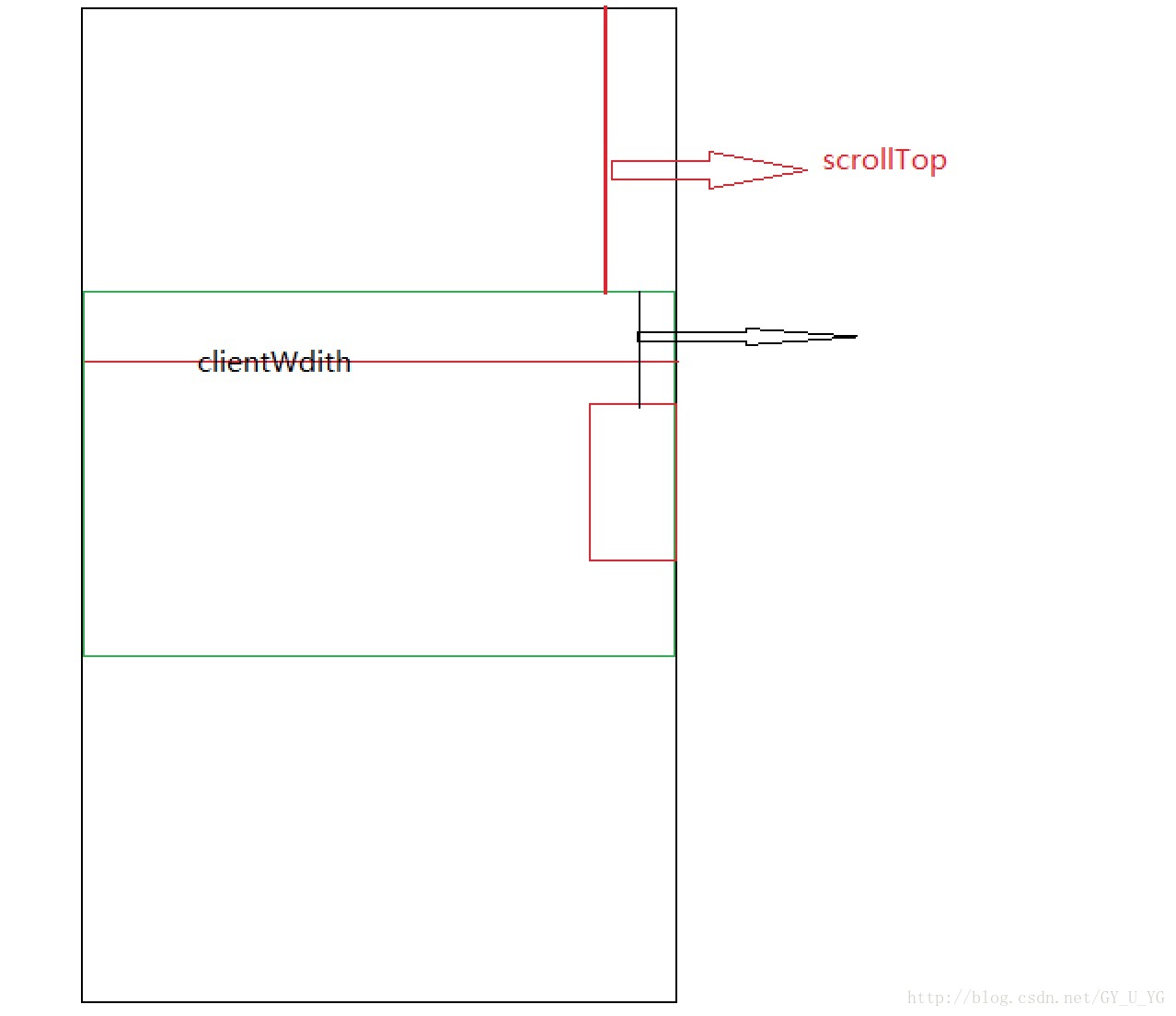
scrollTop:有時候網頁很長,其高度大于顯示器高度,會產生滾動,那么在高度方向上,“滾走”的部分就是scrollTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
offsetTop:此屬性可以獲取元素的上外緣距離最近采用定位父元素內壁的距離,如果父元素中沒有采用定位的,則是獲取上外邊緣距離文檔內壁的距離。所謂的定位就是position屬性值為relative、absolute或者fixed。

圖中,黑色框是網頁文檔,其高度:document.documentElement.scrollHeight;
綠色框是當前可見的客戶區部分(不包括工具條,狀態欄之類的),紅色方框是要固定在客戶區正中央的對聯,假如網頁高度很高,用戶不停的滾動,要求對聯以緩沖運動的形式保持在客戶區右側中央,(postion:fixed;可以做到,而且非常穩定的做到,滾動網頁,div紋絲不動的焊在那里)。
但我們想讓它運動性的最后落腳在目標位置:
1:可以直接計算好位置,硬賦值;
2:緩沖運動到目標位置,效果更柔和。
一般不用第一種硬來,因為視覺效果很差,很生硬。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>運動框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#div1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body >
<div id="div1"></div>
<script type="text/javascript">
var oDiv = document.getElementById('div1');
var timer = null;
window.onscroll = function() {
//每次滾動網頁,都要重新計算目標值,當前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop;
//下面是硬賦值,計算好位置后,直接將值付給style.top,太生硬
//oDiv.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - oDiv.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == oDiv.offsetTop) {
clearInterval(timer);
} else {
oDiv.style.top = oDiv.offsetTop + speed + 'px';
document.title = iTarget + ',' + oDiv.offsetTop;
}
}, 30);
}
</script>
</body>
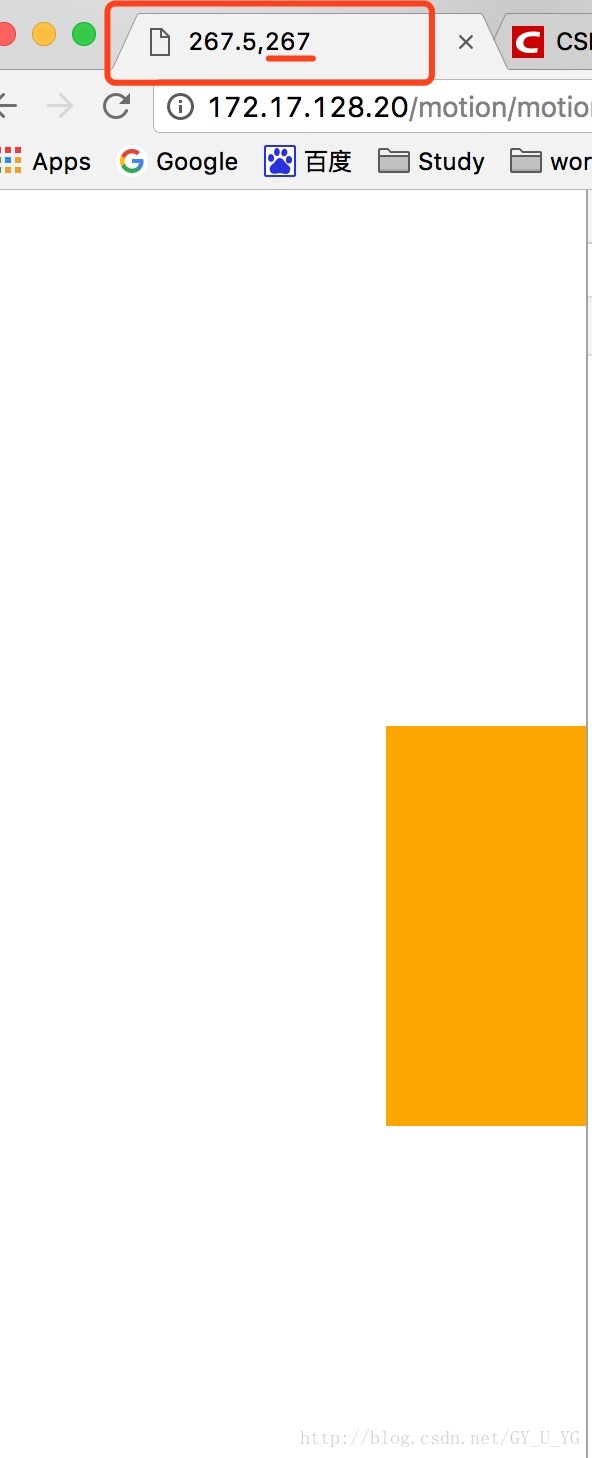
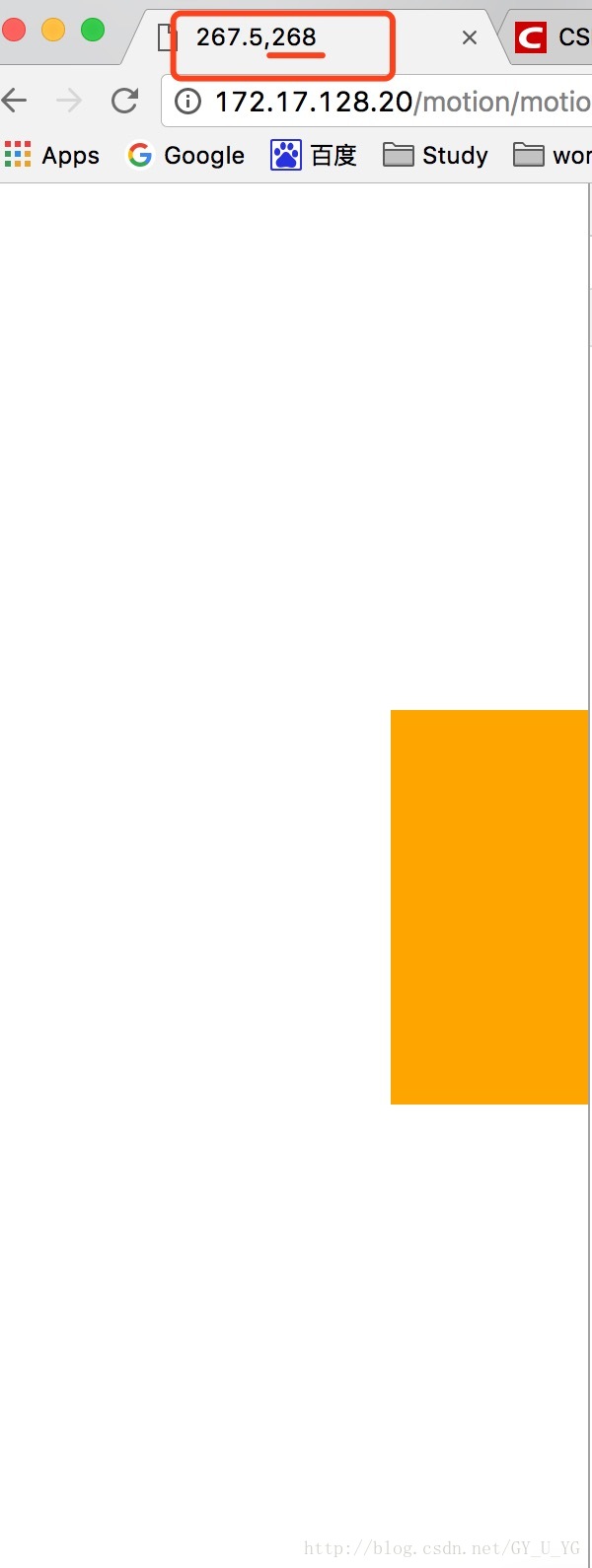
</html>運行結果卻有問題,對聯不停地抖動,一上一下的抖動,也就是offsetTop不停的來回變化,如下兩個圖所示:


觀察上面兩個圖,看title,計算出來的目標值是小數:267.5px,也就是對聯最后應該停留的style.top值,speed = (267.5 - 267)/10 –> 1 , 跨1px到 268,
speed = (267.5 - 268)/10 –> -1,退1px,到267,始終到不了267.5的目標值,上一篇文章中讓速度只能取整,并且計算機也不走小數個px,所以始終到不了267.5,就這么僵持著:跨一步,過了,退一步,狠了!來回抖動!
怎么解決,很簡單,不允許目標值是個小數:取整!
var target = (document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop;
改為:
var target = parseInt((document.documentElement.clientHeight - oDiv.offsetHeight)/2 + scrollTop);
以上是“JavaScript運動框架怎么解決防抖動問題、懸浮對聯”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。