您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS運動特效之運動框架。分享給大家供大家參考,具體如下:
在前面一篇的《js運動特效之同時運動》中說過,我們的運動框架還存在一個問題,那究竟是什么問題那?把上一篇的程序做一下調整
oDiv.onmouseover = function () {
//startMove(oDiv,{width:300,height:300,opacity:30});
startMove(oDiv,{width:204,height:300,opacity:30});
}
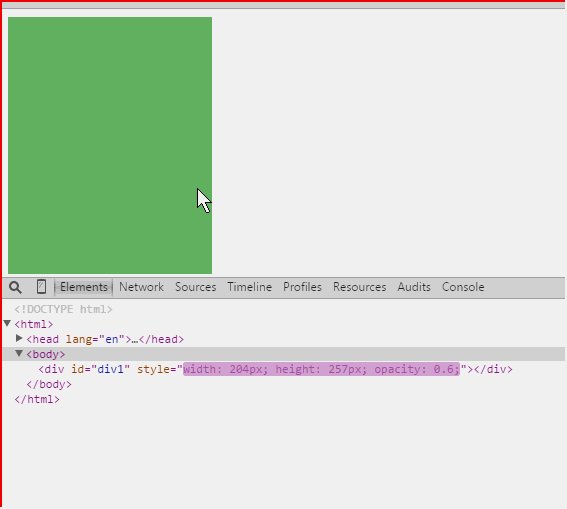
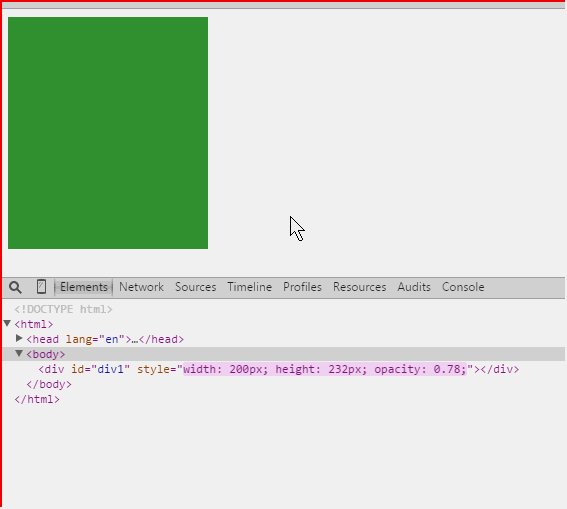
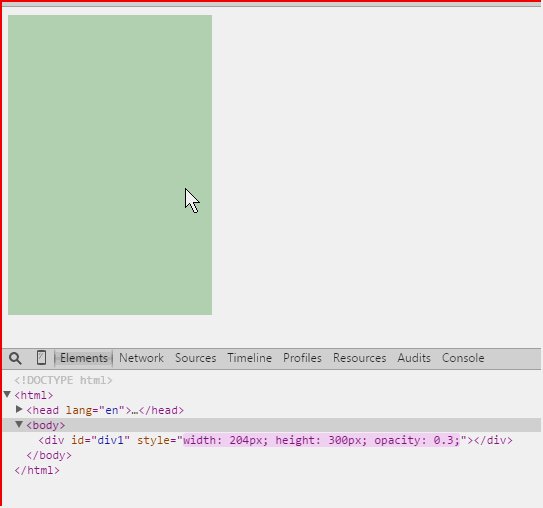
在鼠標移入的時候,我們讓width不變成300,而是變成204,看看會有什么變化那??

從圖可以看出,當鼠標移入的時候,只有寬度達到了預期的值204,而height和opacity都沒有達到目標值(目標值是300和0.3),這是為什么那??是下面的問題引起的
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}
if語句里只是判斷當objAttr 等于目標值的時候就清除定時器(也就是說只要有一個屬性到達目標值就進入if,清除定時器),并不是判斷“所有的運動”都達到了目標值;width從200變成204很快就達到目標值了,而此時height和opacity還在半路上;但是由于width已經達到了目標值,所以就進入if語句清除了定時器,width,height,opacity它們用的是一個定時器,所以此時height和opacity就定格在半道上永遠無法達到目標值了。
那怎么解決那???
1. 在進入定時器的時候,設置一個標志位var flag ,用它來檢測是否所有的運動都到達目標值
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一進入定時器設置標志位
},30);
}
var flag = true;// 表示所有的運動都到達目標值
var flag = false;// 表示有的運動沒有到達目標值
2 . 接著在檢測運動是否停止的語句中做判斷
if(objAttr != json[attr]){// 判斷是否所有的運動都達到目標值
// 進入if語句,說明至少有一個 運動未到達目標值
flag = false;
}
for...in.循環里面每一個屬性做變化(widht,height,opacity...),只要有一個屬性變化沒有到達目標值,flag標志的值就是false;然后在整個for...in..循環之外判斷flag的值,如果依然為true就標志“所有的運動”都到達了目標值,此時就可以清除定時器了
for(attr in json){
}
if(flag){// 再次判斷flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}
定時器每隔30毫秒執行一次,每次進入首先設置var flag =true ,然后向下執行,每一回都要判斷
if(objAttr != json[attr]){ ... }只要有一個運動沒有達到目標值,都會進入執行if語句,把flag設為false,當定時器最后一次執行的時候,發現所有的屬性都到達了目標值,此時if語句就不成立了,就沒機會把flag設為flase了,所以最后一次進入定時器flag的始終是true;接著就滿足了if(flag){ ... }的條件,接著進入if(flag){ ... }執行。
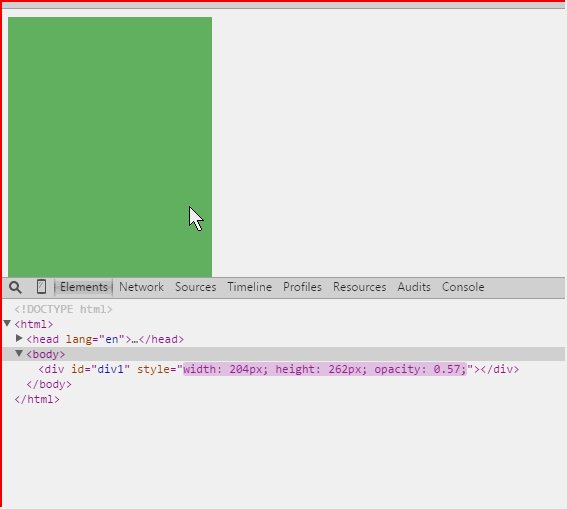
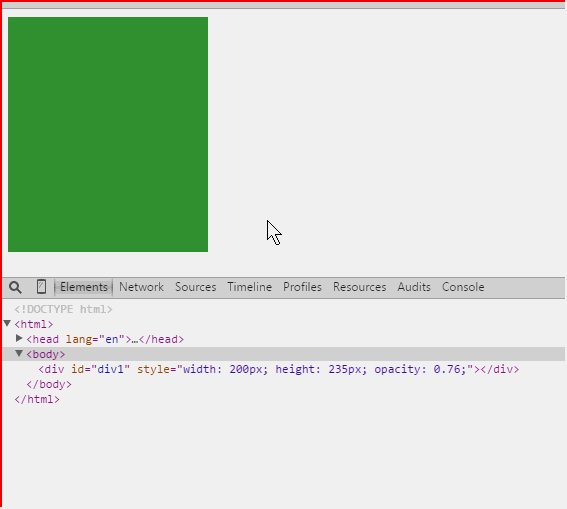
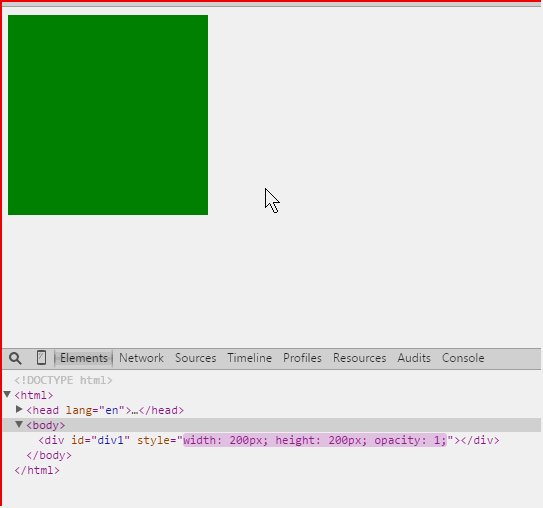
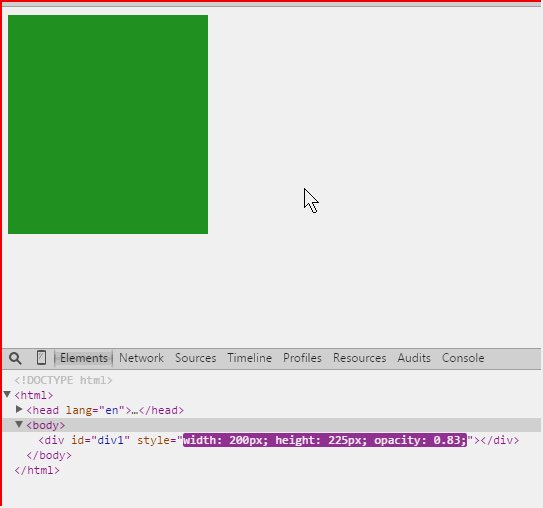
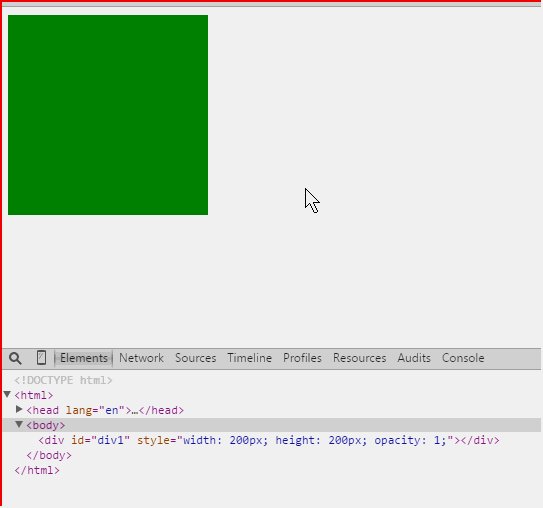
到這里就完美了,看下效果

完整測試代碼:
Hhtm部分和css部分和上一篇完全一樣。js代碼如下
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
oDiv.onmouseover = function () {
//startMove(oDiv,{width:300,height:300,opacity:30});
startMove(oDiv,{width:204,height:300,opacity:30});
}
oDiv.onmouseout = function () {
startMove(oDiv,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得當前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.計算運動速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 檢測所有運動是否到達目標
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.屬性名的形式改成[]
}
}
if(bStop){ // 表示所有運動都到達目標值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>
到這里我們就可以把這個運動框架單獨出來,保存成js文件供我們以后享用了!
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript運動效果與技巧匯總》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。