溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Javascript如何實現一個簡單的輸入關鍵字添加標簽效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
實現功能:
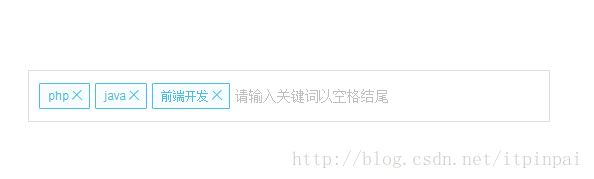
輸入關鍵字加空格鍵添加tag標簽
按Backspace鍵刪除一個標簽
輸入關鍵字后,鼠標失去焦點添加tag標簽
keyWord.init方法初始化方法
展示效果:

demo演示地址
示例代碼
<style>
.block {
display:flex;
flex-direction:row;
align-items:center;
width:500px;
height:30px;
border:1px solid #ddd;
padding:10px;
margin:100px auto 0;
}
#wordTags {
display:flex;
flex-wrap:nowrap;
}
input{
width:100%;
height:20px;
border:none;
}
</style>
<div class="block">
<div id="wordTags"></div>
<input id="wordInput" type="text" name="" placeholder="請輸入關鍵詞以空格結尾">
<input id="wordHiddenInput" type="hidden" name="">
</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="aspect.js"></script>
<script type="text/javascript" src="keyWord.js"></script>$(function () {
var keyWord = $("#wordInput").keyWord({
panel: '#wordTags',
value: '#wordHiddenInput',
max: 3,
tips: '最多只能輸入3項'
});
keyWord.init('php,java,前端開發')
});屬性說明:
panel:面板的id
value:隱藏字段的id
max:最多輸入關鍵字個數
tips:提示語
以上是“Javascript如何實現一個簡單的輸入關鍵字添加標簽效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。