您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS怎么實現圖片網格式漸顯、漸隱效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
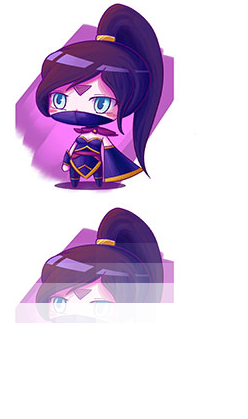
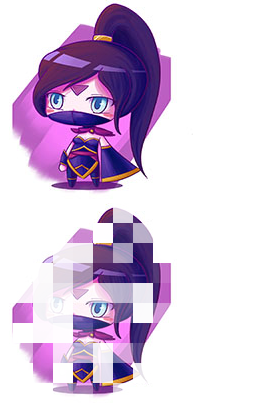
先給出效果圖:


寫的小組件支持圖片的漸顯、漸隱,并且可以是有序、隨機兩種方式。
我采用的原型是屬性寫在構造函數內,方法寫在原型對象內。方法寫構造函數內有個問題,就是每次調用這個方法就相當于重新實例化一次,舉個粟子:
實現網格效果的原理上是將讀取圖片的寬高,按照設定的參數,分成等高寬的網格(我用的span標簽表示的網格),網格利用定位鋪滿整個圖片,每個網格的背景圖都是原圖片,原理同sprite,利用background-position屬性改變顯示區域。接下來就是按照設定的順序實現漸顯或漸隱。漸顯或漸隱用的是JS的animation屬性和CSS3的animation屬性在屬性值上有所區別,這次使用也才知道JS的animation屬性里有個animationFillMode(規定當動畫不播放時(當動畫完成時,或當動畫有一個延遲未開始播放時),要應用到元素的樣式。)屬性值。
我綁定的事件是點擊,完全可以用其他事件或頁面加載觸發。我的代碼稍加改動就可以實現網格式輪播圖。
下面給出源代碼:
<!doctype html>
<head>
<title>網格效果</title>
<style>
@charset "utf-8";
/*css reset*/
html{font-family:"Helvetica Neue",Helvetica,STHeiTi,sans-serif;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body{-webkit-overflow-scrolling:touch;margin:0;}
ul{margin:0;padding:0;list-style:none;outline:none;}
dl,dd{margin:0;}
a{display:inline-block;margin:0;padding:0;text-decoration:none;background:transparent;outline:none;color:#000;}
a:link,a:visited,a:hover,a:active{text-decoration:none;color:currentColor;}
a,dt,dd{-webkit-touch-callout:none;-webkit-tap-highlight-color:transparent;}
img{border:0;}
p{margin:0;}
input,button,select,textarea{margin:0;padding:0;border:0;outline:0;background-color:transparent;}
/*css*/
.origin-pic {
display: inline-block;
width: 200px;
height: 200px;
}
.grid-area {
display: inline-block;
position: relative;
width: 200px;
height: 200px;
}
.grid {
position: absolute;
}
#img1 {
opacity: 1;
width: 200px;
height: 200px;
}
@keyframes fadeout{
0% {opacity: 1}
100% {opacity: 0}
}
@keyframes fadein{
0% {opacity: 0}
100% {opacity: 1}
}
</style>
</head>
<body>
<div>
<img class="origin-pic" src="./pic.jpg" />
</div>
<div id="grid_area" class="grid-area">
<img id="img1" src="./pic.jpg" />
</div>
<script>
var gridSetting = {
'cell': 10, // 行、列數量
'mode': 'fadeout', // 備選參數: fadeout, fadein
'sort': 'random', // 備選參數: inturn, random
'num': 1, // 每次發生動作的網格數,目前只支持1
complete: function() { // 事件完成時的回調函數
console.log('ok!');
}
};
var img1 = document.getElementById('img1');
(function(doc, setting, ele) {
var defaults = {
'speed': 20,
};
function Grid(ele) {
this.ele = ele;
this.settings = Object.assign({}, setting, defaults);
}
Grid.prototype = {
constructor: Grid,
// 構建UI
_create: function() {
var img = this.ele,
settings = this.settings,
cell = settings.cell,
imgWidth = img.width,
imgHeight = img.height,
gridWidth = imgWidth / cell, // 每個網格寬度
gridHeight = imgHeight / cell, // 每個網格高度
currentTop = 0,
currentLeft = 0,
fragment = doc.createDocumentFragment(),
i = 0,
gridArr = [];
img.style.display = 'none';
for (; i < cell * cell; i++) {
var spanNode = doc.createElement('span');
spanNode.setAttribute('id', i);
spanNode.style.cssText += 'position: absolute;' +
'top: ' + currentTop + 'px;' +
'left: ' + currentLeft + 'px;' +
'margin: 0;' +
'padding: 0;' +
'width: ' + gridWidth + 'px;' +
'height: ' + gridHeight + 'px;' +
'opacity:' + settings.opacity + ';' +
'background: url('+ img.src + ');' +
'background-size: ' + imgWidth + 'px ' + imgHeight + 'px;' +
'background-position: -' + currentLeft + 'px -' + currentTop + 'px;';
if (currentLeft < (imgWidth - gridWidth)) {
currentLeft += gridWidth;
} else {
currentLeft = 0;
currentTop += gridHeight;
}
fragment.append(spanNode);
gridArr.push(i);
}
this.gridArr = gridArr;
doc.getElementById('grid_area').append(fragment);
},
// 漸顯、漸隱
_fade: function() {
var gridArr = this.gridArr,
cloneArr = gridArr.slice(0),
length = gridArr.length,
settings = this.settings,
sort = settings.sort,
i = 0;
switch(settings.mode) {
case 'fadeout':
if (sort == 'inturn') {
// 按順序漸隱
var timer = setInterval(function() {
doc.getElementById(gridArr[i]).style.animation = "fadeout 1s forwards";
i++;
if (i >= settings.cell * settings.cell) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
} else if (sort == 'random') {
// 隨機漸隱
var timer = setInterval(function() {
i = cloneArr.splice(Math.random() * length--, 1);
doc.getElementById(gridArr[i]).style.animation = "fadeout 1s forwards";
if (length == 0) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
}
break;
case 'fadein':
if (sort == 'inturn') {
// 按順序漸漸顯
var timer = setInterval(function() {
doc.getElementById(gridArr[i]).style.animation = "fadein 1s forwards";
i++;
if (i >= settings.cell * settings.cell) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
} else if (sort == 'random') {
// 隨機漸顯
var timer = setInterval(function() {
i = cloneArr.splice(Math.random() * length--, 1);
doc.getElementById(gridArr[i]).style.animation = "fadein 1s forwards";
if (length == 0) {
clearInterval(timer);
settings.complete();
}
}, settings.speed)
}
break;
default:
console.log('配置錯誤!');
}
},
_checkMode: function() {
if (this.settings.mode == 'fadein') {
this.settings.opacity = 0;
} else {
this.settings.opacity = 1;
}
},
};
var gridArea = doc.getElementById('grid_area');
gridArea.addEventListener('click', function() {
var event = new Grid(ele);
event._checkMode();
event._create();
event._fade();
}, false);
})(document, gridSetting, img1);
</script>
</body>
</html>以上是“JS怎么實現圖片網格式漸顯、漸隱效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。