溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現動畫、消失、顯現、漸出、漸入效果。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<title></title>
<script>
$(function(){
$(but1).on("click",function(){
$("img").hide(500) ; //消失
}) ;
$(but2).on("click",function(){
$("img").show(5000) ; //顯現
}) ;
$(but3).on("click",function(){
$("img").slideUp(5000) ; //滑動消失
}) ;
$(but4).on("click",function(){
$("img").slideDown(5000) ; //滑動顯現
}) ;
$(but5).on("click",function(){
$("img").slideToggle(5000) ; //滑動切換(消失后顯現,顯現后消失)
}) ;
$(but6).on("click",function(){
$("img").fadeOut(5000) ; //淡出
}) ;
$(but7).on("click",function(){
$("img").fadeIn(5000) ; //淡入
}) ;
$(but8).on("click",function(){
$("img").fadeTo(500,0.5) ; //淡化
}) ;
$(but9).on("click",function(){
$("div").animate({left:"800px"},5000) ; //移動(需要調整對象的style屬性中position的值absolute)
}) ;
}) ;
</script>
</head>
<body>
<input type="button" id="but1" value="消失"/>
<input type="button" id="but2" value="顯現"/>
<input type="button" id="but3" value="滑動消失"/>
<input type="button" id="but4" value="滑動顯現"/>
<input type="button" id="but5" value="滑動切換"/>
<input type="button" id="but6" value="淡出"/>
<input type="button" id="but7" value="淡入"/>
<input type="button" id="but8" value="淡化"/>
<input type="button" id="but9" value="移動"/>
<div ><img src="http://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/sJALsDXak4EehSg2F2y92rt5hPe.jpg" height="200"></div>
</body>
</html>
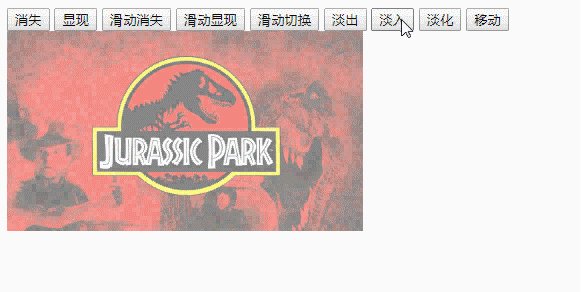
運行效果(這里使用了本站演示圖片加以測試):

這里的方法都可以再嵌套方法。
對象.方法名(延遲時間,function(){新的方法});
比如,消失后顯現
$(but1).on("click",function(){
$("img").hide(500,function(){
$("img").show(5000) ;
}) ;
}) ;
比如,移動后再移回
$(but9).on("click",function(){
$("div").animate({left:"800px"},5000,function(){
$("div").animate({left:"0px"},5000) ;
}) ;
}) ;
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于jQuery相關內容還可查看本站專題:《jQuery動畫與特效用法總結》、《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery拖拽特效與技巧總結》、《jQuery表格(table)操作技巧匯總》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。