溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
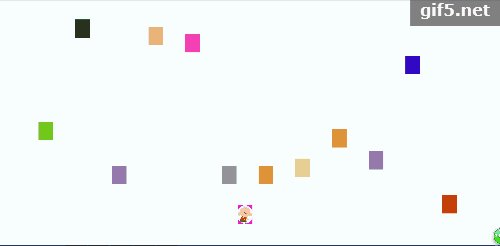
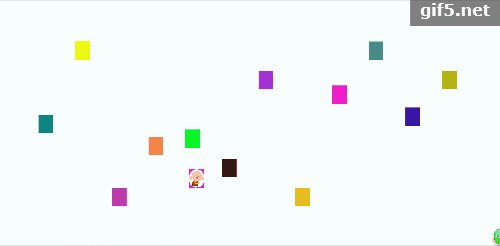
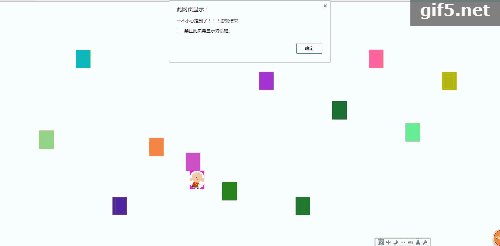
最近在看js中的事件,之前也一直有用到事件,用到最多的就是onclick單擊事件,還有填寫表單信息時的用到的onfocus聚焦時間,和onblur事件,最近看到了onmousemove鼠標移動事件,覺得很神奇,就突然很想寫一個小游戲,用到了setInterval函數。游戲的功能也很簡單,就是天上掉紙片,小人兒要不停的躲,一旦紙片和小人兒相撞,就會game over!
代碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
.move
{
margin-top: 0px;
width:40px;
height: 50px;
background: #ff0;
position:absolute;
z-index: 999;
}
.self
{
width:40px;
height: 50px;
background: #f0f;
position:absolute;
margin-top: 600px;
margin-left: 643px;
z-index: 999;
}
.self img
{
width:40px;
height: 50px;
border-radius: 20px;
}
</style>
<title>圖圖up up</title>
</head>
<body onload="moveDiv()">
<!--12個div就是空中的小紙片-->
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<div class="move" >
</div>
<!--小人兒用一張圖片代替-->
<div id="self" class="self">
<img src="images/tutu.jpg">
</div>
</body>
<script type="text/javascript">
var alldiv = document.querySelectorAll('.move');
var selfdiv = document.getElementById("self");
var timer, flag;
function moveItem()
{
//用隨機數決定哪一張紙片掉落
for (var j = 0; j < Math.round(Math.random()*11); j++)
{
var i = Math.round(Math.random()*11);
alldiv[i].style.top = alldiv[i].offsetTop + 20 +"px";
//掉落過程中改變紙片的顏色
var rgb='rgb('+Math.floor(Math.random()*255)+','
+Math.floor(Math.random()*255)+','
+Math.floor(Math.random()*255)+')';
alldiv[i].style.backgroundColor = rgb;
if (alldiv[i].offsetTop >= 600)
{
alldiv[i].style.top = "50px"; //當紙片落到底部,又重新回到起點
}
}
}
function moveDiv()
{
timer = setInterval(moveItem,20); //每隔20ms掉落
flag = setInterval(meeting,1); //間隔1ms判斷是否相撞
}
var selfdiv = document.getElementById("self");
selfdiv.onmousedown = function(e) //鼠標點擊小人兒開始移動
{
document.onmousemove = function(e) //小人兒跟著鼠標移動
{
if (e.clientY > 600)
{
selfdiv.style.marginTop = "600px"; //如果到達屏幕底部就不再往下
}
else if(e.clientX > 1300)
{
selfdiv.style.marginLeft = "1300px"; //到達最右部就回到不再往右
}
else
{
//小人兒的位置始終等于鼠標的位置
selfdiv.style.marginTop = e.clientY + "px";
selfdiv.style.marginLeft = e.clientX + "px";
}
}
}
function meeting()
{
for (var i = 0; i < alldiv.length; i++)
{
//判斷是否相撞
if (Math.abs(alldiv[i].offsetTop-selfdiv.offsetTop) <= 50 &&
Math.abs(alldiv[i].offsetLeft-selfdiv.offsetLeft) <= 40)
{
clearInterval(flag);
clearInterval(timer);
alert("一不小心撞到了!!!游戲結束");
}
}
}
</script>
</html>
效果如圖:

全部的代碼就這些,動圖做的效果不是很好,第一次做動圖,發現有很多在線網站都可以,做起來很簡單,還是免費的,開心!!!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。