您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本系列教程的開發環境及開發語言:
基礎知識
Angular CLI 基本使用
安裝 Angular CLI (可選)
npm install -g @angular/cli
創建新的項目
ng new PROJECT-NAME
啟動本地服務器
cd PROJECT-NAME ng serve
Angular 指令簡介
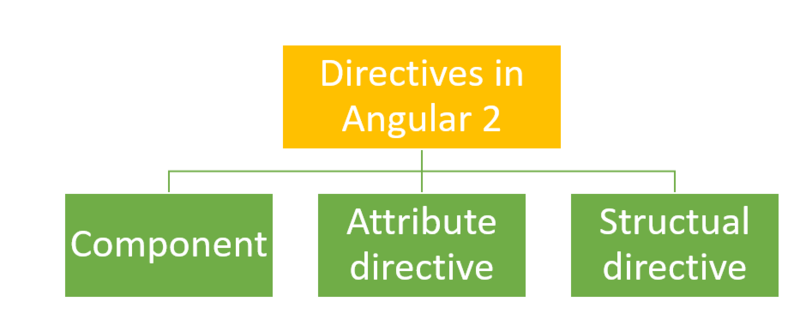
Angular 的指令分為三種:
Angular 指令分類圖

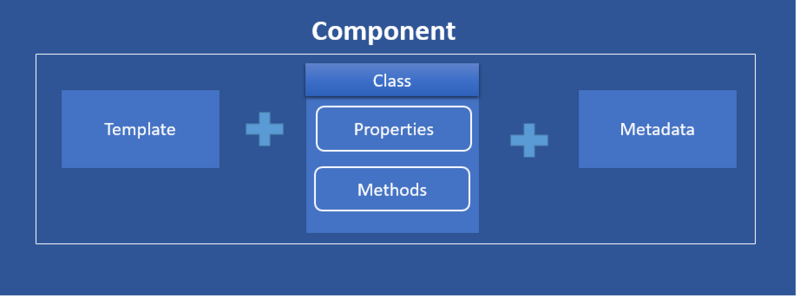
Angular 組件組成圖

第一節 - 創建指令
在 Angular 中,我們可以使用 HostBinding 裝飾器,實現元素的屬性綁定。
指令的作用
該指令用于演示如何利用 HostBinding 裝飾器,設置元素的 innerText 屬性。
指令的實現
import { Directive, HostBinding} from '@angular/core';
@Directive({
selector: '[greet]'
})
export class GreetDirective {
@HostBinding() innerText = 'Hello, Everyone!';
}
指令的應用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h3>Hello, Angular</h3>
<h3 greet>Hello, Angular</h3>
`,
})
export class AppComponent { }
第二節 - 定義輸入屬性
為了能夠讓用戶自定義 GreetDirective 指令的問候內容,我們需要使用 Input 裝飾器去定義指令的輸入屬性。
指令的作用
該指令用于演示如何利用 Input 裝飾器,定義指令的輸入屬性,從而實現讓用戶自定義問候內容。
指令的實現
import { Directive, HostBinding, Input } from '@angular/core';
@Directive({
selector: '[greet]'
})
export class GreetDirective {
@Input() greet: string;
@HostBinding() get innerText() {
return this.greet;
}
}
指令的應用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h3>Hello, Angular</h3>
<h3 [greet]="'Hello, Semlinker!'">Hello, Angular</h3>
`,
})
export class AppComponent { }
第三節 - 事件處理
在 Angular 中,我們可以使用 HostListener 屬性裝飾器,實現元素的事件綁定。
指令的作用
該指令用于演示如何利用 HostListener 裝飾器,監聽用戶的點擊事件。
指令的實現
import { Directive, HostBinding, HostListener, Input } from '@angular/core';
@Directive({
selector: '[greet]'
})
export class GreetDirective {
@Input() greet: string;
@HostBinding() get innerText() {
return this.greet;
}
@HostListener('click',['$event'])
onClick(event) {
this.greet = 'Clicked!';
}
}
指令的應用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h3>Hello, Angular</h3>
<h3 [greet]="'Hello, Semlinker!'">Hello, Angular</h3>
`,
})
export class AppComponent { }
第四節 - 獲取宿主元素屬性值
在 Angular 中,我們可以通過 Attribute 裝飾器來獲取指令宿主元素的屬性值。
指令的作用
該指令用于演示如何利用 Attribute 裝飾器,獲取指令宿主元素上的自定義屬性 author 的值。
指令的實現
import { Directive, HostBinding, HostListener, Input, Attribute } from '@angular/core';
@Directive({
selector: '[greet]'
})
export class GreetDirective {
@Input() greet: string;
@HostBinding() get innerText() {
return this.greet;
}
@HostListener('click',['$event'])
onClick(event) {
this.greet = 'Clicked!';
console.dir(event);
}
constructor(@Attribute('author') public author: string) {
console.log(author);
}
}
指令的應用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h3>Hello, Angular</h3>
<h3 [greet]="'Hello, Semlinker!'"
author="semlinker">Hello, Angular</h3>
`,
})
export class AppComponent { }
第五節 - 使用 <ng-template> 元素
在 Angular 中,我們可以通過 ViewChild 裝飾器來獲取視圖中定義的模板元素,然后利用 ViewContainerRef 對象的 createEmbeddedView() 方法,創建內嵌視圖。
import { Component, TemplateRef, ViewContainerRef, ViewChild,
AfterViewInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<ng-template #tpl>
Hello, Semlinker!
</ng-template>
`,
})
export class AppComponent implements AfterViewInit{
@ViewChild('tpl')
tplRef: TemplateRef<any>;
constructor(private vcRef: ViewContainerRef) {}
ngAfterViewInit() {
this.vcRef.createEmbeddedView(this.tplRef);
}
}
第六節 - 使用 ngTemplateOutlet 指令
ngTemplateOutlet 的作用
該指令用于基于已有的 TemplateRef 對象,插入對應的內嵌視圖。在應用 NgTemplateOutlet 指令時,我們可以通過 [ngTemplateOutletContext] 屬性來設置 EmbeddedViewRef 的上下文對象。綁定的上下文應該是一個對象,此外可通過 let語法來聲明綁定上下文對象屬性名。
ngTemplateOutlet 的使用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<ng-template #stpl>
Hello, Semlinker!
</ng-template>
<ng-template #atpl>
Hello, Angular!
</ng-template>
<div [ngTemplateOutlet]="atpl"></div>
<div [ngTemplateOutlet]="stpl"></div>
`,
})
export class AppComponent { }
ngOutletContext 的使用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<ng-template #stpl let-message="message">
<p>{{message}}</p>
</ng-template>
<ng-template #atpl let-msg="message">
<p>{{msg}}</p>
</ng-template>
<ng-template #otpl let-msg>
<p>{{msg}}</p>
</ng-template>
<div [ngTemplateOutlet]="atpl"
[ngOutletContext]="context">
</div>
<div [ngTemplateOutlet]="stpl"
[ngOutletContext]="context">
</div>
<div [ngTemplateOutlet]="otpl"
[ngOutletContext]="context">
</div>
`,
})
export class AppComponent {
context = { message: 'Hello ngOutletContext!',
$implicit: 'Hello, Semlinker!' };
}
第七節 - 創建結構指令
指令的功能
該指令實現 ngIf 指令相反的效果,當指令的輸入條件為 Falsy 值時,顯示DOM元素。
指令的實現
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
@Directive({
selector: '[exeUnless]'
})
export class UnlessDirective {
@Input('exeUnless')
set condition(newCondition: boolean) {
if (!newCondition) {
this.viewContainer.createEmbeddedView(this.templateRef);
} else {
this.viewContainer.clear();
}
}
constructor(private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef) {
}
}
指令的應用
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h3 *exeUnless="condition">Hello, Semlinker!</h3>
`,
})
export class AppComponent {
condition: boolean = false;
}
我有話說
Angular 中指令與組件有什么關系?
組件繼承于指令,并擴展了與 UI 視圖相關的屬性,如 template、styles、animations、encapsulation 等。
結構指令中的 TemplateRef 與 ViewContainerRef 有什么作用?
TemplateRef:用于表示內嵌的 template 模板元素,通過 TemplateRef 實例,我們可以方便創建內嵌視圖(Embedded Views),且可以輕松地訪問到通過 ElementRef 封裝后的 nativeElement。需要注意的是組件視圖中的 template 模板元素,經過渲染后會被替換成 comment 元素。
ViewContainerRef:用于表示一個視圖容器,可添加一個或多個視圖。通ViewContainerRef 實例,我們可以基于 TemplateRef 實例創建內嵌視圖,并能指定內嵌視圖的插入位置,也可以方便對視圖容器中已有的視圖進行管理。簡而言之,ViewContainerRef 的主要作用是創建和管理內嵌視圖或組件視圖。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。