您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Angular4如何實現鼠標懸停3d傾斜效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Angular 是什么
Angular 是由谷歌開發與維護一個開發跨平臺應用程序的框架,同時適用于手機與桌面。
Angular 有什么特點
基于 Angular 我們可以構建適用于所有平臺的應用。比如:Web 應用、移動 Web 應用、移動應用和桌面應用等。
通過 Web Worker和服務端渲染 (SSR),達到在如今Web平臺上所能達到的最高渲染速度。
Angular 讓你能夠有效掌控可伸縮性。基于 RxJS、Immutable.js 和其它推送模型,能適應海量數據需求。
Angular 提供了哪些功能
動態HTML
強大的表單系統 (模板驅動和模型驅動)
強大的視圖引擎
事件處理
快速的頁面渲染
靈活的路由
HTTP 服務
視圖封裝
AOT、Tree Shaking
Angular 與 AngularJS 有什么區別
不再有Controller和 Scope
更好的組件化及代碼復用
更好的移動端支持
引入了 RxJS 與 Observable
引入了 Zone.js,提供更加智能的變化檢測
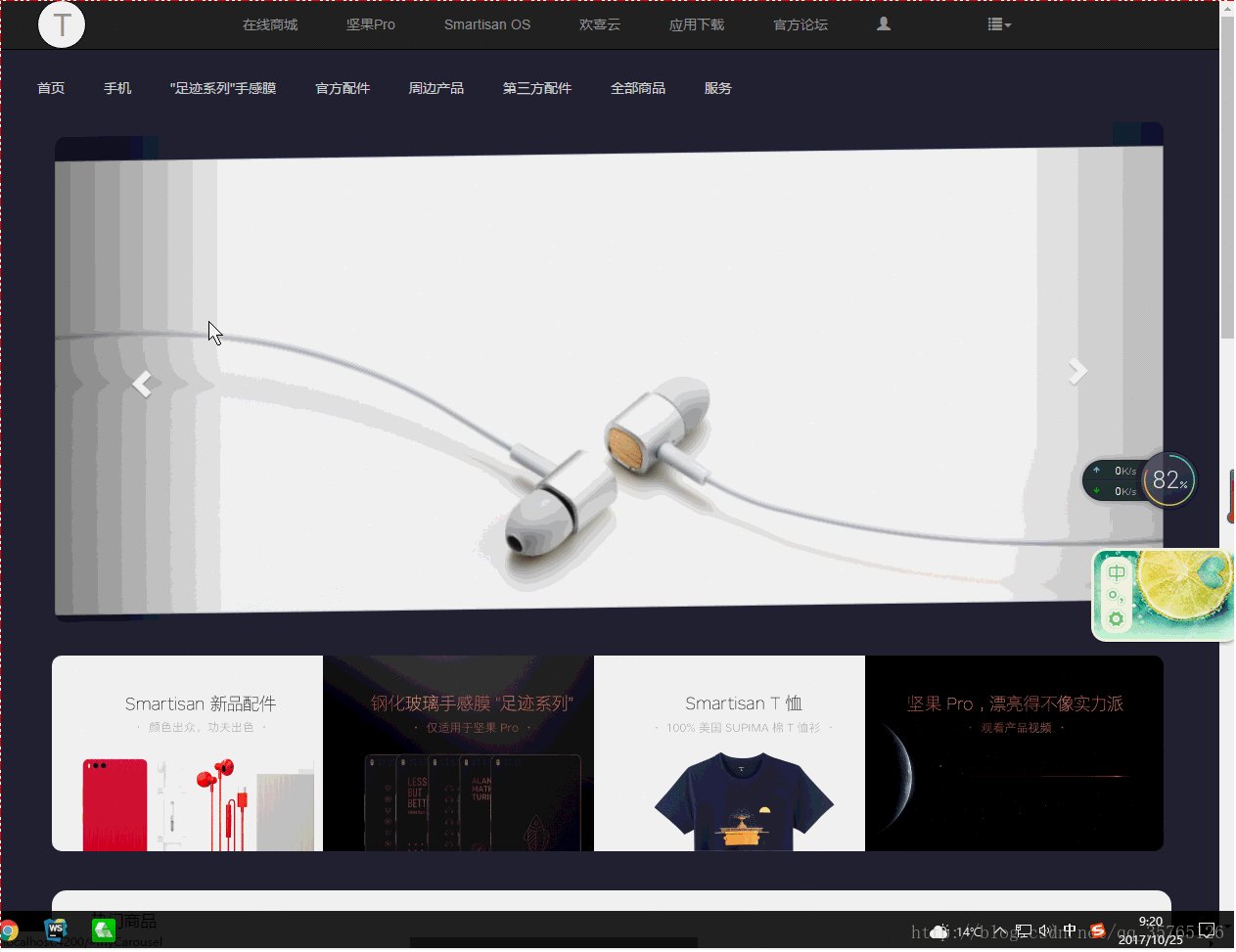
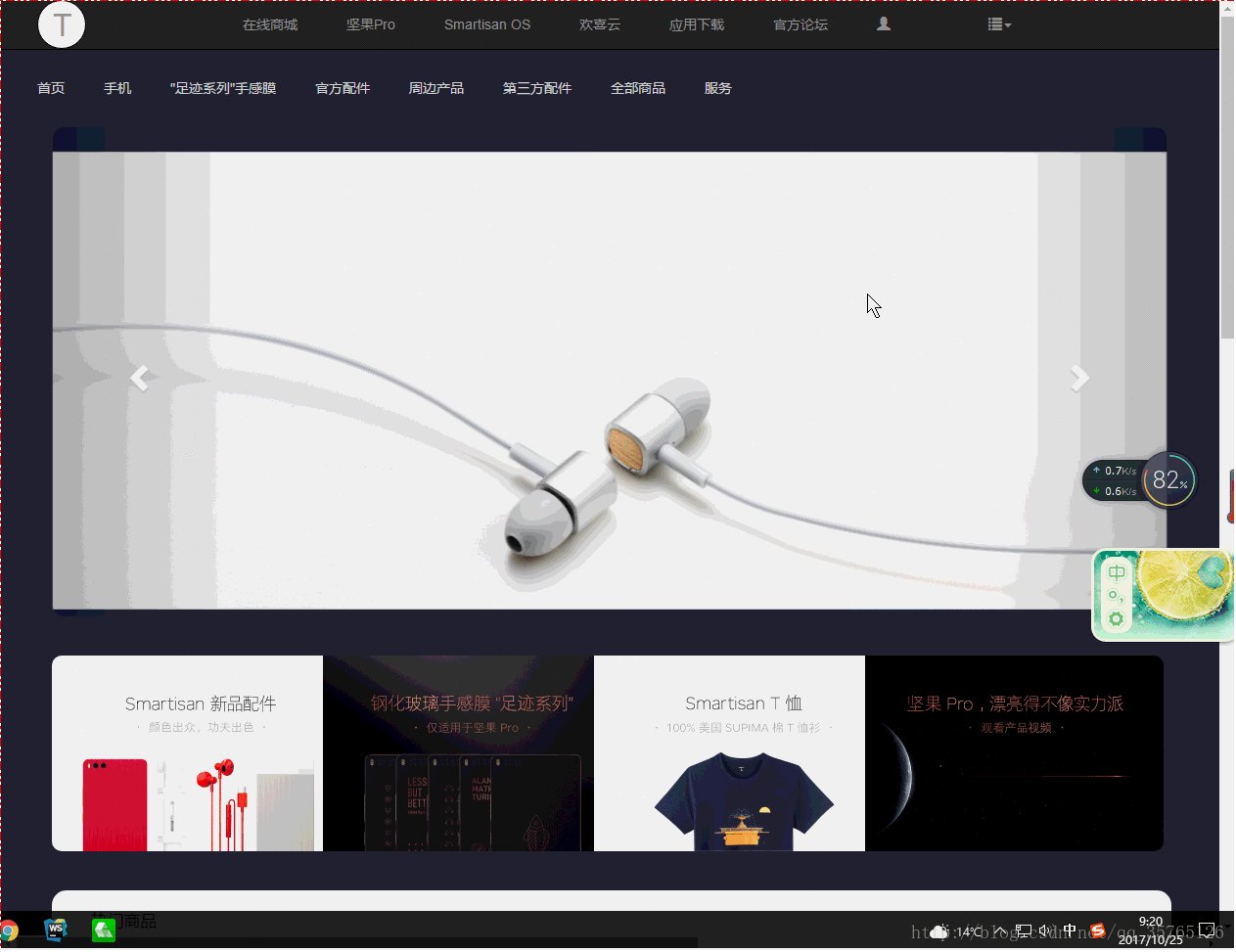
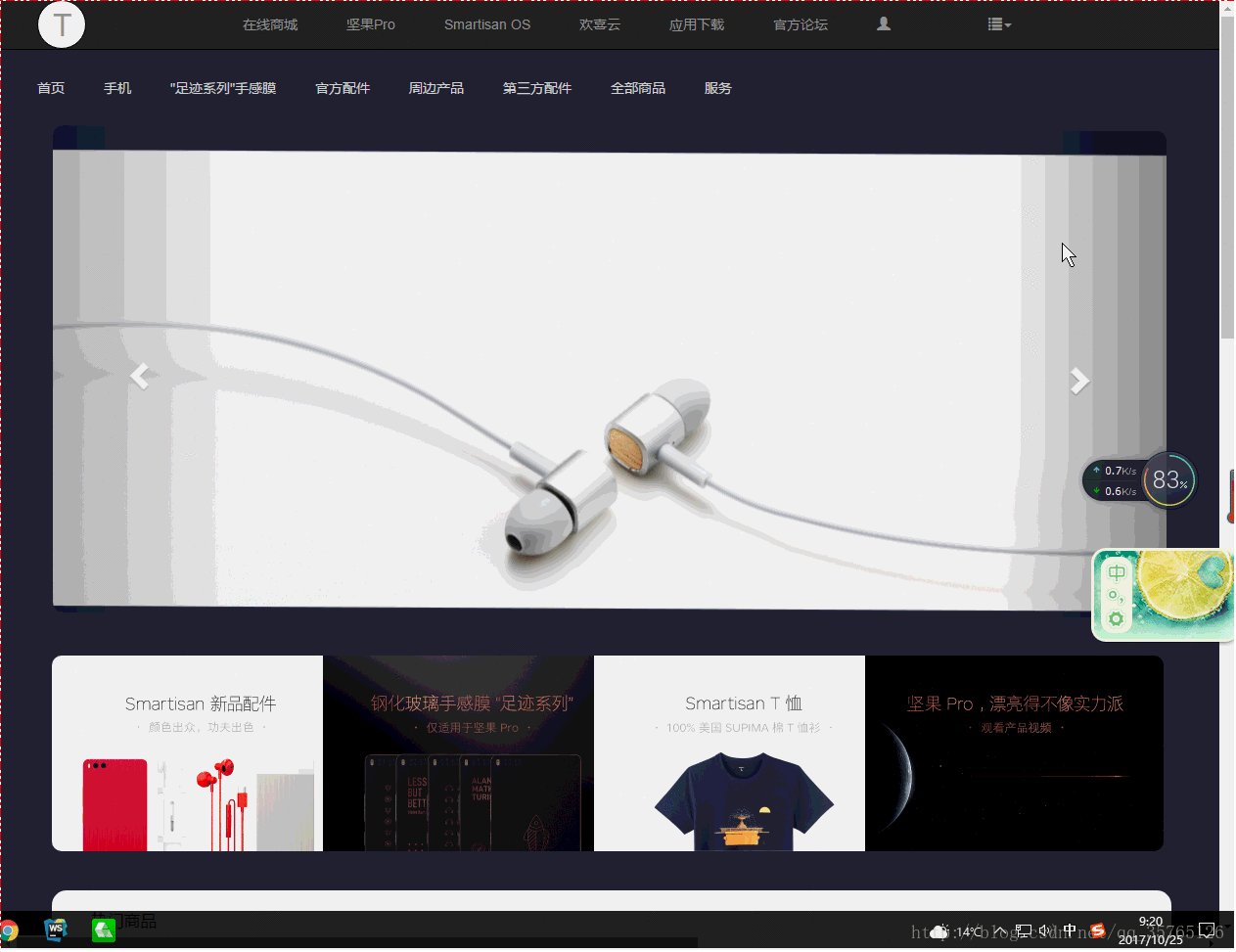
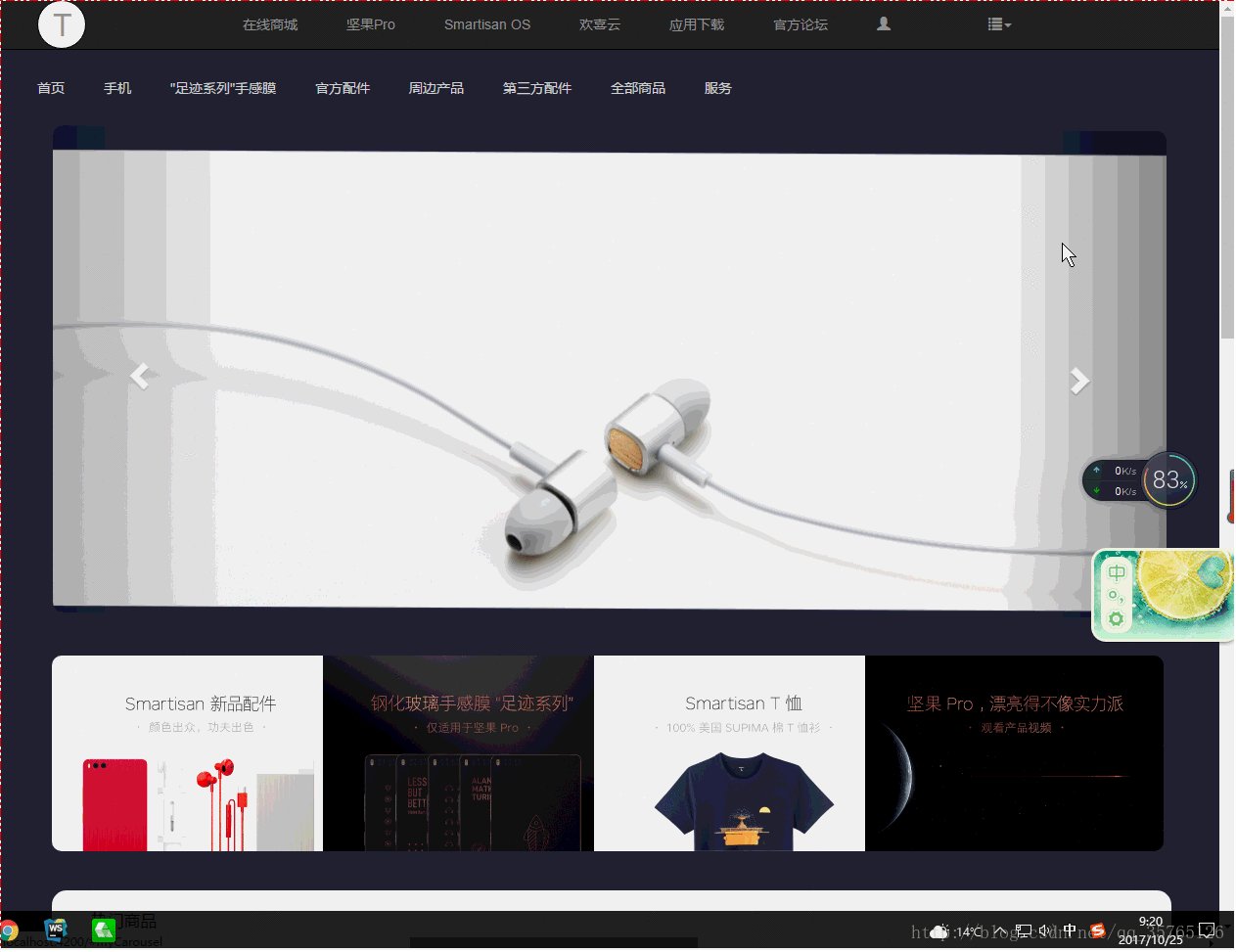
這個效果就是錘子科技官網的那個效果,滴滴滴傳送門,效果有一點偏差,總體還行。
說一下,實現這個的難點在哪
用原生寫的話,大家都會寫,但是對于初學angular的人來說,比如我,決定寫的時候我整個人是懵的,原生我會寫,可是讓我用angular寫,我不知道從何寫起。。。
運用angular的指令,把這個效果包裝在一個指令里,下次想用簡直不要太方便凹(在需要的地方添個指令就ok拉),
1.在angular指令里操作鼠標事件、傳遞參數,
2.怎樣獲取鼠標操作對象的event對象呢,和原生一樣
3.怎樣獲取并操作對象的各種屬性呢
做這個的時候我還不知道。。。查資料看博客。。才知道是這個寫的
@HostListener('mousemove') onMouseMove(para) {}
@HostListener('mousemove') onMouseMove(para) {
let e= para ||window.event;
} export class DirectivesDirective {
constructor(private el: ElementRef) {
}
@HostListener('mousemove') onMouseMove(para) {
let e= para ||window.event;
let divTop = this.el.nativeElement.offsetTop;
...
}
}了解了上面的基本結構,就可以完成這個效果了,畢竟邏輯什么的都是一樣的。
直接貼代碼
import {Directive, ElementRef, HostListener} from '@angular/core';
@Directive({
selector: '[appDirectives]'
})
export class DirectivesDirective {
// public el;
private distance = 50;
private rotationMultiple = 0.1
constructor(private el: ElementRef) {
this.distance = 50;
this.rotationMultiple = 0.1
}
@HostListener('mousemove') onMouseMove(para) {
let e= para ||window.event;
let divTop = this.el.nativeElement.offsetTop;
let divLeft = this.el.nativeElement.offsetLeft;
let divWidth = this.el.nativeElement.offsetWidth;
let divHeight =this.el.nativeElement.offsetHeight;
if(e.clientX < divWidth/2 && e.clientY > divHeight/2 || e.clientX > divWidth/2 && e.clientY > divHeight/2) {
// 3.4
let pctX =(((e.clientX - divLeft)/ divWidth) - 0.5);
let pctY = -(((e.clientY - divTop)/ divHeight) - 0.3);
this.animate(pctX, pctY, this.rotationMultiple, this.distance);
}
if(e.clientX < divWidth/2 && e.clientY < divHeight/2 || e.clientX > divWidth/2 && e.clientY < divHeight/2) {
// 1.2
let pctX =((e.clientX - divLeft)/ divWidth) - 0.7;
let pctY = ((e.clientY - divTop)/ divHeight) - 0.5;
this.animate(pctX, pctY, this.rotationMultiple, this.distance);
}
}
private animate(pctX: number, pctY: number, rotationMultiple: number, distance: number) {
let rotateX = pctY * rotationMultiple * -180;
let rotateY = pctX * rotationMultiple * 180;
this.el.nativeElement.style.transform = ' rotateX(' + rotateX + 'deg' + ')' + ' rotateY(' + rotateY + 'deg'+ ')';
}
}哇 這個截圖工具有點迷醉,真卡,

感謝各位的閱讀!關于“Angular4如何實現鼠標懸停3d傾斜效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。