溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
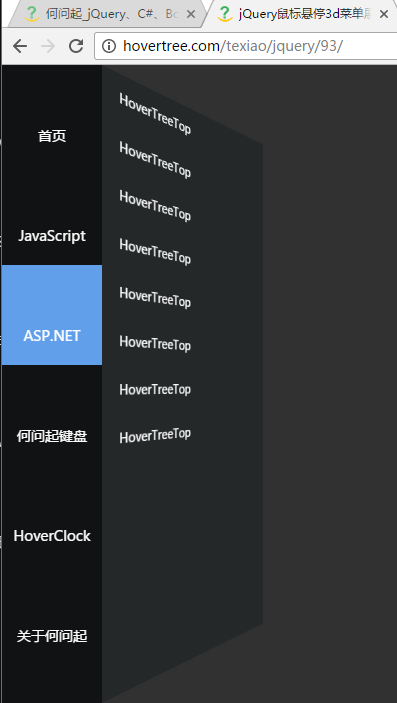
豎直的主菜單貼著頁面左側,當光標移入菜單項時,以3D動畫的方式彈出對應的二級菜單。
采用jQuery和CSS3實現。支持Chrome,火狐,Edge等瀏覽器。
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>jQuery鼠標懸停3d菜單展開動畫 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" >
</head>
<body>
<div class="wrap">
<div class="logo">
<h2><a href="javascript:;" target="_self"><img src="http://hovertree.com/themes/hvtimages/hovertree.png"></a></h2>
</div>
<p>鼠標移入側邊欄,二級菜單3D展開<br/>鼠標hover背景變色<br />鼠標移入二維碼背景變色</p>
<div >
<a >何問起</a>
<a >說明</a>
</div>
</div>
<div class="nav-main">
<div class="nav-box">
<div class="nav">
<ul class="nav-ul">
<li><a class="home"><span>首頁</span></a></li>
<li><a class="develop"><span>JavaScript</span></a></li>
<li><a class="wechat"><span>ASP.NET</span></a></li>
<li><a class="case"><span>何問起鍵盤</span></a></li>
<li><a class="news"><span>HoverClock</span></a></li>
<li><a class="contact"><span>關于何問起</span></a></li>
</ul>
</div>
<div class="nav-slide">
<div class="nav-slide-o"></div>
<div class="nav-slide-o">
<ul>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
<li><a ><span>hewenqi</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
<li><a ><span>HoverTreeTop</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
<li><a ><span>何問起題庫</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
<li><a ><span>網頁特效</span></a></li>
</ul>
</div>
<div class="nav-slide-o"></div>
</div>
</div>
</div>
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
var thisTime;
$('.nav-ul li').mouseleave(function(even){
thisTime = setTimeout(thisMouseOut,1000);
})
$('.nav-ul li').mouseenter(function(){
clearTimeout(thisTime);
var thisUB = $('.nav-ul li').index($(this));
if($.trim($('.nav-slide-o').eq(thisUB).html()) != "")
{
$('.nav-slide').addClass('hover');
$('.nav-slide-o').hide();
$('.nav-slide-o').eq(thisUB).show();
}
else{
$('.nav-slide').removeClass('hover');
}
})
function thisMouseOut(){
$('.nav-slide').removeClass('hover');
}
$('.nav-slide').mouseenter(function(){
clearTimeout(thisTime);
$('.nav-slide').addClass('hover');
})
$('.nav-slide').mouseleave(function(){
$('.nav-slide').removeClass('hover');
})
})
</script>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。