溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
發現問題
最近寫東西遇到了莫名其妙的問題,用ref屬性原以為它會獲得一個數組
// html
<ul>
<li ref="refCon">1</li>
<li ref="refCon">2</li>
</ul>
// js
created: function() {
this.$nextTick(() => {
console.log(this.$refs.refCon)
// 打印結果:<li>2</li> 本以為會獲得一個數組
})
}
后來去看了下文檔才搞明白orz。(沒仔細看文檔的鍋

正確使用方法
這下就明白了
// html
<ul>
<li v-for="item in people" ref="refContent">{{item}}</li>
</ul>
// js
data: {
people:['三姑','四嬸','五叔','六姨','七舅姥爺']
},
created: function() {
this.$nextTick(() => {
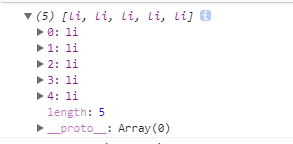
console.log(this.$refs.refContent)
})
}

以及一定要注意
// js
data: {
people:['三姑','四嬸','五叔','六姨','七舅姥爺']
},
created: function() {
console.log(this.$refs.refContent)
// undefined
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。