溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 新建登錄頁并實現tabBar隱藏
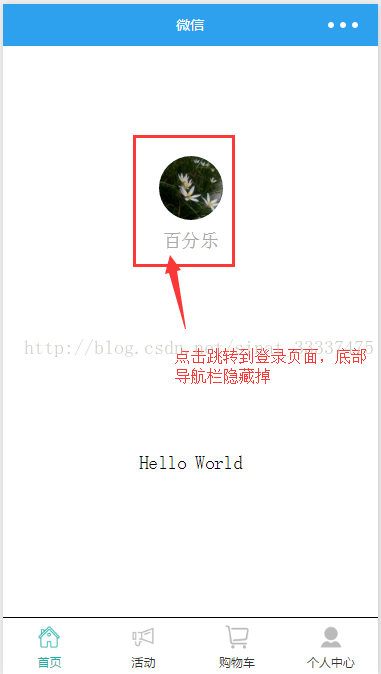
實現的效果如下兩張圖:


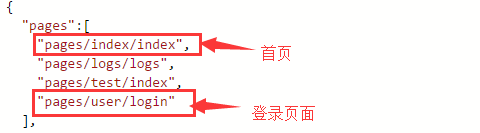
app.json 設置的pages的path如下:

在app.json里面設置tabBar的值:
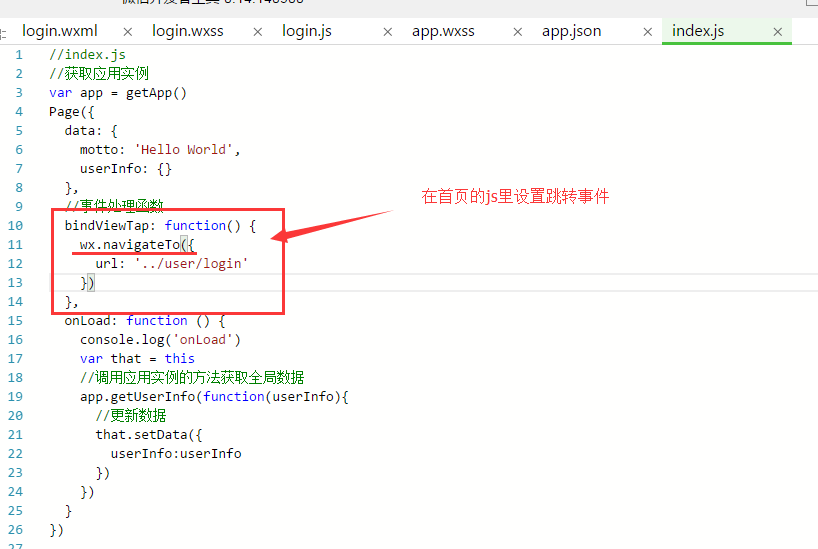
如果你不想在登錄頁有tabBar的內容,則在app.json 里面tabBar-->list-->pagePath 不能寫登錄頁面的路徑,并且首頁跳轉到登錄頁時,用 navigateTo 跳轉到新頁面即可實現tabBar的隱藏,如下圖所示:


login頁面如何設置整個頁面都是藍色(#2da1ed)?
在login.json里面設置:
{
"navigationBarTitleText": "微信登錄",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2da1ed",
"navigationBarTextStyle":"#fff"
}
在login.wxss里面設置page的背景顏色:
page{
background: #2da1ed;
}
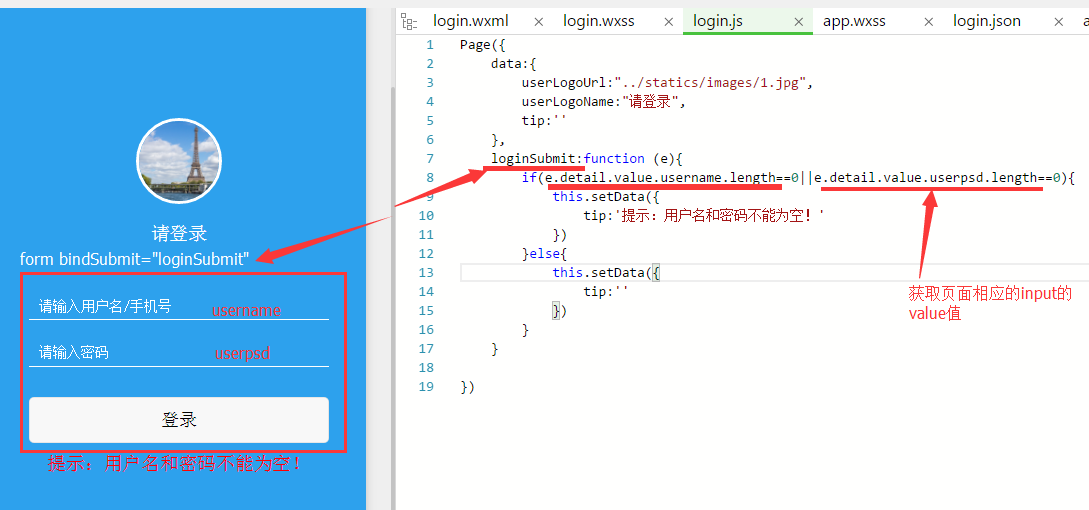
login頁面點擊登錄時進行的簡單判定如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。