溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何基于AngularJS實現工資計算器,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
具體如下:
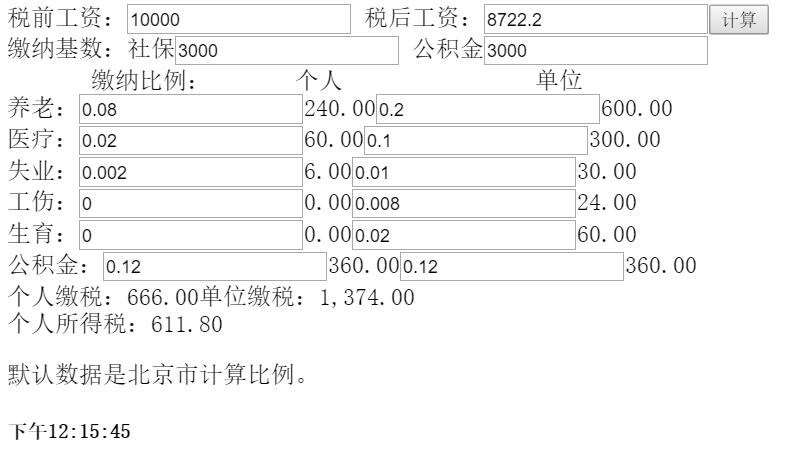
先看界面:


其實在ng中最讓人印象深刻的就是數據的雙向綁定,在html中就完成了很多操作。大概用到的就是控制器視圖服務等,沒有分模塊寫控制器,代碼如下:
<html ng-app = "myApp">
<head>
<title>工資計算器ng</title>
<script src= "angular.js"></script>
</head>
<body>
<div ng-controller = "MyController">
稅前工資:<input ng-model="salary.shuiqiangonngzi"></input>
稅后工資:<input ng-model="salary.shuihougongzi" ng-readonly = true></input><button ng-click = "calulate()">計算</button></br>
繳納基數:社保<input ng-model="salary.shebao"></input> 公積金<input ng-model="salary.gongjijin"></input></br>
       繳納比例:       個人                單位 </br>
養老:<input ng-model="salary.gerenyanglaobili"></input>{{salary.gerenyanglao| number:2}}<input ng-model="salary.danweiyanglaobili"></input>{{salary.danweiyanglao| number:2}}</br>
醫療:<input ng-model="salary.gerenyiliaobili"></input>{{salary.gerenyiliao| number:2}}<input ng-model="salary.danweiyiliaobili"></input>{{salary.danweiyiliao| number:2}}</br>
失業:<input ng-model="salary.gerenshiyebili"></input>{{salary.gerenshiye| number:2}}<input ng-model="salary.danweishiyebili"></input>{{salary.danweishiye| number:2}}</br>
工傷:<input ng-model="salary.gerengongshangbili"></input>{{salary.gerengongshang| number:2}}<input ng-model="salary.danweigongshangbili"></input>{{salary.danweigongshang| number:2}}</br>
生育:<input ng-model="salary.gerenshengyubili"></input>{{salary.gerenshengyu| number:2}}<input ng-model="salary.danweishengyubili"></input>{{salary.danweishengyu| number:2}}</br>
公積金:<input ng-model="salary.gerengongjijinbili"></input>{{salary.gerengongjijin| number:2}}<input ng-model="salary.danweigongjijinbiili"></input>{{salary.danweigongjijin | number:2}}</br>
個人繳稅:{{salary.gerenjiaoshui| number:2}}單位繳稅:{{salary.danweijiaoshui | number:2}}</br>
個人所得稅:{{salary.gerensuodeshui| number:2}}
<p>默認數據是北京市計算比例。</p>
<h6>{{theTime}}</h6>
</div>
<script type = "text/javascript">
var app = angular.module("myApp", []);
app.controller('MyController',
function($scope,$interval,jisuan) {
$scope.salary= {gerenyanglaobili:0.08,gerenyanglao:0,danweiyanglaobili:0.2,danweiyanglao:0,
gerenyiliaobili:0.02,gerenyiliao:0,danweiyiliaobili:0.1,danweiyiliao:0,
gerenshiyebili:0.002,gerenshiye:0,danweishiyebili:0.01,danweishiye:0,
gerengongshangbili:0,gerengongshang:0,danweigongshangbili:0.008,danweigongshang:0,
gerenshengyubili:0,gerenshengyu:0,danweishengyubili:0.02,danweishengyu:0,
gerengongjijinbili:0.12,gerengongjijin:0,danweigongjijinbiili:0.12,danweigongjijin:0,
shuiqiangonngzi:10000,shuihougongzi:0,shebao:3000,gongjijin:3000,gerenjiaoshui:0,danweijiaoshui:0,gerensuodeshui:0
};
$scope.$watch('salary.shuiqiangonngzi', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
$scope.$watch('salary.shebao', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
$scope.$watch('salary.gongjijin', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
jisuan.myFunc($scope);
$scope.calulate = function(){
jisuan.myFunc($scope);
};
$scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
});
app.service('jisuan',function(){
this.myFunc = function(scope){
scope.salary.gerenyanglao = scope.salary.gerenyanglaobili * scope.salary.shebao;
scope.salary.danweiyanglao = scope.salary.danweiyanglaobili * scope.salary.shebao;
scope.salary.gerenyiliao = scope.salary.gerenyiliaobili * scope.salary.shebao;
scope.salary.danweiyiliao = scope.salary.danweiyiliaobili * scope.salary.shebao;
scope.salary.gerenshiye = scope.salary.gerenshiyebili * scope.salary.shebao;
scope.salary.danweishiye = scope.salary.danweishiyebili * scope.salary.shebao;
scope.salary.gerengongshang = scope.salary.gerengongshangbili * scope.salary.shebao;
scope.salary.danweigongshang = scope.salary.danweigongshangbili * scope.salary.shebao;
scope.salary.gerenshengyu = scope.salary.gerenshengyubili * scope.salary.shebao;
scope.salary.danweishengyu = scope.salary.danweishengyubili * scope.salary.shebao;
scope.salary.gerengongjijin = scope.salary.gerengongjijinbili * scope.salary.gongjijin;
scope.salary.danweigongjijin = scope.salary.danweigongjijinbiili * scope.salary.gongjijin;
scope.salary.gerenjiaoshui = scope.salary.gerenyanglao + scope.salary.gerenyiliao + scope.salary.gerenshiye + scope.salary.gerengongshang + scope.salary.gerenshengyu + scope.salary.gerengongjijin;
scope.salary.danweijiaoshui = scope.salary.danweiyanglao + scope.salary.danweiyiliao + scope.salary.danweishiye + scope.salary.danweigongshang + scope.salary.danweishengyu + scope.salary.danweigongjijin;
var shuiqianyue = scope.salary.shuiqiangonngzi-scope.salary.gerenjiaoshui-3500;
var gerensuodeshuijisuan =0;
if(shuiqianyue<0)
{
gerensuodeshuijisuan = 0;
}
else if(shuiqianyue<1500)
{
gerensuodeshuijisuan = shuiqianyue*0.03;
}
else if(shuiqianyue<4500)
{
gerensuodeshuijisuan = shuiqianyue*0.1-105;
}
else if(shuiqianyue<9000)
{
gerensuodeshuijisuan = shuiqianyue*0.2-555;
}
else if(shuiqianyue<35000)
{
gerensuodeshuijisuan = shuiqianyue*0.25-1005;
}
else if(shuiqianyue<55000)
{
gerensuodeshuijisuan = shuiqianyue*0.3-2775;
}
else if(shuiqianyue<80000)
{
gerensuodeshuijisuan = shuiqianyue*0.35-5505;
}
else
{
gerensuodeshuijisuan = shuiqianyue*0.45-13505;
}
scope.salary.gerensuodeshui = gerensuodeshuijisuan;
scope.salary.shuihougongzi = scope.salary.shuiqiangonngzi-scope.salary.gerenjiaoshui-scope.salary.gerensuodeshui;
}
});
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何基于AngularJS實現工資計算器”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。