溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“AngularJs+Bootstrap如何實現計算器”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“AngularJs+Bootstrap如何實現計算器”這篇文章吧。
HTML代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>計算器</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div ng-app="myApp" ng-controller="myController" class="row">
<div class="col-md-5 col-xs-5"></div>
<div class="col-md-4 col-xs-4">
<div id="a">
<div id="show">
<input type="text" name="show" ng-model="shuzi" value="{{shuzi}}" class="form-control" disabled/>
<input type="text" name="show" ng-model="jieguo" value="{{jieguo}}" class="form-control" disabled id="b"/>
</div>
<br />
<div class="row">
<div class="col-md-7 col-xs-7">
<button type="button" ng-click="num(7)" class="btn btn-default" id="but">7</button>
<button type="button" ng-click="num(8)" class="btn btn-default" id="but">8</button>
<button type="button" ng-click="num(9)" class="btn btn-default" id="but">9</button>
<button type="button" ng-click="num('/')" class="btn btn-default" id="but">÷</button>
<br/>
<button type="button" ng-click="num(4)" class="btn btn-default" id="but">4</button>
<button type="button" ng-click="num(5)" class="btn btn-default" id="but">5</button>
<button type="button" ng-click="num(6)" class="btn btn-default" id="but">6</button>
<button type="button" ng-click="num('*')" class="btn btn-default" id="but">x</button>
<br/>
<button type="button" ng-click="num(1)" class="btn btn-default" id="but">1</button>
<button type="button" ng-click="num(2)" class="btn btn-default" id="but">2</button>
<button type="button" ng-click="num(3)" class="btn btn-default" id="but">3</button>
<button type="button" ng-click="num('-')" class="btn btn-default" id="but">-</button>
<br/>
<button type="button" ng-click="num(0)" class="btn btn-default" id="but">0</button>
<button type="button" ng-click="reversal()" class="btn btn-default" id="but">±</button>
<button type="button" ng-click="num('.')" class="btn btn-default" id="but">.</button>
<button type="button" ng-click="num('+')" class="btn btn-default" id="but">+</button>
</div>
<div class="col-md-5 col-xs-5">
<button type="button" class="btn btn-primary btn-lg" ng-click="remove()" id="lgbut1">清零</button>
<br/>
<button type="button" class="btn btn-primary btn-lg" ng-click="js()" id="lgbut2">=</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-xs-4"></div>
</div>
</body>
<script type="text/javascript" src="js/angular.1.6.3.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jisuanqi.js"></script>
</html> AngularJs代碼:
var myApp=angular.module("myApp",[]);
myApp.controller("myController",function($scope){
$scope.shuzi="";
$scope.jieguo=0;
$scope.num=function(num){
$scope.shuzi+=num;
}
$scope.js=function(){
$scope.jieguo=(eval($scope.shuzi));
}
$scope.reversal=function(){
if(eval($scope.shuzi)>0){
$scope.shuzi="-"+$scope.shuzi;
}else{
$scope.shuzi=$scope.shuzi.substring(1);
}
}
$scope.remove=function(){
$scope.shuzi="";
$scope.jieguo=0;
}
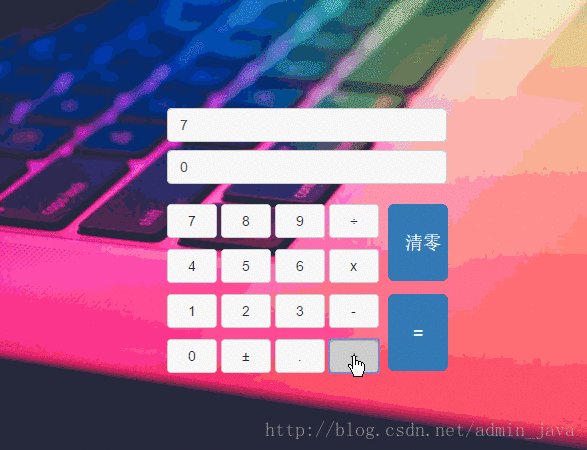
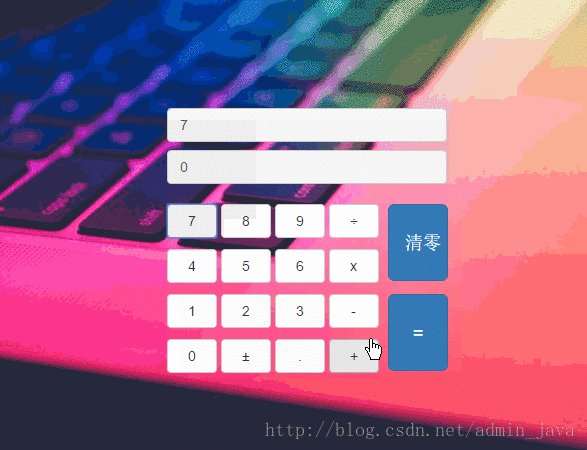
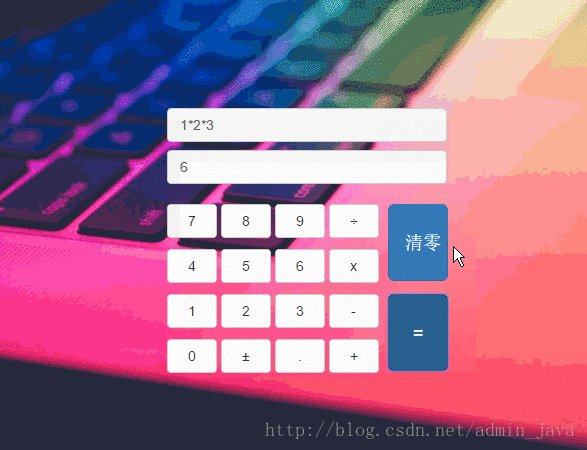
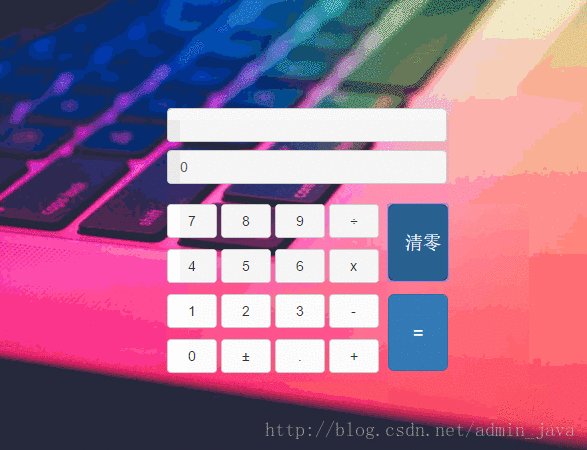
})效果圖展示:

以上是“AngularJs+Bootstrap如何實現計算器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。