溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
以前一直以為當$.ajax()的 dataType設置為jsonp時,其method(請求方法)無論怎么設置,都會變成get,直到前兩天遇到了一個坑。
下面來一起看看詳細的介紹:
關于跨域請求與jsonp
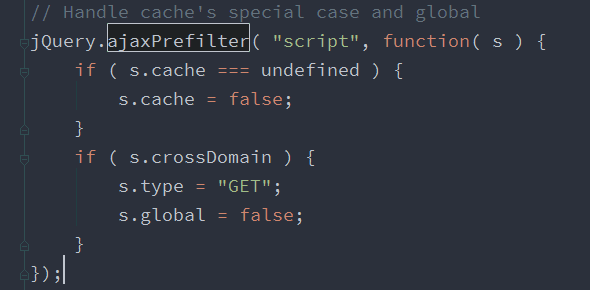
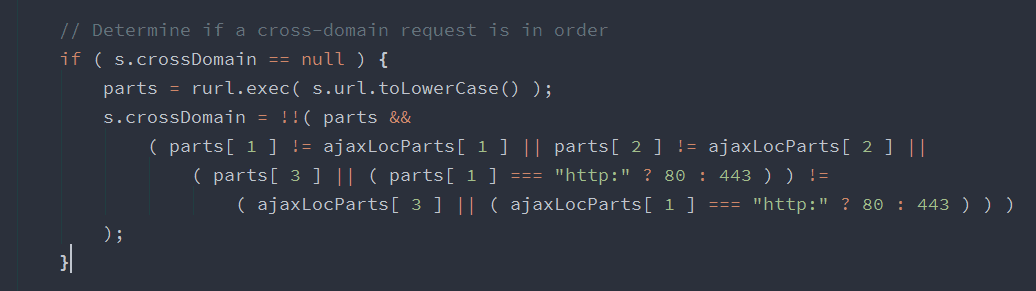
$.ajax中jsonp,$.ajax對jsonp進行了封裝看起來像是ajax請求。由于jsonp是針對get請求的跨域解決,因此之前的經驗告訴我,即使type設置了post,在jsonp的時候,也會自動轉換成get,直到有一天踩了個坑。翻看$.ajax模塊的源碼發現,只有去手動設置crossDomain為true,或者實際上是跨域,才會設置為get。否則還是填入的type

結論:
手動設置crossDomain為true,或者真的是跨域,才會修改type為GET,否則還是傳入的type參數
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。