您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要給大家介紹了關于利用node.js實現自動生成前端項目組件的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹:
腳本編寫背景

寫這個小腳本的初衷是,項目本身添加一個組件太繁瑣了,比如我想要去建立一個login的組件,那么我需要手動去IDE中,創建index.js(組件出口文件),login.js(業務文件),login.html,login.less這四個文件。因為每個組件都有一些輸出的代碼,還要把之前組件的那幾行拷貝過來,這種作業真的煩,于是乎寫了一個小腳本去自動完成這些功能。
PS:本腳本運行環境是nodeV7以上,當前時間2017/07,stable版本還是V6,最新的node版本為V8.1.3(LTS版本),如要運行,請升級node版本為LTS版本。
預期效果
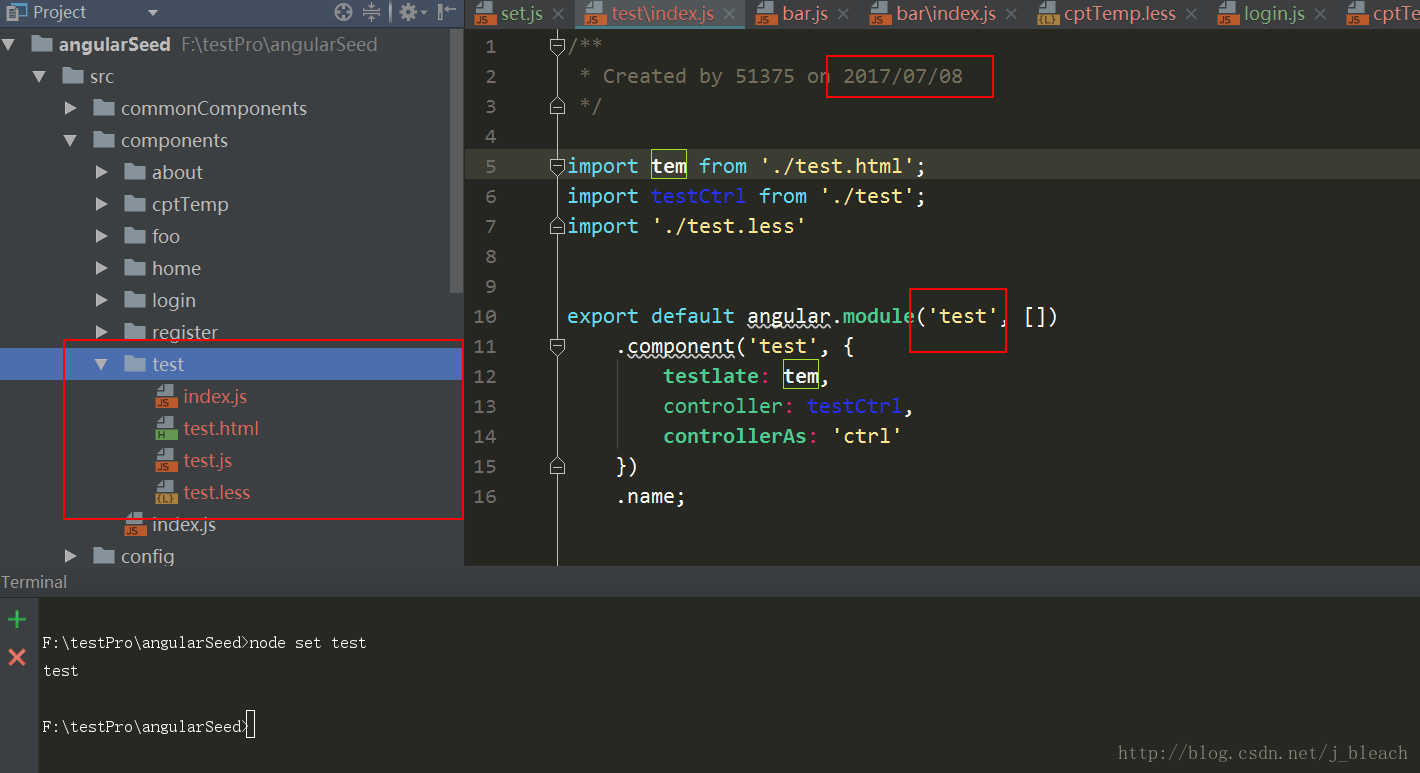
在命令行輸入:node set login
在conponents文件夾下面自動生成4個文件,并填寫index.js , login.js的文件公共內容。
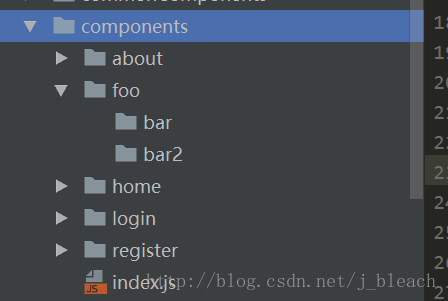
如果輸入多層文件如: node set login/foo
則會先檢測conponents文件夾下是否存在login,如不存在,先創建login文件夾,然后創建foo的組件。本腳本主要使用nodejs的fs模塊來完成需求。
fs模塊
fs模塊用于對系統文件及目錄進行讀寫操作,本次主要用到的fs模塊的功能有:
fs.existsSync(path) 檢測文件夾是否存在,一個同步的API,只接受一個路徑參數,當前版本異步的廢棄了。fs.mkdir(path,callback) 創建文件夾,異步,兩個必填參數,路徑和回掉。fs.readFileSync(path) 讀取文件,接受一個參數,文件路徑。fs.writeFile(path,data,callback) 寫文件,接受三個參數,文件路徑,向文件中寫的數據,回掉。代碼實施
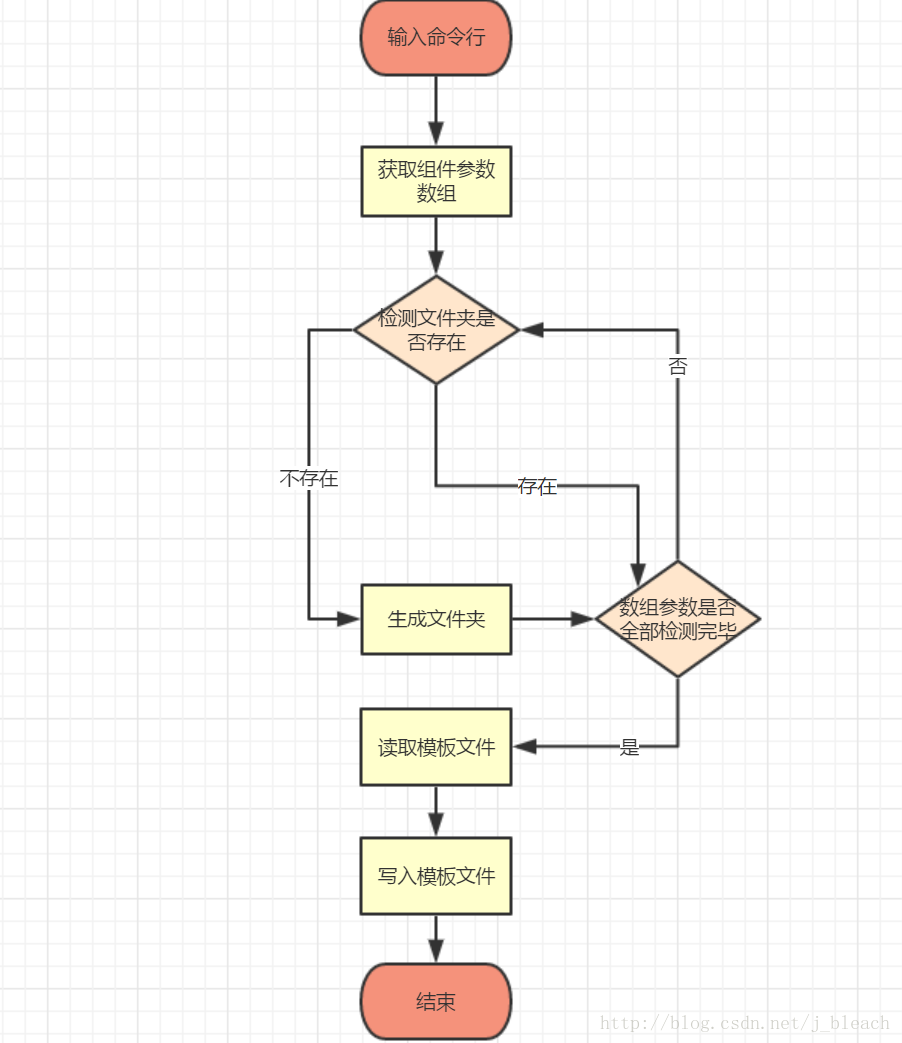
流程圖

async function creatCpt() {
try {
await exists(); // 檢測文件夾
await readFile(); // 讀取模板內容
await writeFile(await readFile()); //寫入組件
}
catch (err) {
console.error(err);
}
}
獲取命令行參數
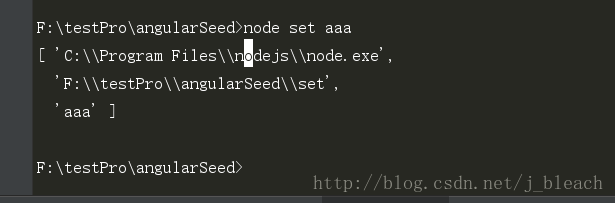
以node set login為例,想要創建一個login文件夾,首先先要獲取命令行當中的login。在nodejs當中,獲取命令行參數使用process.argv這條命令返回一個數組,第一個參數為nodejs.exe的應用所在絕對路徑,第二個參數為當前腳本所在的絕對路徑,之后所輸入的參數以空格分隔,如輸入node set aaa,得到:

檢測文件夾是否存在
let exists = function () {
return new Promise((res) => {
(async function () {
for (let a of path) {
fs.existsSync(basepath + a) ? basepath = `${basepath}${a}/` : await mkdir(a);
}
res(basepath);
})()
})
}
判斷是否存在文件夾,如果存在,重新拼接路徑繼續檢查,如不存在則生成文件夾。
創建文件夾
node set foo/bar

let mkdir = function (a) {
return new Promise((res, rej) => {
fs.mkdir(basepath + a, (err) => {
if (err) rej(err);
basepath = `${basepath}${a}/`
res(basepath);
});
})
}
創建文件夾成功后,重新拼接路徑,以便于繼續查找。
讀取模板內容
let reads = [`${basepath}cptTemp/index.js`, `${basepath}cptTemp/cptTemp.js`];//要讀取的文件
let readFile = function () {
return new Promise((res) => {
for (let a of reads) {
let text = fs.readFileSync(a).toString();
text = text.replace(/time/g, moment().format('YYYY/MM/DD'))
.replace(/temp/g, name);
file.push(text)
}
res(file);
})
}

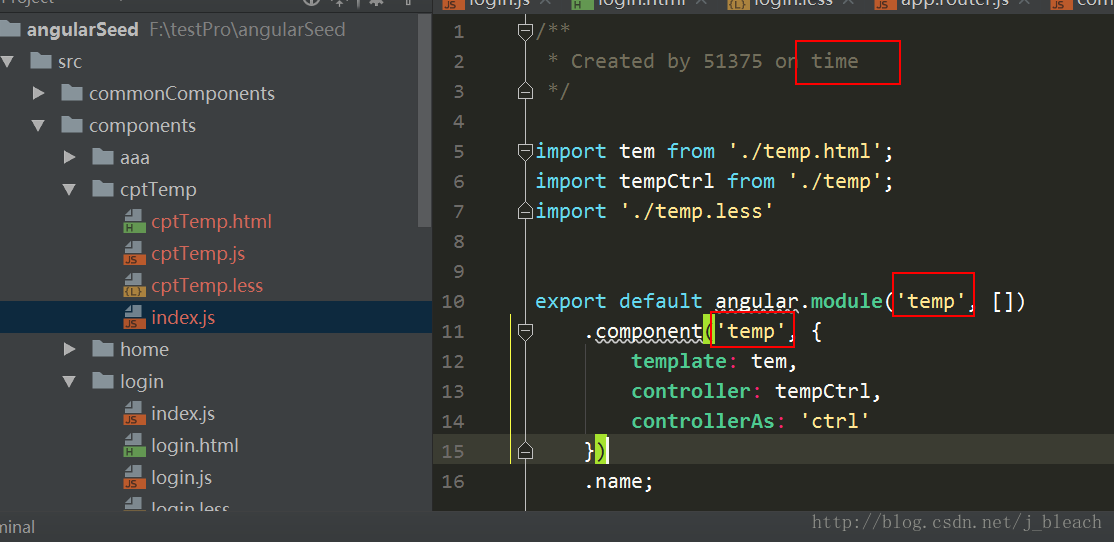
每個生成好的文件都需要一個創建的時間,及作者,包括文件的輸出,以及class等結構,這些都是比較公用的,把他們寫在模板當中,然后讀取出來,替換其中的關鍵詞,如時間,組件名等。
生成文件并寫入內容
提前建立好要生成的文件和要讀取的文件。如:
let writes = [`${name}.js`, `${name}.html`, `${name}.less`, `index.js`];
let writeFile = function (file) {
return new Promise((res, rej) => {
(async function () {
for (let a of writes) {
await fs.writeFile(`${basepath}${a}`,
a == writes[3] ? file[0] : a == writes[0] ? file[1] : '', (err) => {
if (err) rej(err)
})
}
res('succ');
})()
})
}

目前只寫了2個要讀取的模板,在生成文件之后,會將模板中的內容填充進去。
總結
以上就完成了一個自動生成前端項目組件的小腳本了,當然,還可以繼續擴充,比如這些組件其實還需要再到,組件管理的那個js中去注入,這些都可以用腳本完成,本文就到這里為止了。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
項目地址:https://github.com/jiwenjiang...
本地下載地址:http://xiazai.jb51.net/201707/yuanma/angularSeed(jb51.net).rar
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。