您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前提
Node.js 6.3+, 這個可上Node.js官網自行下載;
Chrome 55+. 如果您本地的chrome升級到最新版后還是<55, 可以從此處下載:Chrome Canary,親測可行。
配置
就目前來說,在瀏覽器端并行調試JavaScript與Node.js還屬于新特性,新體驗。為了能夠正常使用,你還需要做如下配置:
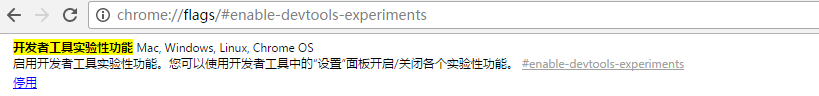
1、輸入url:chrome://flags/#enable-devtools-experiments. 注:如果使用中文版Chrome,顯示的配置項名稱應該為: 開發者工具實驗性功能 ,如下圖;

2、啟用它;
3、重啟Chrome;
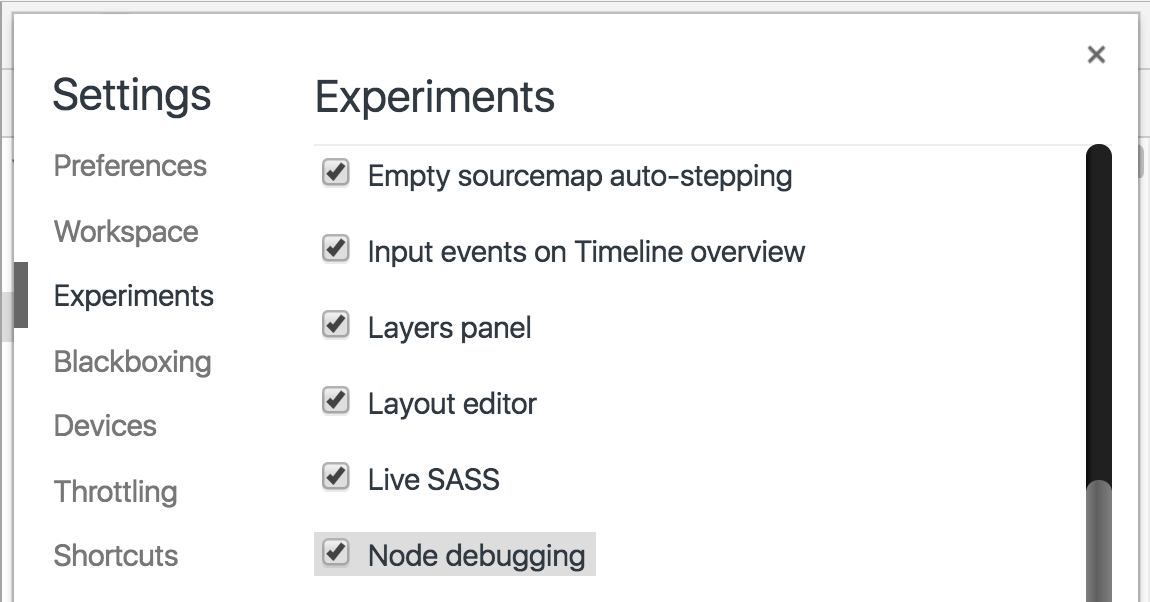
4、打開 DevTools Setting -> Experiments 頁卡;
5、找到 Node debugging , 勾選.
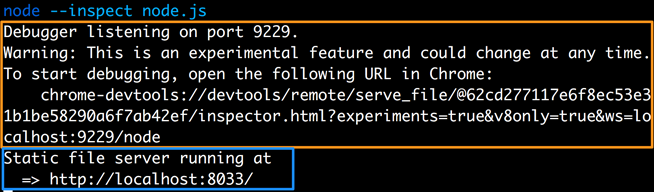
最后應該能看到類似下圖,表示環境已準備好:

調試
調試很簡單,像普通的js文件一樣,利用DevTools進行斷點調試.
運行Node.js app
需要在debug模式下運行Node.js應用,很簡單,只要添加 –inspect 參數即可。
node --inpect server.js
注:server.js 為我自己的應用文件,自定義,下圖中為' node.js ‘。如果順利的話,應該能看到類似下圖信息:

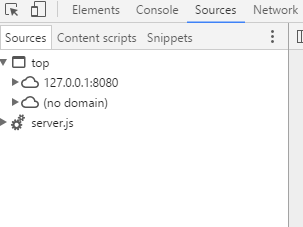
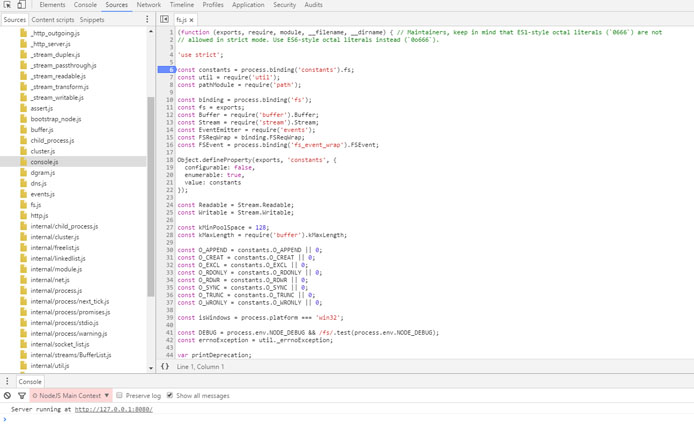
運行后,可以看到在 DevTools -> Sources 有 server.js 應用:

展開后,可以查看當前node應用的js文件,至此,您已經可以利用Chrome進行并行調試操作了。

最后
使用此新版Chrome,還有許多其他的功能,比如在調試期間修改文件內容、保存文件快照等。
還要感謝原作者 Serg Hospodarets 的分享,好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可留言交流。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。