溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue+ElementUI如何實現訂單頁動態添加產品數據效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue+ElementUI如何實現訂單頁動態添加產品數據效果”這篇文章吧。
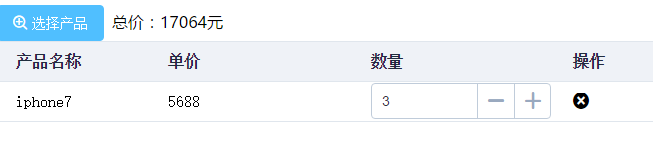
使用vue2.0(ElementUI基于vue2.0)+ElementUI(餓了么出品)實現的在訂單頁面動態添加產品的效果,并自動計算總價。代碼直接保存為html文檔,使用瀏覽器打開即可查看效果。
效果圖:


<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<!-- 引入element樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css" rel="external nofollow" >
<title>訂單頁面</title>
</head>
<body>
<div id="orderTest">
<el-dialog title="產品庫" v-model="dialogTableVisible">
<el-table :data="list">
<el-table-column property="name" label="產品名稱" width="150"></el-table-column>
<el-table-column property="price" label="單價" width="200"></el-table-column>
<el-table-column :context="_self" inline-template label="操作">
<div>
<el-button
size="small"
@click="choise(row)">
選擇
</el-button>
</div>
</el-table-column>
</el-table>
</el-dialog>
<el-button type="info" icon="view" @click="dialogTableVisible = true">選擇產品</el-button>
<span v-show="checkedNames.length>0" >總價:{{sumPrice}}元</span>
<el-table :data="checkedNames" v-show="checkedNames.length>0">
<el-table-column property="name" label="產品名稱" width="150"></el-table-column>
<el-table-column property="price" label="單價" width="200"></el-table-column>
<el-table-column inline-template label="數量" width="200">
<el-input-number v-model="row.num" :min="1" :max="10"></el-input-number>
</el-table-column>
<el-table-column :context="_self" inline-template label="操作">
<i class="el-icon-circle-cross" @click="del(row)" title="刪除"></i>
</el-table-column>
</el-table>
</div>
</body>
<!-- 引入vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入element JS -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script>
<script type="text/javascript">
var order = new Vue({
el: '#orderTest',
data: {
dialogTableVisible:false,
checkedNames: [],
list:[
{name:"iphone7",price:5688,num:1},
{name:"榮耀8",price:2299,num:1},
{name:"Lumia830",price:1299,num:1}
]
},
computed:{
sumPrice:function(){
var sum = 0 ;
for(var i=0;i< this.checkedNames.length;i++){
sum+=this.checkedNames[i].price*this.checkedNames[i].num;
}
return sum;
}
},
methods:{
choise:function(p){
order.checkedNames.push(p);
},
del:function(p){
order.checkedNames.splice($.inArray(p, order.checkedNames), 1);
},
}
});
</script>
</html>以上是“vue+ElementUI如何實現訂單頁動態添加產品數據效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。