溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue2.0中vue-cli如何實現全選、單選計算總價格的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
由于工作的需要并鑒于網上的vue2.0中vue-cli實現全選、單選方案不合適,自己寫了一個簡單實用的。就短短的126行代碼。
<template>
<div>
<table>
<tr>
<td><input type="checkbox" v-model="checkAll">全選({{checkedCount}})</td>
<td>產品名稱</td>
<td>價格</td>
<td>數量</td>
</tr>
<tr v-for="(item,$index) in lists">
<td><span v-show="checkedCount===lists.length || item.checked===true">我被選中</span><input type="checkbox" :value="item.id" v-model="checked" @click="currClick(item,$index)"></td>
<td>{{item.productName}}</td>
<td>{{item.price}}</td>
<td>{{item.count}}</td>
</tr>
<tr>
總價:{{totalMoney}}
</tr>
</table>
</div>
</template>
<script>
export default{
data() {
return {
checked:[],
totalPrice:[],
lists : [
{
productName:'產品1',
price:'24',
count:'3',
id:1
},
{
productName:'產品2',
price:'25',
count:'6',
id:2
},
{
productName:'產品3',
price:'54',
count:'7',
id:3
}
]
}
},
computed:{
totalMoney:function(item,index){
let sum = 0;
for(let i=0;i<this.totalPrice.length;i++){
sum += this.totalPrice[i];
};
return sum;
},
checkAll: {
get: function() {
return this.checkedCount == this.lists.length;
},
set: function(value){
var _this = this;
if (value) {
this.totalPrice = [];
this.checked = this.lists.map(function(item) {
item.checked = true;
let total = item.price*item.count;
_this.totalPrice.push(total);
return item.id
})
}else{
this.checked = [];
this.totalPrice=[];
this.lists.forEach(function(item,index){
item.checked = false;
});
}
}
},
checkedCount: {
get: function() {
return this.checked.length;
}
}
},
methods:{
currClick:function(item,index){
var _this = this;
if(typeof item.checked == 'undefined'){
this.$set(item,'checked',true);
let total = item.price*item.count;
this.totalPrice.push(total);
console.log(this.totalPrice);
}else{
item.checked = !item.checked;
if(item.checked){
this.totalPrice = [];
this.lists.forEach(function(item,index){
if(item.checked){
let total = item.price*item.count;
_this.totalPrice.push(total);
}
});
}else{
this.totalPrice = [];
this.lists.forEach(function(item,index){
if(item.checked){
let total = item.price*item.count;
_this.totalPrice.push(total);
}
});
}
}
}
}
}
</script>
<style>
tr td{
width:200px;
background: #eee;
padding:10px 0;
}
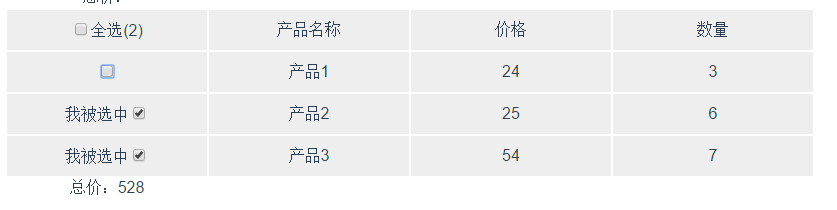
</style>效果:



感謝各位的閱讀!關于“vue2.0中vue-cli如何實現全選、單選計算總價格”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。