溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
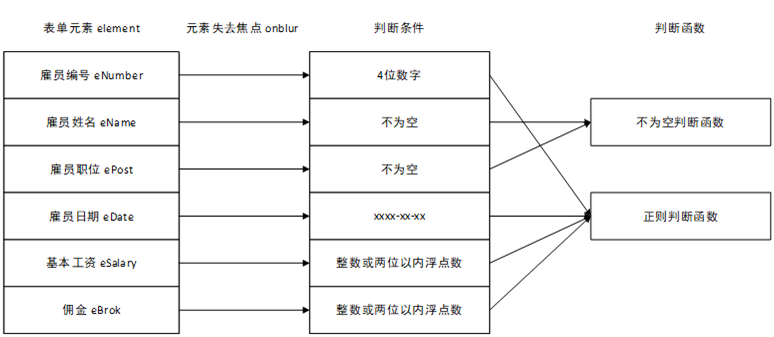
驗證思路

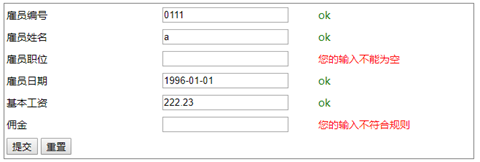
監聽每個input控件的焦點離開(onblue),當焦點離開時調用驗證函數,驗證后修改第三欄文字,顯示符合/不符合并返回true/false

實現代碼:
index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<pnk rel="stylesheet" href="css.css" rel="external nofollow" >
</head>
<body>
<form id="form" action="" method="post" onsubmit="return vipdate()">
<table class="table">
<tr>
<td>雇員編號</td>
<td>
<input type="text" id="empnb" name="empnb" onblur="vapdateEmpnb()">
</td>
<td>
<span id="empnbMsg"></span>
</td>
</tr>
<tr>
<td>雇員姓名</td>
<td>
<input type="text" id="ename" name="ename" onblur="vapdateEname()">
</td>
<td>
<span id="enameMsg"></span>
</td>
</tr>
<tr>
<td>雇員職位</td>
<td>
<input type="text" name="epost" id="epost" onblur="vapdateEpost()">
</td>
<td>
<span id="epostMsg"></span>
</td>
</tr>
<tr>
<td>雇員日期</td>
<td>
<input type="text" name="" id="edate" name="edate" onblur="vapdateEdate()">
</td>
<td>
<span id="edateMsg"></span>
</td>
</tr>
<tr>
<td>基本工資</td>
<td>
<input type="text" name="esalary" id="esalary" onblur="vapdateEsalary()">
</td>
<td>
<span id="esalaryMsg"></span>
</td>
</tr>
<tr>
<td>傭金</td>
<td>
<input type="text" name="ebrok" id="ebrok" onblur="vapdateEbrok()">
</td>
<td>
<span id="ebrokMsg"></span>
</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" autofocus="autofocus">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
<script type="text/javascript" src="./FormVapdation.js"></script>
</html>
FormVapdation.js
// 日期選擇
function layDate() {
}
// 驗證雇員編號,4位純數字編號
function vapdateEmpnb() {
return vapdateRegexp("empnb", /^\d{4}$/);
}
// 驗證雇員姓名,不為空
function vapdateEname() {
return vapdateNull("ename");
}
// 驗證雇員職位,不為空
function vapdateEpost() {
return vapdateNull("epost");
}
// 驗證雇員日期
function vapdateEdate() {
return vapdateRegexp("edate", /^\d{4}-\d{2}-\d{2}$/)
}
// 驗證基本工資
function vapdateEsalary() {
return vapdateRegexp("esalary", /^\d+(\.\d{1,2})?$/)
}
// 驗證傭金
function vapdateEbrok() {
return vapdateRegexp("ebrok", /^\d+(\.\d{1,2})?$/)
}
// 提交時全部重新驗證
function vapdate() {
return vapdateEmpnb() && vapdateEname() && vapdateEpost() && vapdateEdate() && vapdateEsalary() && vapdateEbrok();
}
// 正則表達式驗證
function vapdateRegexp(elemName, regexp) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg')
console.log(regexp);
console.log(elem.value);
if (regexp.test(elem.value)) {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
} else {
msg.innerHTML = '您的輸入不符合規則';
msg.style.color = 'red';
return false;
}
}
// 不為空驗證
function vapdateNull(elemName) {
var elem = document.getElementById(elemName);
var msg = document.getElementById(elemName + 'Msg');
console.log(elem.value);
console.log(msg);
if (elem.value == '' || elem.value == ' ') {
msg.innerHTML = '您的輸入不能為空';
msg.style.color = 'red';
return false;
} else {
msg.innerHTML = 'ok';
msg.style.color = 'green';
return true;
}
}
css.css
html {
font-size: 14px;
}
.table {
border: 1px grey sopd;
}
.table tr {
height: 2rem;
}
.table td {
width: 15rem;
}
以上這篇JavaScript 基礎表單驗證示例(純Js實現)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。