您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“有趣的JavaScript與CSS庫有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“有趣的JavaScript與CSS庫有哪些”吧!
1. Wing

Wing 是一個微型(壓縮后僅有4KB)響應式的 CSS 框架,它提供了一個 12 列響應式網格以及基礎的樣式組件集,可為你的建站工作打下堅實的基礎。當然,這個項目最酷的地方在于,它絕大多數的 HTML 元素都是自動樣式化的,而不需要任何額外的類。希望你會喜歡!
HERE:Wing 項目地址
2. Shave

Shave 是一個零依賴、輕量級的 JavaScript 插件,它能截斷多行文本,以適應基于 max-height 設定好的 html 元素,并將原始文本字符串存儲在隱藏的<span>元素中,以便你的文本能夠完整地保留在頁面中。Shave 不依賴任何庫,同時它在 jQuery 中提供了一個獨立版本的插件。
HERE:Shave 項目地址
3. Cerebral

一個 JavaScript MVC 應用程序狀態管理器,并且它有獨立的調試器。在 Cerebral 中,應用程序的狀態被存儲在單個的樹模型中,該模型管理著所有服務器端和客戶端的狀態。
而調試器具有對模型、控制器以及視圖的實時管理權限。
HERE:Cerebral 項目地址
4. Wenk

Wenk 是一個輕量級純 CSS 寫的文本工具提示庫。雖然它的壓縮版僅有700字節,但它依然能夠管理并提供一些定制選項。諸如不同提示工具的大小、位置和文本對齊。
HERE:Wenk 項目地址
5. CSS Loader

CSS Loader 是一個非常有用加載器。它允許開發人員利用純 CSS 文件,以及一個空<div>元素便可以快速的創建加載指示器。
HERE:CSS Loader 項目地址
6. Yarn

相信近期 Facebook 推出的開源 Node.js 包管理器 Yarn,大家已經有所耳聞了。它具備強大的緩存系統,能夠大大降低包的安裝時間,并且能夠為參與一個項目的所有用戶維持相同的節點模塊(node_modules)目錄結構,有助于減少難以追蹤的 bug 和在多臺機器上復制。
雖然,它與 NPM 產生背景不同,但使用 Yarn 幾乎可以等同于使用 NPM ,開發人員需要更快的了解它哦!
HERE:Yarn 項目地址
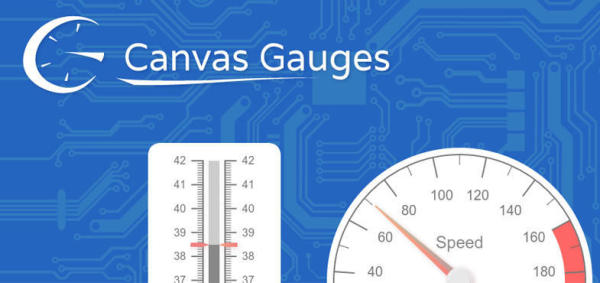
7. Canvas Gauges

Canvas Gauges 是一個利用純 JavaScript 和 HTML5 Canvas(畫布)打造的可完全自定義的儀表,你可以用它來創建諸如機動車速度表、溫度計等類型的測量設備。
由于它的代碼量很小,并且沒有依賴,同時適用于物聯網設備。你可以通過網站的示例來了解它。
HERE:Canvas Gauges 項目地址
8. CSS Icon

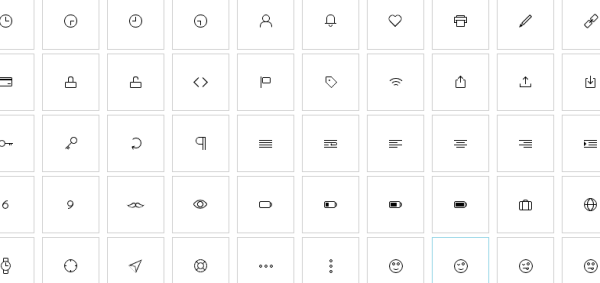
CSS Icon 是一個匯聚了500+ 純 CSS 代碼實現的圖標集網站。使用起來也十分簡單,當你點擊了某一個圖標,便會彈出圖標對應的 HTML 與 CSS 代碼,同時你可以直觀的了解到 CSS 代碼的什么部分,實現了圖標的哪些元素。
如此棒的項目,是不是得給滿分呢?快來 Enjoy吧!
HERE:CSS Icon 項目地址
9. CurrencyFormatter.js

CurrencyFormatter.js 是一款簡單實用的純 JS 格式化貨幣庫。它支持 155 種不同國家的貨幣格式,以及超過 700 種不同語言的本地化設置。
此外,它還能處理某些不采用的貨幣格式,功能非常強大。
HERE:CurrencyFormatter.js 項目地址
10. KUTE.js

一款具有高性能的原生 JavaScript 動畫引擎:KUTE.js. 它的核心庫提供了所有基本的動畫方法,你可以添加許多插件來豐富 KUTE 的功能。同時,它還具備單獨的擴展,可以同時與jQuery、SVG、CSS屬性等一起工作。
HERE:KUTE.js 項目地址
11. Vue Material

Vue Material 是一個根據 Material Design 規范構建的輕量級 Vue.js 框架。它旨在提供一組可重用的高品質組件和一系列 UI 元素,通過 Vue2.0 支持現代的 Web 瀏覽器來構建應用程序。
該庫也很容易實現,除了 Vue.js 之外沒有任何依賴。
HERE:Vue Material 項目地址
12. Test Cafe

Test Cafe 是一個純 Node.js 編寫的用于測試 Web 應用程序端到端的解決方案。它基于 Node.js,并且不需要安裝 NPM 包之外的任何東西——不需要瀏覽器插件以及編譯器。
一旦你編寫了測試,運行 Test Cafe,它將為你進行瀏覽器測試、收集結果并創建報告。
HERE:Test Cafe 項目地址
13. Core.css

Core.css 是一個用于構建響應式網站的輕量級框架。它壓縮后僅有 1.3kb,同時它沒有預先設定的元素和內置動畫。所以適用于搭建任何小型的 Web 項目。
HERE:Core.css 項目地址
14. Flv.js

B站相信大家都不會陌生,而 Flv.js 就是由 bilibili 網站開源的 HTML5 Flash 視頻(FLV)播放器,純原生 JavaScript 開發(ECMAScript 6 編寫) ,沒有用到 Flash。
它的工作原理是 Flv.js 在 JavaScript 中流式解析 flv 文件流,并實時轉封裝為 fmp4 ,通過 Media Source Extensions 喂給瀏覽器,實現了 FLV 格式視頻的播放。
HERE:Flv.js 項目地址
15. Next.js

Next.js 是一個基于 React 的通用 JavaScript 框架。它提供了一種便利的方式來創建新的 JavaScript Web 應用程序。開發人員不必在搭建 Webpack 或 Babel 的配置上花費太多的時間了。
HERE:Next.js 項目地址
到此,相信大家對“有趣的JavaScript與CSS庫有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。