溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap標簽頁組件及bootstrap-tab怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap-tab

bootstrap-tab組件是對原生的bootstrap-tab組件的封裝,方便開發者更方便地使用,主要包含以下功能:
tab頁初始化
關閉tab頁
新增tab
顯示tab頁
獲取tab頁ID
使用
Step1 :引入樣式
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css" rel="external nofollow" > <!--bootstrap-tab樣式--> <link rel="stylesheet" href="../css/bootstrap-tab.css" rel="external nofollow" >
Step2:引入腳本
<script src="jquery/jquery-1.8.3.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="../js/bootstrap-tab.js"></script>
Step3:使用
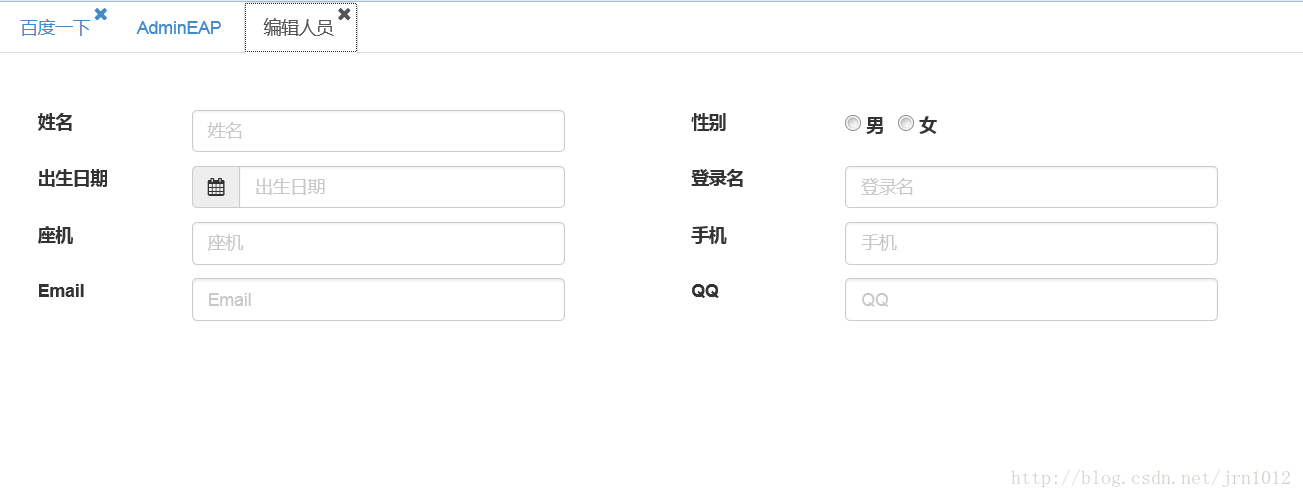
<div id="tabContainer"></div>
<script>
$("#tabContainer").tabs({
data: [{
id: 'home',
text: '百度一下',
url: "tab_first.html",
closeable: true
}, {
id: 'admineap',
text: 'AdminEAP',
url: "tab_second.html"
}, {
id: 'edit',
text: '編輯人員',
url: "tab_content.html",
closeable: true
}],
showIndex: 1,
loadAll: false
})
$("#tabContainer").data("tabs").addTab({id: 'test', text: 'addTab', closeable: true, url: 'tab_content.html'})
</script>參數和方法說明
參數說明
| 參數名稱 | 默認值 | 可選值 | 說明 |
|---|---|---|---|
| data | tab頁數據來源(對象列表),包含id,text,url,closeable屬性 | ||
| id | 必須,單個tab的id | ||
| text | 必須,單個tab頁的標題 | ||
| url | 必須,單個tab頁的內容url | ||
| closeable | false | true,false | 單個tab頁是否可關閉 |
| showIndex | 0 | 默認顯示頁的索引 | |
| loadAll | true | true,false | true=一次全部加在頁面,false=只加在showIndex指定的頁面,其他點擊時加載,提高響應速度 |
方法說明
| 方法名稱 | 參數 | 參數說明 | 方法說明 |
|---|---|---|---|
| init | tab組件初始化入口方法 | ||
| builder | data | tab數據 | 構建tab頁的主方法 |
| loadData | 加載tab頁的內容,根據loadAll即時加載或者點擊時加載 | ||
| addTab | obj | 單個tab的數據 | 增加一個tab頁 |
| showTab | tabId | tab的id | 根據id顯示tab頁 |
| getCurrentTabId | 獲取當前活動tab頁的ID |
以上是“Bootstrap標簽頁組件及bootstrap-tab怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。