您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用vue 2.0怎么對model組件進行封裝,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
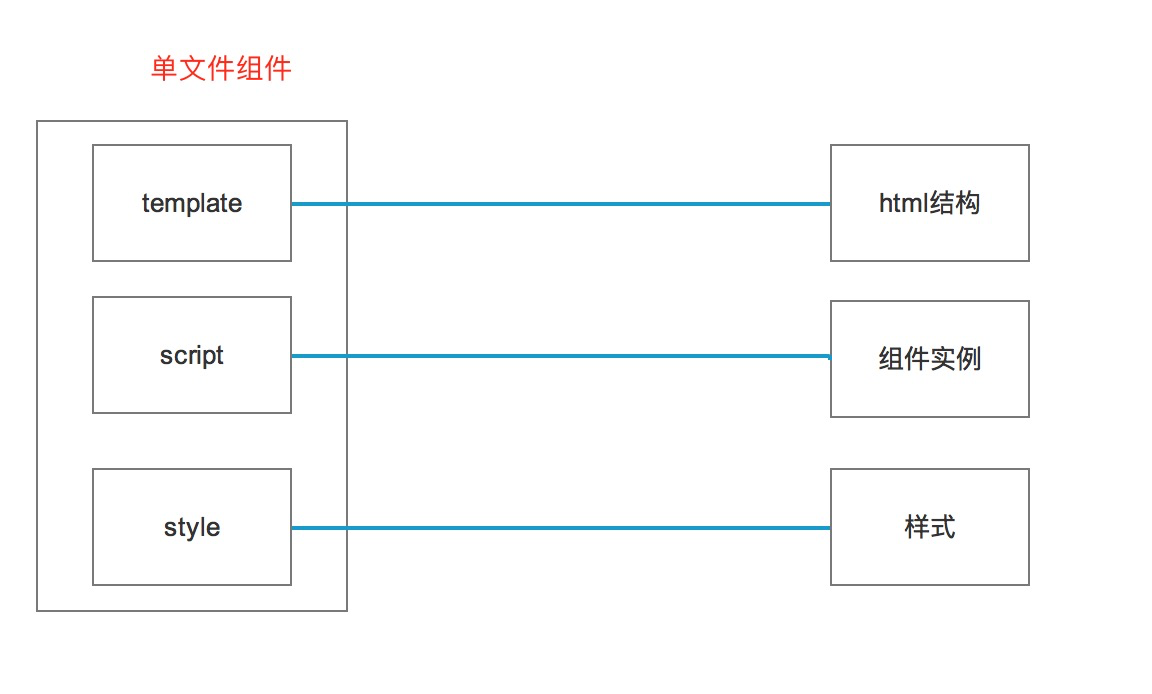
單文件組件
使用單文件組件封裝model的模板、邏輯和樣式,之后就可以在頁面中調用此通用組件。

需求
model有兩個使用場景:
1、備注/修改密碼(簡易):
在屏幕中垂直居中
2、添加/修改/展示信息(復雜):
距離屏幕頂部200px,內容過長時可滾動。
3、常規要求(共同點):
標題,關閉icon
點擊確定/關閉/遮罩,隱藏model組件
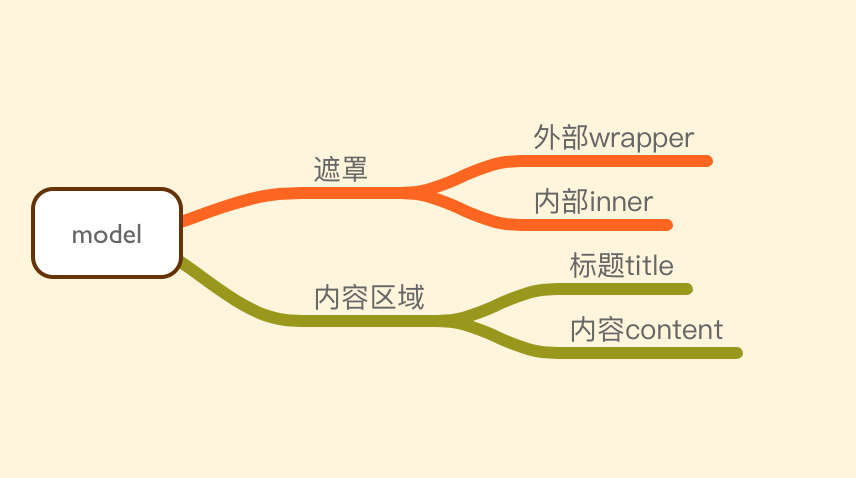
分析上述需求點,得到如下圖:

wrapper:負責遮蓋屏幕
inner:負責垂直居中/距頂部200px
title:可變化標題
content:可變化的內容區域
方案
1、Prop傳參
title(標題)、show(隱藏/顯示)、width(寬度)、type(居中/頂部)
2、自定義事件
關閉model
3、slot分發
內容區域可自定義
4、滾動穿透
具體實現
template
<div class="model-mask" v-show="show">
<div :class="[type === 'top' ? 'model-wrapper-top' : 'model-wrapper']" @click="close">
<div :class="[type === 'top' ? 'model-container-top' : 'model-container']"
:>
<div class="model-header">
<span>{{title}}</span>
<i class="close-empty" @click="close">
<Icon
type="ivu-icon ivu-icon-ios-close-empty"
size="25" />
</i>
</div>
<div class="model-body">
<slot></slot>
</div>
</div>
</div>
</div>script
export default {
name: 'MyModel',
props:
{
title: String,
show: Boolean,
width: Number,
type: String
},
data () {
return {
scrollTop: ''
}
},
watch: {
show: function (val, oldVal) {
function getScrollTop () {
return document.body.scrollTop || document.documentElement.scrollTop
}
if (val) {
// 在彈出層顯示之前,記錄當前的滾動位置
this.scrollTop = getScrollTop()
let body = document.querySelector('body')
body.className = 'not-scroll'
// 把脫離文檔流的body拉上去!否則頁面會回到頂部!
document.body.style.top = -this.scrollTop + 'px'
}
}
},
methods: {
close: function (e) {
function to (scrollTop) {
document.body.scrollTop = document.documentElement.scrollTop = scrollTop
}
let target = e.srcElement || e.target
if (target.className === 'model-wrapper' ||
target.className.indexOf('ivu-icon-ios-close-empty') > -1 ||
target.className === 'model-wrapper-top') {
this.$emit('close')
let body = document.querySelector('body')
body.className = ''
// 滾回到老地方!
to(this.scrollTop)
}
}
}
}style
<style scoped lang="scss">
.model-mask {
height: 100%;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 1000;
background: rgba(0, 0, 0, .5);
}
/**
* 垂直居中
*/
.model-wrapper {
height: 100%;
text-align: center;
}
.model-wrapper:before {
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
}
.model-container {
position: relative;
display: inline-block;
vertical-align: middle;
background-color: white;
text-align: left;
box-shadow: 0 5px 14px 0 rgba(0,0,0,0.15);
border-radius: 6px;
overflow: hidden;
z-index: 1050;
}
/**
* 距離頂部100px,可滾動
*/
.model-wrapper-top {
position: relative;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
}
.model-container-top {
margin: 100px auto;
background-color: white;
text-align: left;
box-shadow: 0 5px 14px 0 rgba(0,0,0,0.15);
border-radius: 6px;
overflow: hidden;
}
.close-empty {
position: absolute;
right: 16px;
top: 10px;
overflow: hidden;
cursor: pointer;
z-index: 1100;
}
.model-header {
position: relative;
height: 45px;
line-height: 45px;
padding: 0 20px;
font-size: 14px;
color: #999;
border-bottom: 1px solid #eee;
}
</style>引用
<button type="button" @click="showModel">戳我呀</button>
import MyModel from '../componets/model.vue'
export default {
name: 'test',
components: {
MyModel
},
data () {
return {
show: false
}
},
methods: {
/**
* 打開model
*/
closeModel: function () {
this.show = false
},
/**
* 關閉model
*/
showModel: function () {
this.show = true
}
}
}引用一
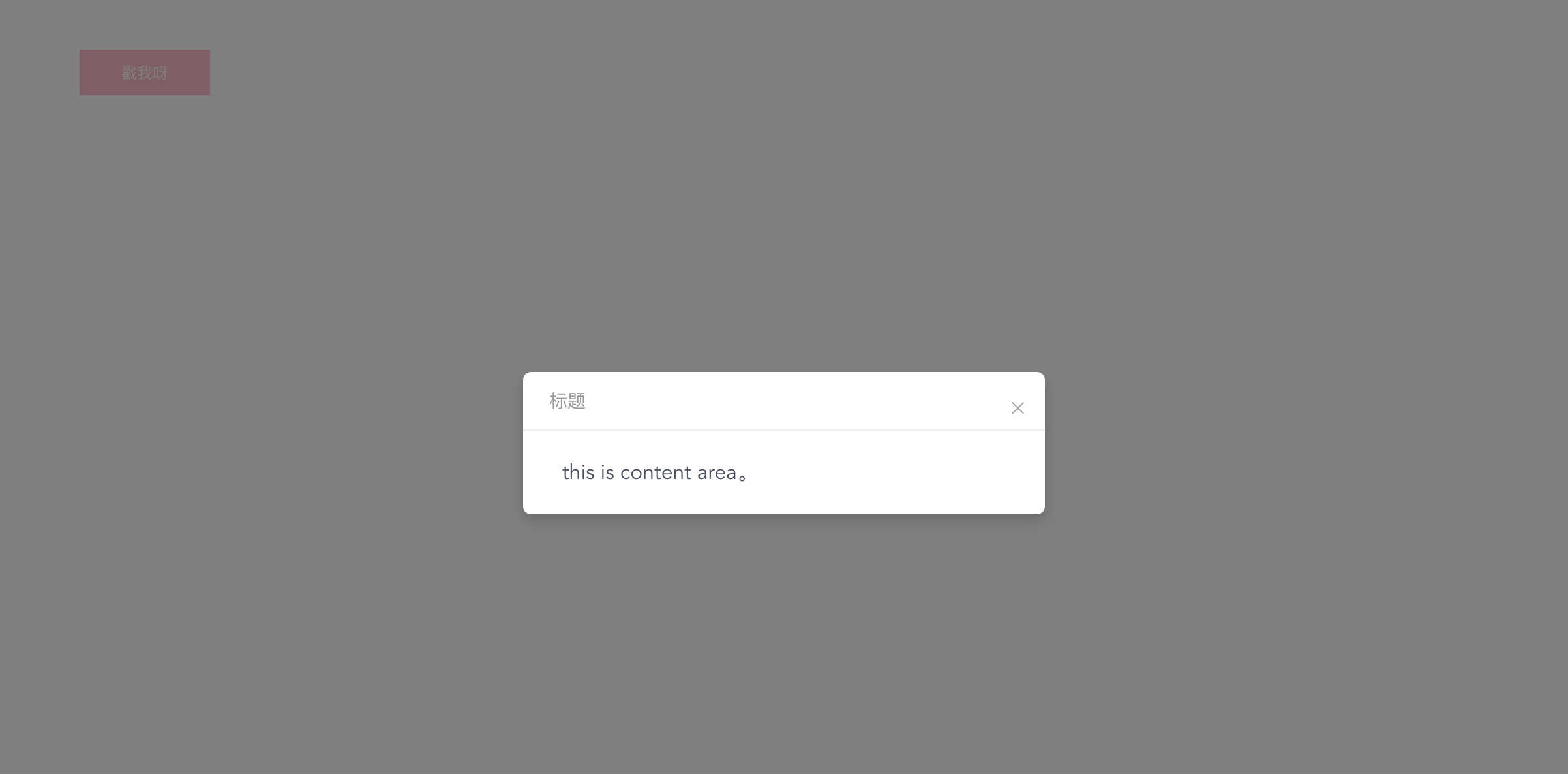
<my-model title="標題" :width="400" :show="show" v-on:close="closeModel"> <!-- slot --> <div class="tips"> <p>this is content area。</p> </div> </my-model>
引用二
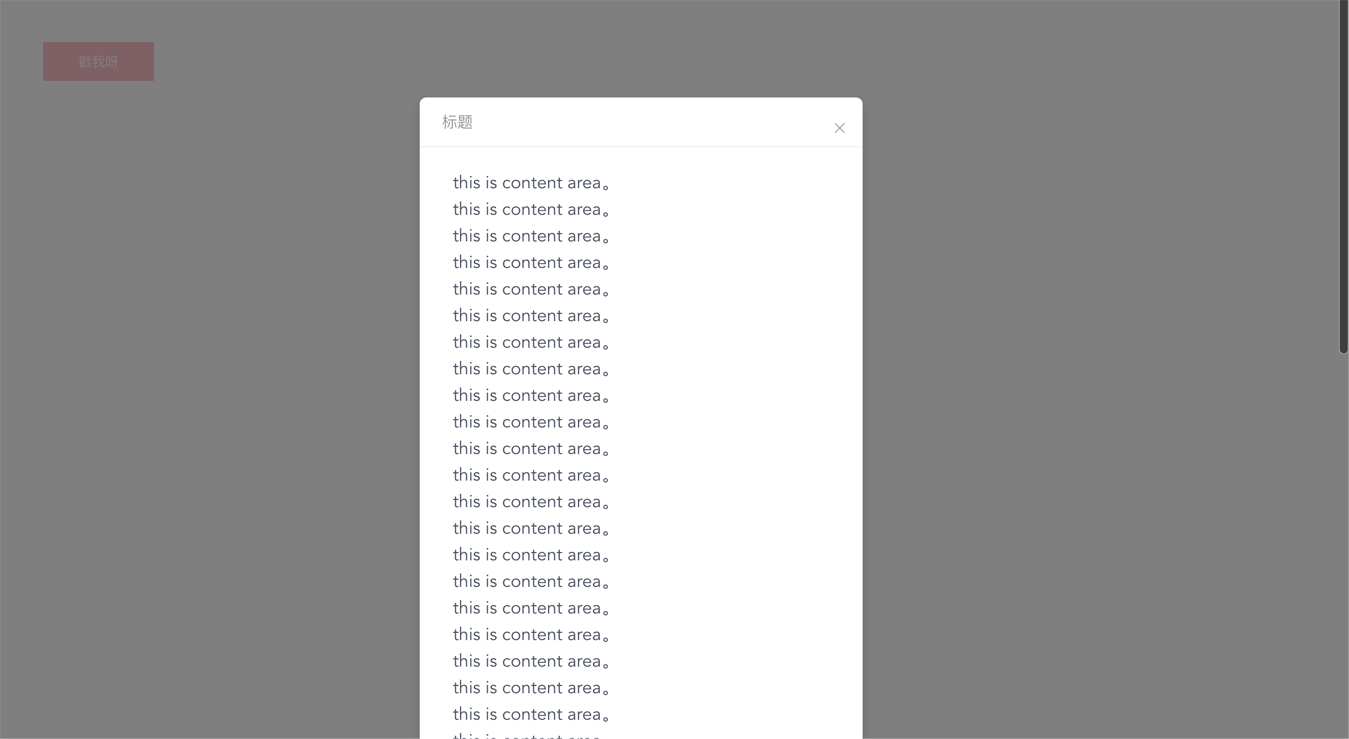
<my-model type="top" title="標題" :width="400" :show="show" v-on:close="closeModel"> <!-- slot --> <div class="tips"> <p v-for="i in 50">this is content area。</p> </div> </my-model>
demo
垂直居中

距頂部200px,可滾動

上述內容就是使用vue 2.0怎么對model組件進行封裝,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。