您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue組件通信的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
實踐方法
由于更換新的框架,我們的項目由Avalon更新成Vue.但是為了兼容以前的業務代碼,不能直接使用vue的標準實踐方式,我還是拿過來后封裝了一個vue的class,具體業務里面不影響使用,封裝的過程之后寫出來再聊吧,下面來總結一下最近用到的通信實踐方法。
1.父組件是通過props傳遞數據給子組件
vmodel 中包含了兩個子組件
<div class="w-base"> <book-component v-bind:bookdata="book"></book-component> </div> <div class="base"> <node-component v-bind:catalog="catalog" ></node-component> </div>
在上面這段代碼中我們可以看到,定義了兩個子組件,并且使用指定v-bind指令傳遞了數據,子組件會接收到傳遞的數據。
Vue.component('book-component', {
template: tpl,//可以傳進來子組件的模板文件
props: ['book'],
data: function () {
return { myBook: this.bookdata }
}
})建議接收到單向的props數據后,定義一個局部變量來初始化使用。
2.父組件與子組件之間通信的其他方式
vue中給實例提供了三個我們可用的API $children 和 $refs 以及 $parent 。
$children :當前實例的直接子組件。需要注意 $children 并不保證順序,也不是響應式的。
$refs :包含了當前實例所有擁有 ref 注冊的子組件的對象.
$parent : 當前實例的父實例。
所以說,如果在通信方面我們我組件想要調用子組件,能用的方法只有 $refs 了,因為 $children 是一個數組,并且不保證順序,也沒有相關的id去尋找我們需要的那個特定子組件。但是如果使用 $refs 去尋找特定子組件,那就必須要給那個子組件注冊 ref 。
父組件的模版
<!-- vm.$refs.child will be the child comp instance --> <child-component ref="child"></child-comp>
父組件
//找到子組件并且調用它的方法 var myChild = this.$refs.child; mymyChild.func();
子組件
//找到父組件并且調用它的方法 var myParent = this.$parent; mymyChild.func();
3.平行組件之間的兩種通信方式
a.官方提供的事件bus
var bus = new Vue()
// 觸發組件 A 中的事件
bus.$emit('id-selected', 1)
// 在組件 B 創建的鉤子中監聽事件
bus.$on('id-selected', function (id) {
// ...
})b.通過父組件去找兄弟組件
//找到父組件的$refs對象,然后找到組件的兄弟組件
var $refs = this.$parent?this.$parent.$refs:{};
var childComponent = $refs.child; //child為改組件的ref屬性值其實以上兩種方法最好的實踐方式是封裝到項目的基類中,這樣不用每次都去定義一個空Vue()實例,而是每個實例的基類中都有這個事件bus。同樣可以封裝找到其他兄弟組件的方法,但是該兄弟組件必須注冊ref
下面這個方法是我在項目中封裝的用于找到父組件,然后再去找到兄弟組件的方法。
//平行組件之間的通信
getComponentByRef: function(refId) {
var $refs = this.$parent?this.$parent.$refs:{};
for (var $id in $refs) {
if ($id == refId) {
return $refs[$id];
}
}
return null;
}使用
//在組件中直接使用
this.getComponentByRef("booknode").updateNode(this.node);4.組件間復雜數據通信Vuex
一說到vuex,很多剛開始接觸vue的人會主動避免去使用它,其實它并沒有想象中的那么復雜。最好的開始是引入vuex后,走一遍給出的小示例。但是如果你的項目并不復雜的話,可以不考慮狀態管理,那么什么時候需要使用狀態管理呢?
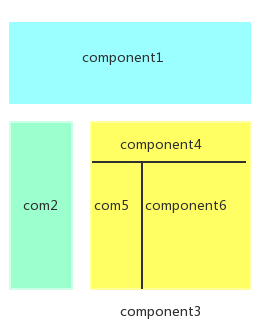
我們來看這樣一個布局

如果component1中的某個數據變更,那么com2,com3也要跟著更新,此時com3中又細分為了三個小組件。
以上是“Vue組件通信的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。