溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
bootstrap3-dialog-master是一款高效,靈活的模態框,此處為基本知識!
1、源碼地址
https://github.com/nakupanda/bootstrap3-dialog
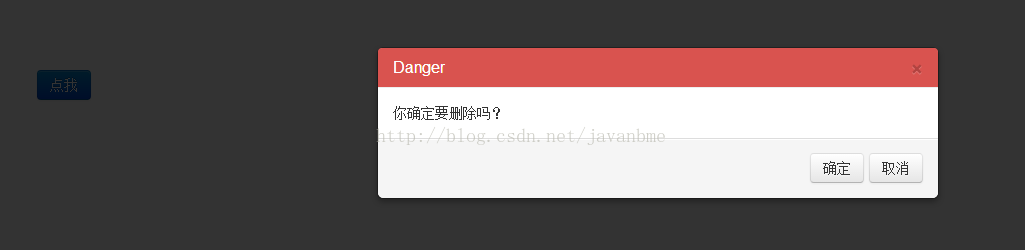
2、效果展示

3、示例代碼
所需引入的js和css
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>
初始化
<button type="button" id="tm" class="btn btn-primary" > <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>點我</button>
js實現代碼
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你確定要刪除嗎?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '確定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。