您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Chrome中JS斷點調試技巧有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
JS調試技巧技巧
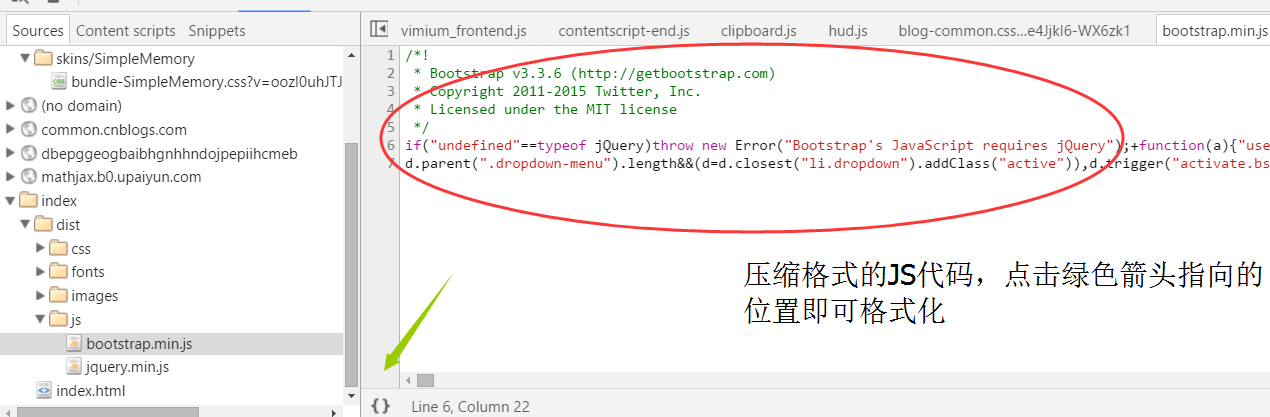
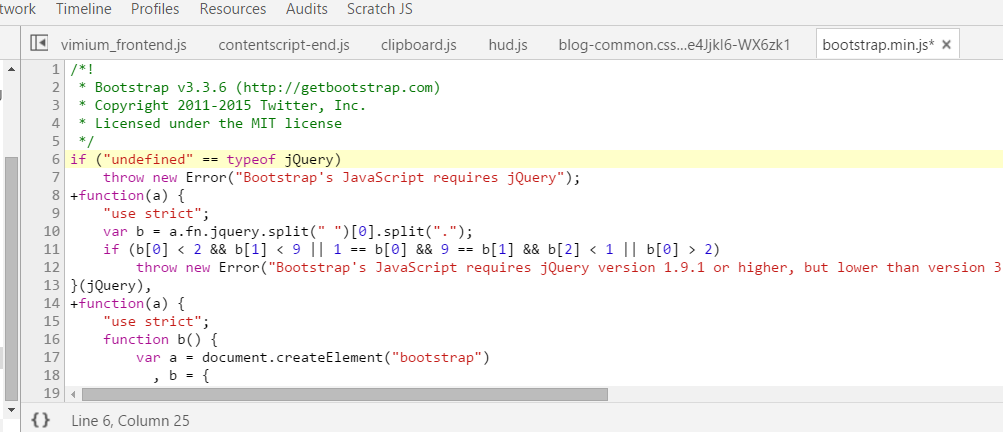
一:格式化壓縮代碼


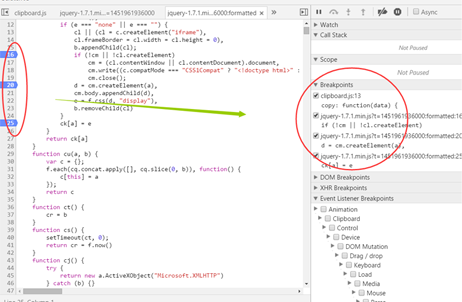
技巧二:快速跳轉到某個斷點的位置
右側的Breakpoints會匯總你在JS文件所有打過的斷點,點擊跟checkbox同一行的會暫時取消這個斷點,若是點擊checkbox下一行的會直接跳轉到該斷點的位置

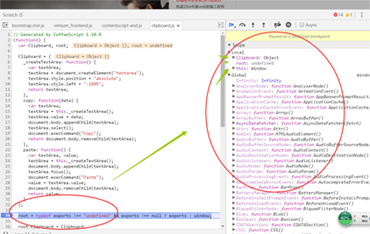
技巧三:查看斷點內部的作用范圍【很實用】
右側的scope可以看到相當多實用的信息,比如this的指向,是否有值,斷點是對象還是其他等。。

技巧4:監聽事件斷點
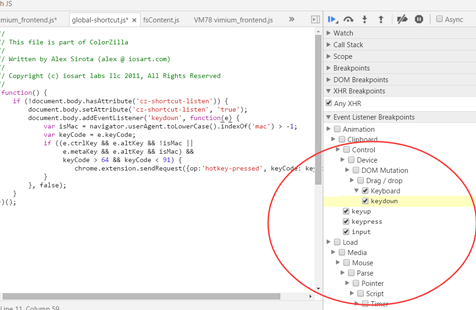
右側的Event Listener Breakpoints可以選擇性的監聽某類行為事件,比如鍵盤輸入,拖拉等。。勾選前面的checkbox就可以生效,當你觸發改行為的時候就會跳轉到觸發的JS

技巧5:DOM及 XHR監聽跳轉
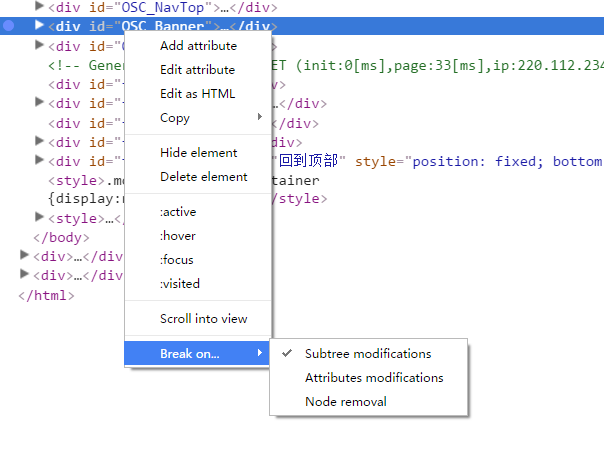
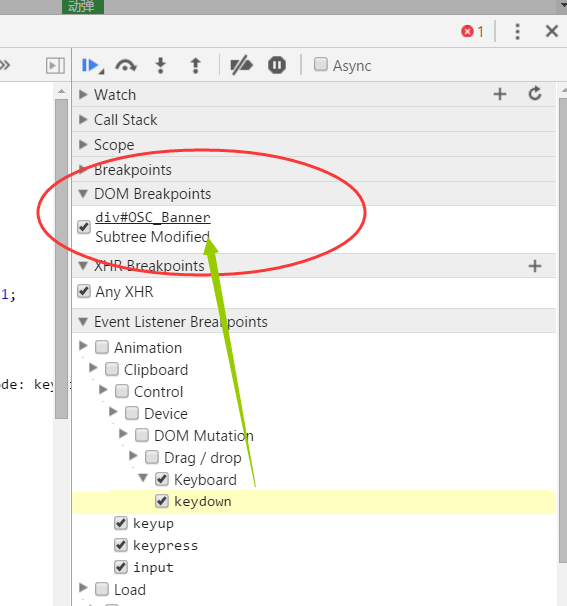
DOM Breakpoints : 是你Elements頁,感覺要監聽某段dom的可能有一些行為,但是又不具體知道確切位置就可以用了


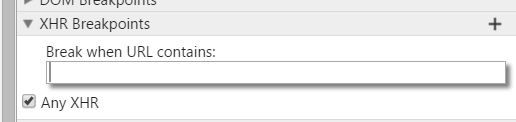
XHR Breakpoints: 向服務器請求的,ajax的核心要點
默認勾選了,所有XHR行為,可選項是判斷URL。。。我用的不多

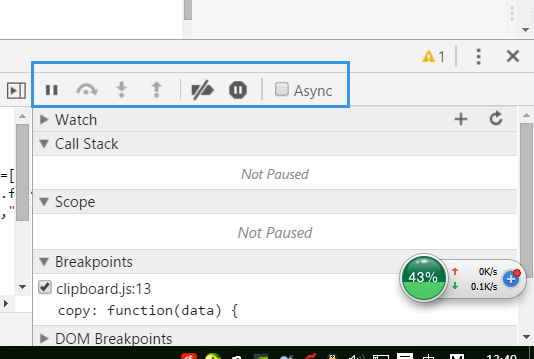
技巧6:單步執行、單步進入、強制進入、單步退出
這個東東是調試中必不可少的,其實用過firebug的小伙伴,對這個就有一個清晰的認識你。基本一樣;先上圖;

功能名詞依次,不懂的可以看看我firebug那個系列的
Pause script excution 【單步執行,在斷點處暫停,等待調試–不是直譯】 : 暫停后這個按鈕會變成 Resume script excution 【繼續執行】 , 快捷鍵 【F8 或者 Ctrl + \】
Step over next function call【單步跳過】 : 會跳到下一個斷點,快捷鍵 【F10 或者 Ctrl + `】
Step into next function call【單步進入】 : 會進入函數內部調試,快捷鍵【F11 或者 Ctrl + ;】
Step out of current function 【單步跳出】: 會跳出當前這個斷點的函數,快捷鍵【Shift + F11 或者 Ctrl + Shift + ;】
后面的就是chrome的特色功能
Deactivate breakpoints : 使所有斷點臨時失效,快捷鍵【Ctrl + F8】
Don't Pause on exceptions: 不要在表達式處暫停,還有一個可選項【Pause On Caught Exceptions– 若拋出異常則需要暫停在那里】
感謝各位的閱讀!關于“Chrome中JS斷點調試技巧有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。