溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
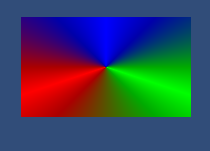
這期內容當中小編將會給大家帶來有關使用UnityShader3怎么實現彩光效果,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
Shader "Custom/Colors"
{
Properties
{
_AngleRange ("AngleRange", Range(60, 120)) = 60
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#define PI 3.142
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
float4 scrPos : TEXCOORD0;
};
half _AngleRange;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.scrPos = ComputeScreenPos(o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//范圍在(0, 1)
float2 wcoord = i.scrPos.xy / i.scrPos.w;
//映射到(-1, 1),即屏幕中心為(0, 0)
wcoord = wcoord * 2 - 1;
//atan2(y, x):反正切,y/x的反正切范圍在[-π, π]內
float radian = atan2(wcoord.y, wcoord.x);
//1度(°)=0.017弧度(rad)
//1弧度(rad)=57.29578度(°)
float angle = radian * 57.3;
//映射到(0, 360)
if(angle < 0) angle = 360 + angle;
fixed b = 1 - saturate(abs(angle - 90) / _AngleRange);
fixed g;
if(angle > 180) g = 1 - saturate(abs(angle - 330) / _AngleRange);
else g = 1 - saturate((angle + 30) / _AngleRange);
fixed r = 1 - saturate(abs(angle - 210) / _AngleRange);
return fixed4(r, g, b, 1);
}
ENDCG
}
}
}
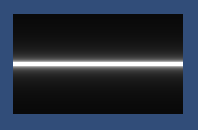
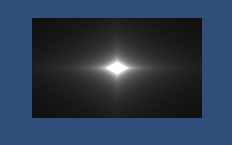
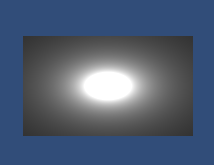
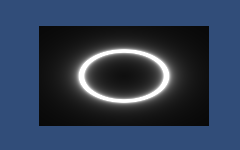
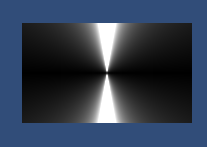
2.先說一下1 / (xxx)這個式子的強大,它實現的效果,往往會帶有光暈效果。其中第六個就是我們想要實現的光圈效果。
Shader "Custom/Test"
{
Properties
{
_Value ("Value", Range(1, 50)) = 1
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
half _Value;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//映射到(-1, 1),使其中心點為原點
float2 uv = i.uv * 2 - float2(1, 1);
float v;
//v = 1 / abs(_Value * uv.y);//1
//v = 1 / abs(_Value * (uv.y + uv.x));//2
//v = 1 / abs(_Value * (uv.y + 2 * uv.x));//3
//v = 1 / abs(_Value * (abs(uv.y) + abs(uv.x)));//4
//v = 1 / abs(_Value * length(uv));//5
//v = 1 / abs(_Value * abs(length(uv) - 0.5));//6
v = 1 / abs(_Value * abs(uv.x / uv.y));//7 x越小y越大,則越亮
return fixed4(v, v, v, 1);
}
ENDCG
}
}
}






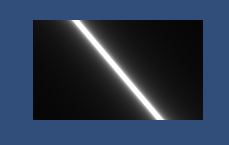
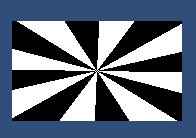
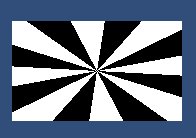
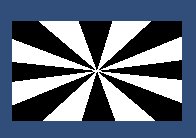
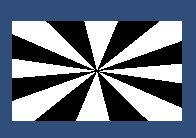
3.動畫。這里我做的效果是基于角度的光線間隔效果,首先當然就是計算角度了,間隔的實現就是fmod和step的使用。
Shader "Custom/Test"
{
Properties
{
_Width ("Width", Range(30, 90)) = 45
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
half _Width;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//映射到(-1, 1),使其中心點為原點
float2 uv = i.uv * 2 - float2(1, 1);
float a = atan2(uv.y, uv.x);
a *= 57.3;
if(a < 0) a += 360;
float b = fmod(a + _Time.y * 20, _Width);
b = step(0.5 * _Width, b);
return fixed4(b, b, b, 1);
}
ENDCG
}
}
}>
4.最后當然就是將它們揉在一起了。
Shader "Custom/Colors"
{
Properties
{
_AngleRange ("AngleRange", Range(60, 120)) = 60
_Width ("Width", Range(30, 90)) = 45
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#define PI 3.142
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float4 scrPos : TEXCOORD0;
float2 uv : TEXCOORD1;
};
half _AngleRange;
half _Width;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.scrPos = ComputeScreenPos(o.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//1.彩色
//范圍在(0, 1)
float2 wcoord = i.scrPos.xy / i.scrPos.w;
//映射到(-1, 1),即屏幕中心為(0, 0)
wcoord = wcoord * 2 - 1;
//atan2(y, x):反正切,y/x的反正切范圍在[-π, π]內
float radian = atan2(wcoord.y, wcoord.x);
//1度(°)=0.017弧度(rad)
//1弧度(rad)=57.29578度(°)
float angle = radian * 57.3;
//映射到(0, 360)
if(angle < 0) angle = 360 + angle;
fixed b = 1 - saturate(abs(angle - 90) / _AngleRange);
fixed g;
if(angle > 180) g = 1 - saturate(abs(angle - 330) / _AngleRange);
else g = 1 - saturate((angle + 30) / _AngleRange);
fixed r = 1 - saturate(abs(angle - 210) / _AngleRange);
//2.光圈
//映射到(-1, 1),使其中心點為原點
float2 uv = i.uv * 2 - float2(1, 1);
float v = 1 / abs(30 * abs(length(uv) - 0.3));
//3.轉動
float a = atan2(uv.y, uv.x);
a *= 57.3;
if(a < 0) a += 360;
float aa = fmod(a + _Time.y * 20, _Width);
aa = step(0.5 * _Width, aa);
//////////////////////
//////////////////////
if(length(uv) < 0.3) return fixed4(0, 0, 0, 1);
return fixed4(r, g, b, 1) * aa + fixed4(v, v, v, 1);
}
ENDCG
}
}
}上述就是小編為大家分享的使用UnityShader3怎么實現彩光效果了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。