您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vuejs使用遞歸組件實現一個樹形目錄?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
數據可以先構造json使用,這里用到的格式大概如下,以childList來嵌套子菜單:
{
id:YH,
name:銀行,
pid:0,
childList:[{
id:YH******,
name:國家開發銀行,
pid:YH,
childList:[{
id:YH*****3,
name:國家開發銀行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=國家開發銀行廣東省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=國家開發銀行深圳分行,
pid=YH******,
childList=[]
}
]}
}按照思路,我們是要ul里面套li,li里面套ul,這樣無限套用,所以在子組件里面這么寫:
<li>
<div>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判斷是否存在子級改變圖標-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" v-else></i>
<!--這里用到的方法是給父組件傳值,具體可看上一篇文章-->
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</div>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>在官方文檔里面強調了name屬性,所以我們在開始還要定義name,這邊的name用到的是上面的tree-menu:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}按照vue的思想,不操作Dom樹,我們定義兩個變量,一個顯示隱藏子菜單(open),一個存不存子菜單修改圖標(isFolder)。
data() {
return {
open: false,
isFolder: true,
}
},我是參照一篇文章編寫的,在這一步說的是“利用vue計算屬性動態改變isFolder的值,修改圖標,判斷存在不子級和子級長度”
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
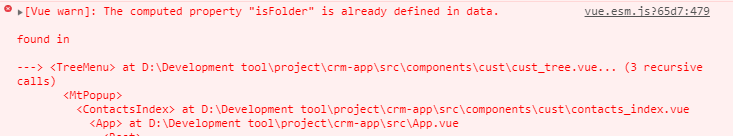
}這里就出現了個問題,會一直不停地報錯:

找了很久的問題,結果我是這樣解決的,去掉computed的計算屬性,將其放到created里面:
created(){
//將isFolder放在這里判斷可以識別出最底層菜單,然后改變圖標,放在computed的話會一直報錯并識別不出最底層菜單改變樣式
this.isFolder = this.model.childList && this.model.childList.length;
}顯示/隱藏事件
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}到這里就構造好樹形目錄的組件了,只要在相應的父組件里面調用就行了,完整代碼如下:
父組件中引用
<ul class="tree_container" v-for="item in list"> <my-menu-tree :model='item' :instType='this.instType'></my-menu-tree> </ul>
子組件:
<template>
<li>
<div>
<i @click='toggle' v-if='isFolder' class="mui-icon iconfont" :class="[open?'icon-wenjianjia':'icon-wenjianjiaguanbi']"></i>
<!--isFolder判斷是否存在子級改變圖標-->
<i @click='toggle' class="mui-icon iconfont icon-wenjian" v-else></i>
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span>
</div>
<ul v-show="open" v-if='isFolder'>
<tree-menu v-for='cel in model.childList' :model='cel'></tree-menu>
</ul>
</li>
</template>
<script type="text/javascript">
import {bus} from '../../bus.js'
export default {
name: 'treeMenu',
props: ['model','instType'],
components: {},
data() {
return {
open: false,
isFolder: true,
}
},
computed: {
},
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
//通過總線將值傳給父組件
propInstCode:function (model) {
//$emit觸發當前實例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
created(){
//將isFolder放在這里判斷可以識別出最底層菜單,然后改變圖標,放在computed的話會一直報錯并識別不出最底層菜單改變樣式
this.isFolder = this.model.childList && this.model.childList.length;
}
}
</script>
<style lang="less" rel="stylesheet/less" scoped>
ul {
list-style: none;
padding-left: 20px;
}
ul li{
list-style: none;
}
a{
color: #404040;
//text-decoration: underline;
}
i.icon {
display: inline-block;
width: 15px;
height: 15px;
background-repeat: no-repeat;
vertical-align: middle;
}
i{
opacity: 0.8;
color: #f0ad4e;
}
.tree-menu li {
line-height: 1.5;
}
</style>子組件可以直接使用,樣式也一起貼出來了,但是在父組件中也有點樣式,就留給你們自己操作了,這個完整的代碼里面還包括了上篇文章提到的組件傳值的部分。
關于怎么在vuejs使用遞歸組件實現一個樹形目錄問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。