溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關AngularJS中怎么操作table表格,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
css內容:
table, td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}HTML正文:
<body ng-app="">
<div ng-init="persons=[{'name':'zhangsan','age':'20'},
{'name':'lisi','age':'19'},
{'name':'lisi','age':'19'}]">
<table>
<!-- $odd:下標為奇數的元素 $even:下標為偶數的元素 -->
<tr ng-repeat="x in persons">
<td>{{$index+1}}</td> <!-- 獲取元素的下標值 -->
<!-- ng-if類似ms-if進行布爾值判斷顯示 -->
<td ng-if="$odd" > {{ x.name }}</td>
<td ng-if="$even">{{ x.name }}</td>
<td ng-if="$odd" > {{ x.age }}</td>
<td ng-if="$even">{{ x.age }}</td>
</tr>
</table>
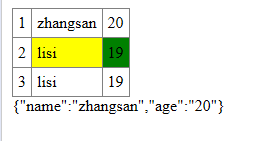
<span>{{persons[0]}}</span>效果:

上述就是小編為大家分享的AngularJS中怎么操作table表格了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。