溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
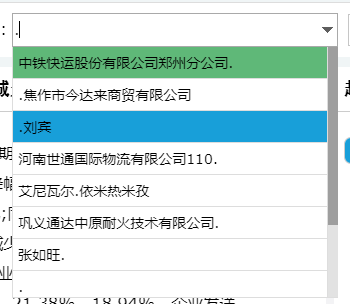
一、先看看效果。

二、做此插件的原因。
1.數據量過大(幾千、幾萬條),無法一次性全部加載。
2.現有插件各不相同,無法滿足功能需求。
3.美觀性,可控性不足。
三、如何使用。
1.html和js
<select id="unit"></select> <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2.實例。
# 使用實例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx無煙煤礦業集團有限責任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});
3.詳細配置。
var defcfg = {
initUrl:'', //初始化請求地址
ajaxUrl:'', //異步請求地址
defkv:[], //返回數據 的key
delay:200, //ajax回調 延時
width:200, //input 寬度
height:30, //input 高度
selected:-1, //初始化數據 默認選中項,-1為不選中
limit:20, //最大顯示條數,0為不限制
maxheight:250, //最大顯示高度
hoverbg:'#189FD9', //懸浮背景色
activebg:'#5FB878', //選中項背景色
style:'' //自定義樣式
};
還有一些其它的api,詳細請看參考鏈接、源碼。
四:聲明:
本插件是根據現有插件,根據自己的需求修改而來。如有小問題請自行修改源碼即可。
如果不是異步搜索,其它插件譬如layui、select2也是不錯的選擇。
另外此插件依賴jquery。
總結
以上所述是小編給大家介紹的jquery select插件異步實時搜索,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。