溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在我們的生產實際中,后端的接口往往是較晚才會出來,于是我們的前端的許多開發都要等到接口給我們才能進行,這樣對于我們前端來說顯得十分的被動,于是有沒有可以制造假數據來模擬后端接口呢,答案是肯定的。于是今天我們來介紹一款非常強大的插件Mock.js ,可以非常方便的模擬后端的數據,也可以輕松的實現增刪改查這些操作,在后臺數據完成之后,你所做的只是去掉mockjs:停止攔截真實的ajax,僅此而已。
搭建一個vue項目
# 全局安裝 vue-cli $ npm install --global vue-cli # 創建一個基于 webpack 模板的新項目 vue init webpack vue-mock $ cd my-project # 安裝依賴 $ npm install
安裝mockjs
npm install mockjs --save-dev
開啟項目
npm run dev
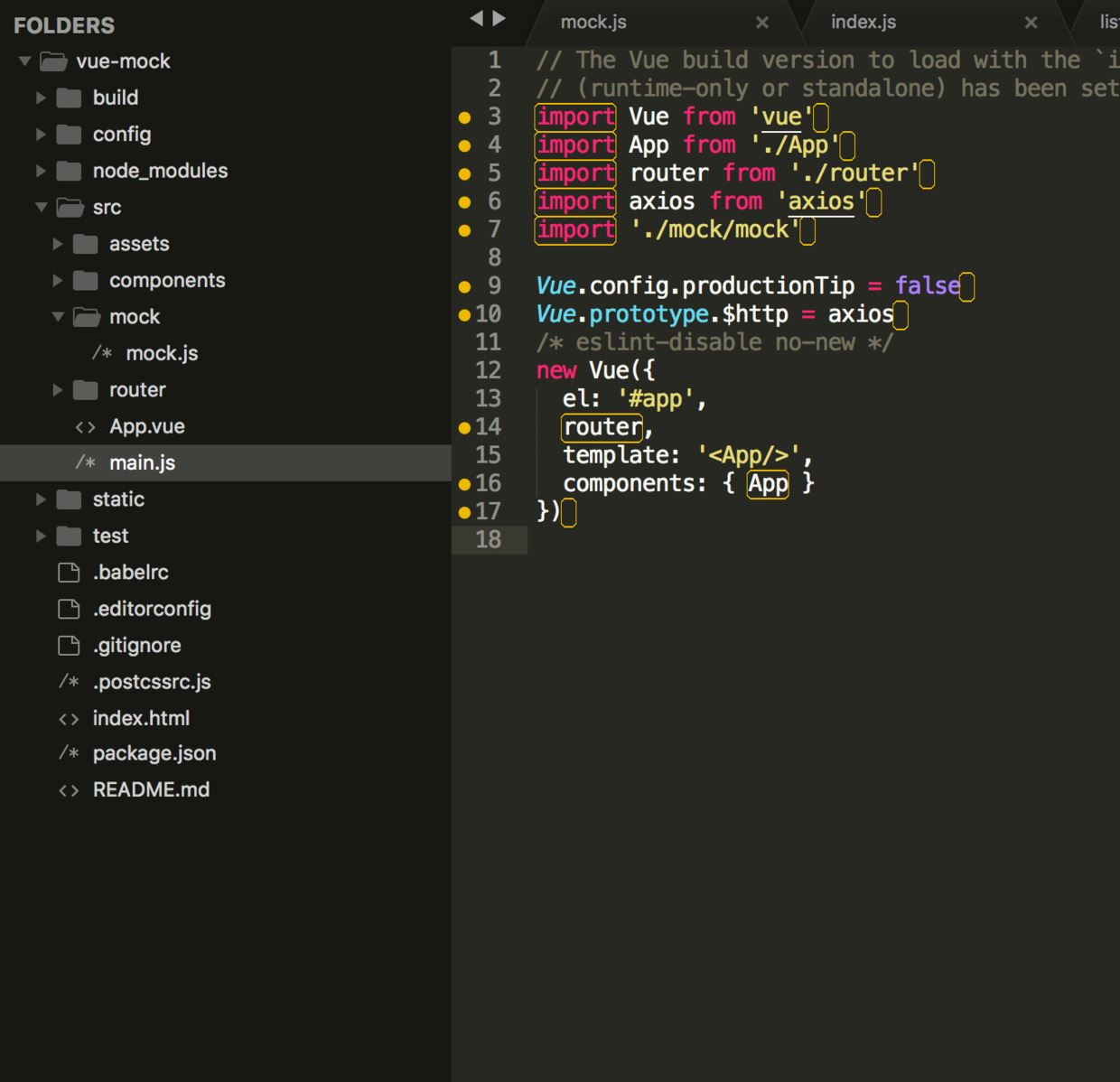
創建一個mockjs文件夾以及mockjs,并且在main.js引入這個文件
此時可以看到像這樣的一個項目結構

mockjs的使用
在項目中的mock.js文件中,寫入模擬的數據,此時我們可以參照一下mockjs的文檔。
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 屬性 list 的值是一個數組,其中含有 1 到 10 個元素
'list|1-10': [{
// 屬性 id 是一個自增數,起始值為 1,每次增 1
'id|+1': 1
}]
})
// 輸出結果
console.log(JSON.stringify(data, null, 4))
接下來可以做我們想要做的事了
在mock.js中模擬簡單的一些數據
const Mock = require('mockjs');
// 獲取 mock.Random 對象
const Random = Mock.Random;
// mock一組數據
const produceData = function (opt) {
console.log('opt', opt);
let articles = [];
for (let i = 0; i < 30; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence( min, max )
thumbnail_pic_s: Random.dataImage('300x250', 'mock的圖片'), // Random.dataImage( size, text ) 生成一段隨機的 Base64 圖片編碼
author_name: Random.cname(), // Random.cname() 隨機生成一個常見的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默認為yyyy-MM-dd;Random.time() 返回一個隨機的時間字符串
}
articles.push(newArticleObject)
}
return {
data: articles
}
}
Mock.mock('/news', /post|get/i, produceData);//當post或get請求到/news路由時Mock會攔截請求并返回上面的數據
在vue中請求
methods: {
setNewsApi: function() {
this.$http.post("/news", "type=top&key=123456").then(res => {
console.log(res.data);
this.newsListShow = res.data.data;
});
}
}
效果預覽

再做一個刪除的處理
模擬數據
let arr = []
for (let i = 0; i < 30; i++) {
let newArticleObject = {
name: Random.cname(), // Random.cname() 隨機生成一個常見的中文姓名
content: Random.csentence(5, 30), // Random.csentence( min, max )
id: i
}
arr.push(newArticleObject);
}
let list = function (options) {
let rtype = options.type.toLowerCase(); //獲取請求類型
switch (rtype) {
case 'get':
break;
case 'post':
let id = parseInt(JSON.parse(options.body).params.id) //獲取刪除的id
arr = arr.filter(function(val){
return val.id!=id;//把這個id對應的對象從數組里刪除
});
break;
default:
}
return {
data: arr
} //返回這個數組,也就是返回處理后的假數據
}
Mock.mock('/list', /get|post/i, list);//get用于請求數據,post用于刪除數據
vue中使用
methods: {
setNewsApi: function() {
this.$http.get("/list", "").then(res => {
this.data = res.data.data;
});
},
deleteList(data) { //刪除數據
let id = data.id;
this.$http.post('/list', {
params: {
id: id
}
}).then(function(res) {
console.log(res);
this.data = res.data.data;
alert(data.name + '刪除成功');
}.bind(this))
.catch(function(error) {
console.log(error)
});
},
}
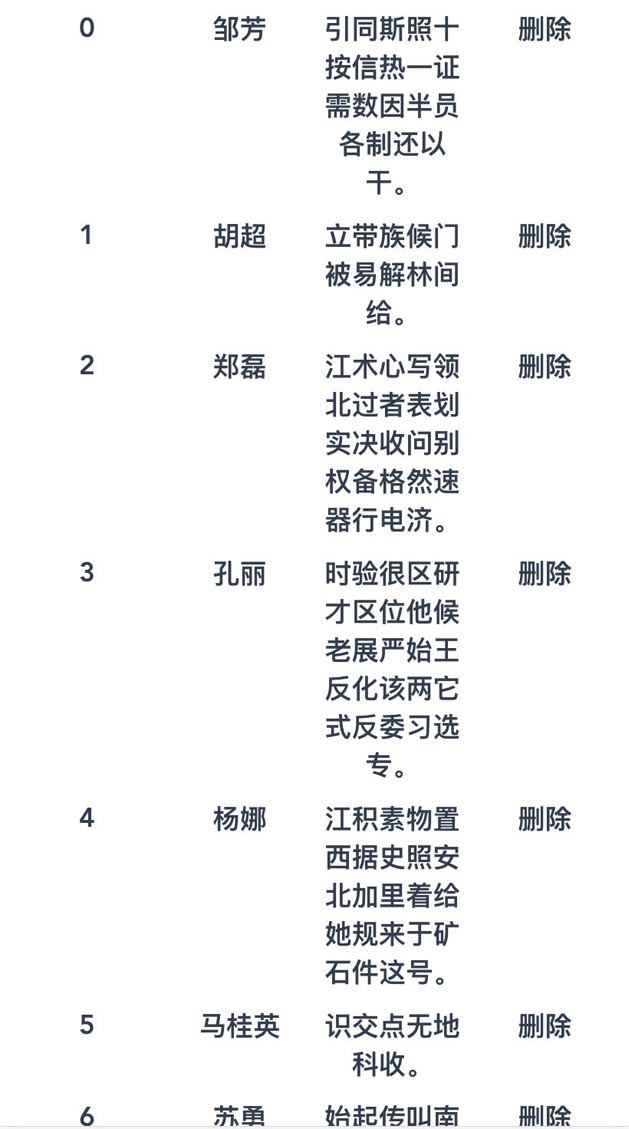
效果預覽

github代碼地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。