您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue-cli如何使用json server在本地模擬請求數據”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue-cli如何使用json server在本地模擬請求數據”這篇文章吧。
json server 工具:
在后臺還沒給接口之前,使用JSON-Server搭建一臺JSON服務器,將接口要返回的數據放在json文件里面。然后請求這些數據,這樣我們可以先做一些東西,等后臺接口好了之后直接替換就可以了,不必一直傻傻的等后端的接口。
安裝:
npm install json-server --save //json server npm install axios --save //使用axios發送請求
json文件:
創建一個json文件,起名叫db.json,文件放置在跟index.html平級的目錄中,也可以放置在static文件夾中,db.json文件里面的內容,是一個對象。
設置:
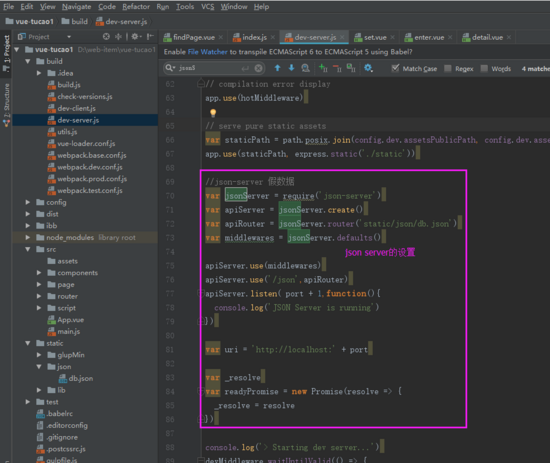
位置: build/dev-server.js
//json-server 假數據
var jsonServer = require('json-server') //引入文件
var apiServer = jsonServer.create(); //創建服務器
var apiRouter = jsonServer.router('db.json') //引入json 文件 ,這里的地址就是你json文件的地址
var middlewares = jsonServer.defaults(); //返回JSON服務器使用的中間件。
apiServer.use(middlewares)
apiServer.use('/json',apiRouter)
apiServer.listen( port + 1,function(){ //json服務器端口:比如你使用8080,這里的json服務器就是8081端口
console.log('JSON Server is running') //json server成功運行會在git bash里面打印出'JSON Server is running'
})如圖所示:

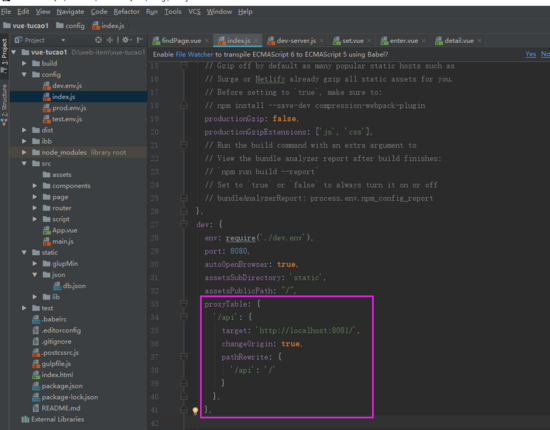
請求接口代理:
proxyTable: {
'/api': {
target: 'http://localhost:8081/', // 通過本地服務器將你的請求轉發到這個地址
changeOrigin: true, // 設置這個參數可以避免跨域
pathRewrite: {
'/api': '/'
}
},
},如下圖所示:

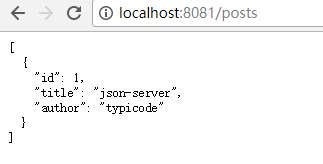
npm run dev啟動項目可以訪問到你的json文件:
現在服務器已經成功啟動,在地址欄輸入 localhost:8081,就可以看到的json文件,加上相應后綴即可訪問文件里面的數據。
jsonserver服務器:

jsonserver服務器
json數據:

json數據
axios請求json數據:
光看到這些數據可不行,我們還需要發起請求,請求到這些數據,然后執行各種各樣的騷操作。
main.js文件中:
import axios from 'axios';//引入文件 Vue.prototype.$ajax = axios;//將axios掛載到Vue實例中的$ajax上面,在項目中的任何位置通過this.$ajax使用
在組件中的使用方式,比如:
this.$ajax({
url:'/api/articles',//api 代理到json文件地址,后面的后綴是文件中的對象或者是數組
method:'get',//請求方式
//這里可以添加axios文檔中的各種配置
}).then(function (res) {
console.log(res,'成功');
}).catch(function (err) {
console.log(err,'錯誤');
})
//還可以像下面這么簡寫
this.$ajax.get('api/publishContent').then((res) => {
console.log(res,'請求成功')
},(err)=>{
console.log(err,'請求失敗');
});JSON-Server只接受GET請求,GitHub上提到:
If you make POST, PUT, PATCH or DELETE requests, changes will be automatically and safely saved to db.json using lowdb.
以上是“Vue-cli如何使用json server在本地模擬請求數據”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。