溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在做購物車的時候發現一個很好用拋物線特效parabola.js,可先點擊DEMO體驗下。下面貼出一些關鍵代碼,具體代碼可在GitHub上查看
parabola.js
var funParabola = function (element, target, options) {
/*
* 網頁模擬現實需要一個比例尺
* 如果按照1像素就是1米來算,顯然不合適,因為頁面動不動就幾百像素
* 頁面上,我們放兩個物體,200~800像素之間,我們可以映射為現實世界的2米到8米,也就是100:1
* 不過,本方法沒有對此有所體現,因此不必在意
*/
var defaults = {
speed: 166.67, // 每幀移動的像素大小,每幀(對于大部分顯示屏)大約16~17毫秒
curvature: 0.001, // 實際指焦點到準線的距離,你可以抽象成曲率,這里模擬扔物體的拋物線,因此是開口向下的
progress: function () {
},
complete: function () {
}
};
var params = {};
options = options || {};
for (var key in defaults) {
params[key] = options[key] || defaults[key];
}
var exports = {
mark: function () {
return this;
},
position: function () {
return this;
},
move: function () {
return this;
},
init: function () {
return this;
}
};
/* 確定移動的方式
* IE6-IE8 是margin位移
* IE9+使用transform
*/
var moveStyle = "margin", testDiv = document.createElement("div");
if ("oninput" in testDiv) {
["", "ms", "webkit"].forEach(function (prefix) {
var transform = prefix + (prefix ? "T" : "t") + "ransform";
if (transform in testDiv.style) {
moveStyle = transform;
}
});
}
// 根據兩點坐標以及曲率確定運動曲線函數(也就是確定a, b的值)
/* 公式: y = a*x*x + b*x + c;
*/
var a = params.curvature, b = 0, c = 0;
// 是否執行運動的標志量
var flagMove = true;
if (element && target && element.nodeType == 1 && target.nodeType == 1) {
var rectElement = {}, rectTarget = {};
// 移動元素的中心點位置,目標元素的中心點位置
var centerElement = {}, centerTarget = {};
// 目標元素的坐標位置
var coordElement = {}, coordTarget = {};
// 標注當前元素的坐標
exports.mark = function () {
if (flagMove == false) return this;
if (typeof coordElement.x == "undefined") this.position();
element.setAttribute("data-center", [coordElement.x, coordElement.y].join());
target.setAttribute("data-center", [coordTarget.x, coordTarget.y].join());
return this;
}
exports.position = function () {
if (flagMove == false) return this;
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft,
scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
// 初始位置
if (moveStyle == "margin") {
element.style.marginLeft = element.style.marginTop = "0px";
} else {
element.style[moveStyle] = "translate(0, 0)";
}
// 四邊緣的坐標
rectElement = element.getBoundingClientRect();
rectTarget = target.getBoundingClientRect();
// 移動元素的中心點坐標
centerElement = {
x: rectElement.left + (rectElement.right - rectElement.left) / 2 + scrollLeft,
y: rectElement.top + (rectElement.bottom - rectElement.top) / 2 + scrollTop
};
// 目標元素的中心點位置
centerTarget = {
x: rectTarget.left + (rectTarget.right - rectTarget.left) / 2 + scrollLeft,
y: rectTarget.top + (rectTarget.bottom - rectTarget.top) / 2 + scrollTop
};
// 轉換成相對坐標位置
coordElement = {
x: 0,
y: 0
};
coordTarget = {
x: -1 * (centerElement.x - centerTarget.x),
y: -1 * (centerElement.y - centerTarget.y)
};
/*
* 因為經過(0, 0), 因此c = 0
* 于是:
* y = a * x*x + b*x;
* y1 = a * x1*x1 + b*x1;
* y2 = a * x2*x2 + b*x2;
* 利用第二個坐標:
* b = (y2+ a*x2*x2) / x2
*/
// 于是
b = (coordTarget.y - a * coordTarget.x * coordTarget.x) / coordTarget.x;
return this;
};
// 按照這個曲線運動
exports.move = function () {
// 如果曲線運動還沒有結束,不再執行新的運動
if (flagMove == false) return this;
var startx = 0, rate = coordTarget.x > 0 ? 1 : -1;
var step = function () {
// 切線 y'=2ax+b
var tangent = 2 * a * startx + b; // = y / x
// y*y + x*x = speed
// (tangent * x)^2 + x*x = speed
// x = Math.sqr(speed / (tangent * tangent + 1));
startx = startx + rate * Math.sqrt(params.speed / (tangent * tangent + 1));
// 防止過界
if ((rate == 1 && startx > coordTarget.x) || (rate == -1 && startx < coordTarget.x)) {
startx = coordTarget.x;
}
var x = startx, y = a * x * x + b * x;
// 標記當前位置,這里有測試使用的嫌疑,實際使用可以將這一行注釋
element.setAttribute("data-center", [Math.round(x), Math.round(y)].join());
// x, y目前是坐標,需要轉換成定位的像素值
if (moveStyle == "margin") {
element.style.marginLeft = x + "px";
element.style.marginTop = y + "px";
} else {
element.style[moveStyle] = "translate(" + [x + "px", y + "px"].join() + ")";
}
if (startx !== coordTarget.x) {
params.progress(x, y);
window.requestAnimationFrame(step);
} else {
// 運動結束,回調執行
params.complete();
flagMove = true;
}
};
window.requestAnimationFrame(step);
flagMove = false;
return this;
};
// 初始化方法
exports.init = function () {
this.position().mark().move();
};
}
return exports;
};
實現
// body
<div class="container">

<center>點擊加入購物車查看效果</center>
<!--動畫圖片-->
<div class="img-element" id="imgElement">

</div>
<!--購物車-->
<div class="shop-cart" id="shopCart"></div>
<span class="shop-cart-num">0</span>
<div class="add-shop-cart"><!--加入購物車--></div>
</div>
// script
// 起始位置元素
var imgElement = document.querySelector('#imgElement'),
// 終點位置元素
shopCartElement = document.querySelector('#shopCart'),
// 購物車數量
proNum = 0;
// 初始化拋物線動畫
var myParabola = funParabola(imgElement, shopCartElement, {
speed: 100,// 每幀移動的像素大小
curvature: 0.005,// 實際指焦點到準線的距離
complete: function () {
imgElement.style.visibility = "hidden";
$('.shop-cart-num').text(++proNum);
}
});
// 綁定加入購物車事件
$('.add-shop-cart').click(function () {
// 重置位置
$('#imgElement').css({ left: '70px', bottom: '25px', visibility: 'visible' });
myParabola.position().move();
});
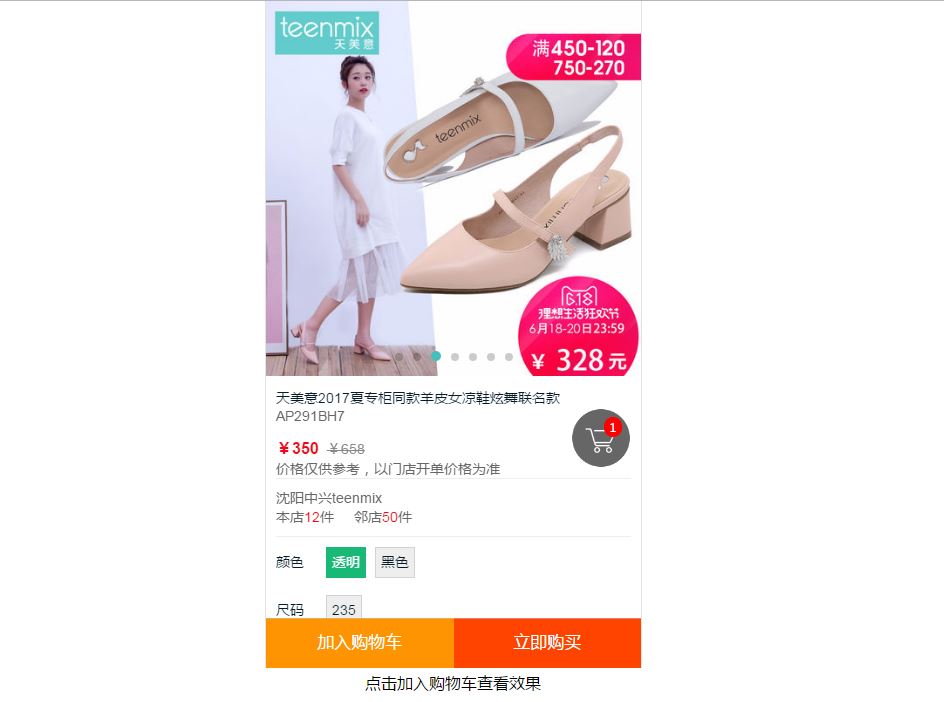
效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。