您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Three.js加載外部模型的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1. 首先我們要在官網: https://threejs.org/ 下載我們three.js壓縮包,并將其中的build文件夾下的three.js通過script標簽對的src屬性導入到我們的頁面中
2. 創建three.js核心對象
Scene(場景)
Camera(相機)
Light(光源)
Mesh(模型)
Renderer(渲染器)
最后一步就是渲染顯示在我們的頁面上了renderer.render(scene,camera)
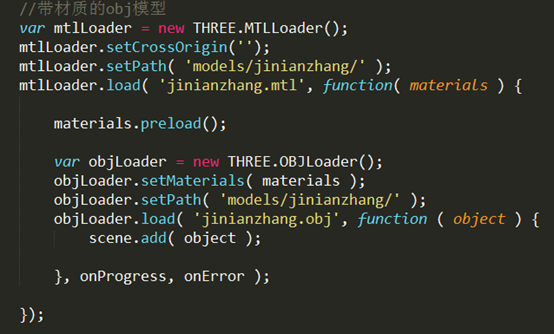
3. OBJ模型的導入
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>

4. .JS模型的導入
首先我們需要將.OBJ模型的文件轉換成.JS文件的模型
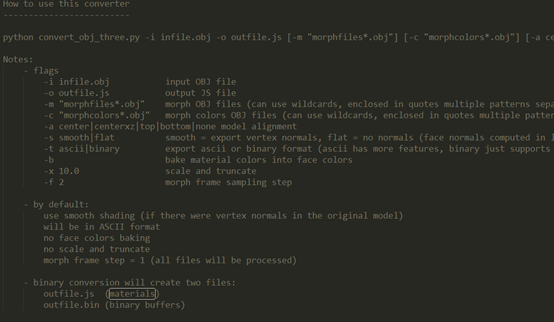
.obj格式轉.js格式使用的是threejs.org官方提供的一個convert_obj_three.py的工具,這個工具的使用需要安裝python環境
轉換過程:
將convert_obj_three.py和要轉換的.obj文件和.mtl文件放在同一個目錄下

打開cmd,切換到對應的目錄下
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
可以得到兩種編碼方式的.js文件(二進制binary和ascii)
出現的問題,轉換格式的問題:
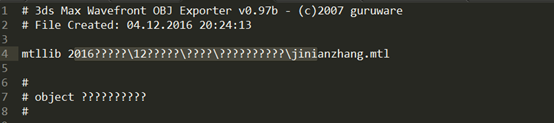
打開.obj文件,

將mtllib關鍵字后面改成 .mtl文件相對于.obj文件的路徑

將文件中的這些?改成字母,亂碼

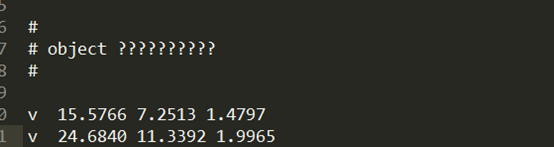
.mtl文件中的newmtl 關聯到.obj文件中

這是.obj文件中的
5. 準備導入
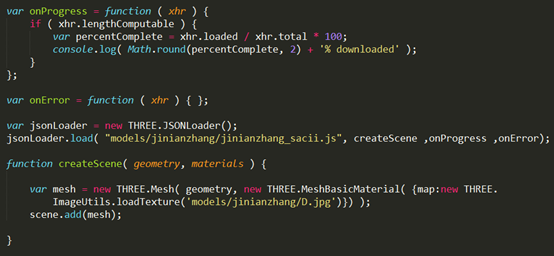
Ascii

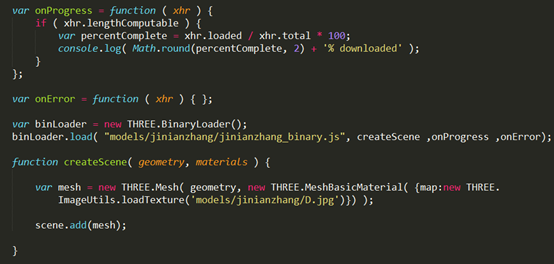
Binary
需要導入
<script src="js/BinaryLoader.js"></script>

PS:three.js 外部模型加載json
用blender做模型可以直接導出json文件(導出插件可以從three.js包里找到)。從網上下載模型,網上的模型很多事3ds max做的,我就用3ds max把模型格式轉換成obj,再導入blender處理好模型后導出json文件。
導出json文件時選項勾選如果選擇了SCENE可連燈光一同導出加載時需要用ObjectLoader
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});導出json文件時如果不勾選scene,需要頁面中添加燈光否則模型全黑,加載時用JSONLoader
var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
});感謝你能夠認真閱讀完這篇文章,希望小編分享的“Three.js加載外部模型的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。