您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Three.js基礎的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、Three.js官網及使用Three.js必備的三個條件
1.Three.js 官網 https://threejs.org/
2.使用Three.js必備的三個條件
(To actually be able to display anything with Three.js, we need three things: A scene, a camera, and a renderer so we can render the scene with the camera.)
大致意思是使用three.js可以實現任何顯示的東西,必須滿足三個條件: a scene場景、a camera相機、a renderer渲染器. 三者缺一不可。
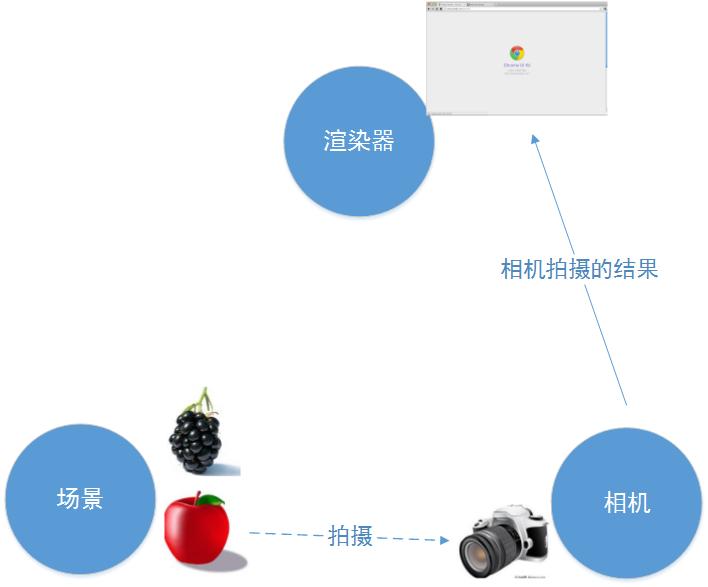
二、使用Three.js必備三個條件(a scene場景、a camera相機、a renderer渲染器)之間的關系

如上圖所示,來說明a scene場景、a camera相機、a renderer渲染器三者之間關系[/code]
1.場景scene是一個物體的容器【通俗理解裝東西的嘛】,開發者可以將需要的角色放入場景中,例如蘋果,葡萄。同時,角色自身也管理著其在場景中的位置。
2.相機camera的作用就是面對場景,在場景中取一個合適的景,把它拍下來。【可以想象成人的眼睛】
3.渲染器renderer的作用就是將相機拍攝下來的圖片,放到瀏覽器中去顯示
三、通過上述理論來實踐官網案例
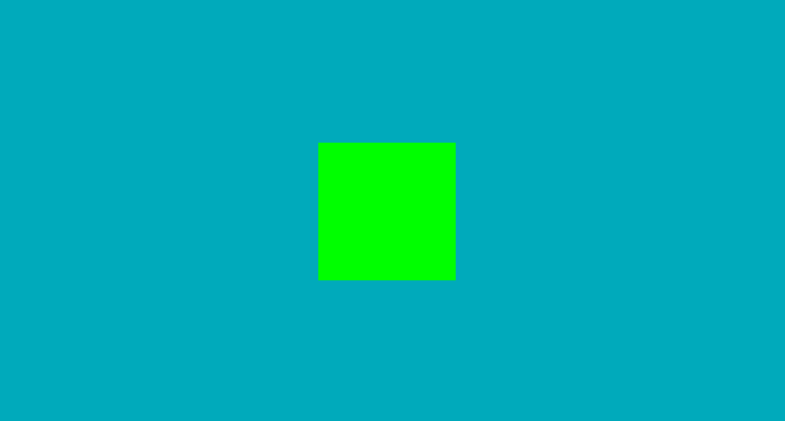
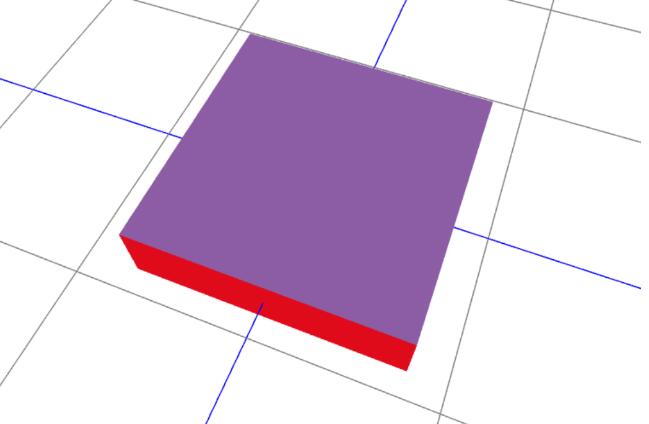
效果圖如下

官網案例實現源碼
<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="./lib/three.js"></script>
<script>
//創建一個場景對象
var scene = new THREE.Scene();
//創建一個相機對象
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//創建一個渲染器對象
var renderer = new THREE.WebGLRenderer();
//設置畫布尺寸
renderer.setSize( window.innerWidth, window.innerHeight );
//設置畫布色
renderer.setClearColor(0x00AABB, 1.0);
//將渲染畫布添加到瀏覽器中,以便后面剩放相機拍下的景
document.body.appendChild( renderer.domElement );
//創建一個幾何體長、寬、高分別為1幾何體對象
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
//材料、皮膚
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//將material材料添加到幾何體geometry,產生新的對象幾何體cube
var cube = new THREE.Mesh( geometry, material );
//將幾何體添加至場景中
scene.add( cube );
//設置相機z軸,垂直電腦屏幕位置
camera.position.z = 5;
var render = function () {
/*requestAnimationFrame( render ); //循環渲染
cube.rotation.x += 0.1; //x軸每秒旋轉60次
cube.rotation.y += 0.1;//y軸每秒旋轉60次*/
renderer.render(scene, camera); //實時將相機拍下的幾何體渲染到場景中
};
render();
</script>
</body>
</html>通過官網案例不難發現,camera照相機默認的觀察方向是屏幕的方向(z軸負方向),當變化坐標以后,就要將照相機指向原點,才能觀察到物體
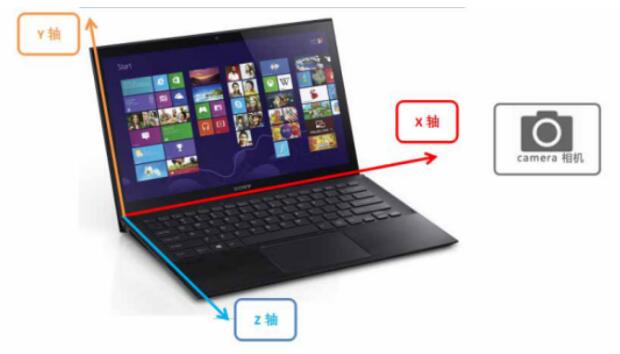
 z軸負方向???因此這里很有必要說說三維坐標(如下圖)
z軸負方向???因此這里很有必要說說三維坐標(如下圖)

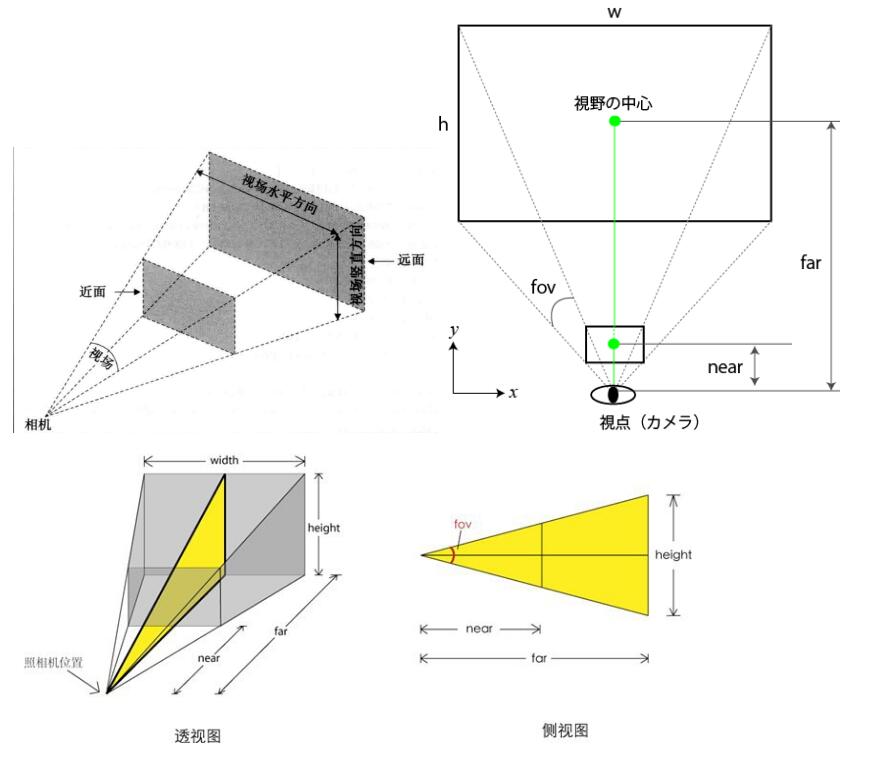
 照相機指向原點???來說說相機camera相機(很重要!!想象一下人看不到東西是什么感覺).
照相機指向原點???來說說相機camera相機(很重要!!想象一下人看不到東西是什么感覺).
案例中采用透視相機(從視點開始越近的物體越大、遠處的物體繪制的較小的一種方式、和日常生活中我們看物體的方式是一致的。)
var camera = new THREE.PerspectiveCamera(fov, aspect , near,far)

new THREE.PerspectiveCamera(fov, aspect , near,far) 透視相機
視野角:fov 這里視野角(有的地方叫拍攝距離)越大,場景中的物體越小,視野角越小,場景中的物體越大
縱橫比:aspect
相機離視體積最近的距離:near
相機離視體積最遠的距離:far
綜上,相信結合上述三維坐標、相機圖理解相機、就應該變得很簡單咯哦.接下來接著修改上述案例(說明 后面案例鼠標滾動放大縮小、三維旋轉都是基于相機來實現的)
四、將官網案修改且設置相機朝向及相機位置
利用[lookAt]方法來設置相機的視野中心。 「lookAt()」的參數是一個屬性包含中心坐標「x」「y」「z」的對象。
設置相機的上方向為正方向y軸 camera.up.x = 0; camera.up.y = 1/*相機朝向--相機上方為y軸*/; camera.up.z = 0;
五、實現旋轉立方體
旋轉動畫原理相機圍繞y軸旋轉,不斷修改相機x、z軸位置,并且保持場景中的物體一直再相機的視野中,實時將相機拍攝下來的圖片,放到瀏覽器中去顯示
//相機圍繞y軸旋轉,不斷修改相機x、z軸位置,并且保持場景中的物體一直再相機的視野中
//實時渲染成像
function animation(){
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position); //設置相機視野中心
renderer.render(scene, camera);
requestAnimationFrame(animation);//渲染回調函數
}實現效果圖如下所示

旋轉立方體——案例源碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旋轉立方體 </title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<div id="canvas-frame" ></div>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //畫布寬
height = document.getElementById('canvas-frame').clientHeight; //畫布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化場景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透視相機
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相機朝向--相機上方為y軸
camera.up.z = 0;
camera.lookAt({ //相機的中心點
x : 0,
y : 0,
z : 0
});
// camera 正交相機
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相機朝向--相機上方為y軸
camera.up.z = 0;
camera.lookAt({ //相機的中心點
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--這里使用環境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模擬漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light時可以忽略方向和角度,只考慮光源的位置
scene.add(light);
}
function initObject(){ //初始化對象
//初始化地板
initFloor();
}
function initGrid(){ //輔助網格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//創建一個立方體
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//將material材料添加到幾何體geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化頁面加載
function threeStart(){
//初始化渲染器
initThree();
//初始化場景
initScene();
//初始透視化相機
initCamera();
//初始化光源
//initLight();
//模型對象
initObject();
//初始化網格輔助線
initGrid();
//renderer.render(scene, camera);
//實時動畫
animation();
}
/*
* 旋轉原理
* 相機圍繞y軸旋轉
* 不斷修改相機x、z軸位置,并且保持場景中的物體一直再相機的視野中,
* 實時將相機拍攝下來的圖片,放到瀏覽器中去顯示
*/
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100; //相機位置x軸方向
camera.position.z = Math.sin(timer)*100; //相機位置y軸方向
//設置相機視野中心
camera.lookAt(scene.position);
//渲染成像
renderer.render(scene, camera);
//渲染回調animation函數
requestAnimationFrame(animation);
}
</script>
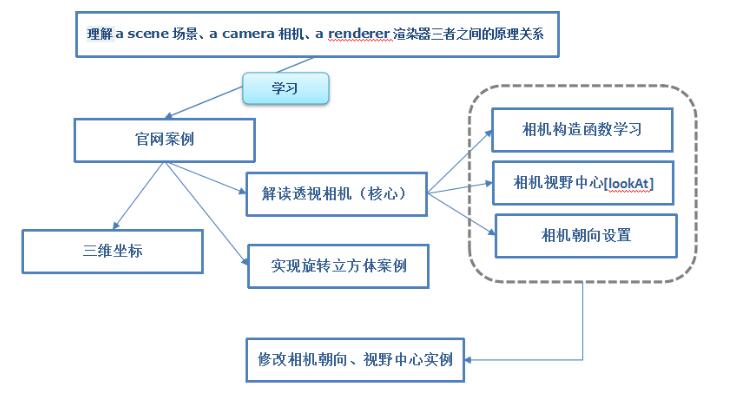
</html>至此完畢,附上個人繪制思路流程圖

感謝各位的閱讀!關于“Three.js基礎的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。