您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了gulp如何安裝以及打包合并,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
安裝、打包合并
1.安裝node.js 下載地址: http://nodejs.cn/
打開node.js 命令行,輸入: node -v ,有版本號,則正確安裝。
2.安裝淘寶鏡像 :命令行輸入 :
npm install -g cnpm --registry=http://registry.npm.taobao.org
目的:使下在速度更快。
3.全局安裝gulp
cnpm install --global gulp
4.創建目錄,打開F盤,創建gulp文件夾。
命令行輸入 :
f: cd gulp
5.安裝本地gulp
cnpm install --save-dev gulp
6.創建package.json文件
cnpm init
一路enter確定就行
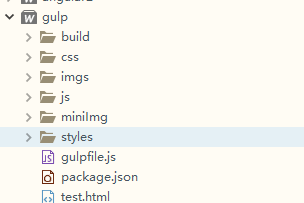
7.web編輯器打開此gulp目錄,如hbuilder、webstorm。
在gulp目錄下創建gulpfile.js文件,gulp運行的入口

8.確定何種打包壓縮,html、js、css、img
9.js打包
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路徑問題:gulpfile.js為路徑的起點。此路徑表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名稱
.pipe(uglify()) //壓縮
.pipe(gulp.dest('build')); //打包壓縮在build目錄下。
});10.運行;node.js輸入
gulp
會有報錯,提示 gulp-concat組件沒有安裝。開始安裝 :cnpm install gulp-concat --save-dev
再次運行 :gulp
再次報錯,提示gulp-uglify組件沒有安裝。開始安裝 :cnpm install gulp-uglify --save-dev
再次運行 :gulp
。。。。。。。。。。。。。。。
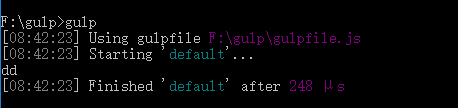
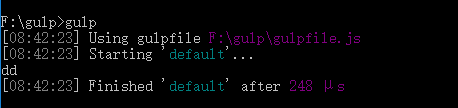
成功之后會

這里會看到 finished ‘default' ,‘default' 就是gulp.task任務開始的默認入口。如果創建多個task任務,且修改任務名稱如:
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路徑問題:gulpfile.js為路徑的起點。此路徑表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名稱
.pipe(uglify()) //壓縮
.pipe(gulp.dest('build')); //打包壓縮在build目錄下。
})
//css 打包壓縮
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任務名稱為style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});重新運行 : gulp
結果:

會發現只運行了 default的task任務。因為這是唯一默認的gulp執行入口。
修改如下
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('js',function(){
gulp.src('js/*.js') // 路徑問題:gulpfile.js為路徑的起點。此路徑表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名稱
.pipe(uglify()) //壓縮
.pipe(gulp.dest('build')); //打包壓縮在build目錄下。
})
//css 打包壓縮
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任務名稱為style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});
<br>gulp.task('default',function(){
gulp.run(['js','style']); //這里開始執行多個task任務
});如果遇到什么組件沒有安裝的話,想你應該知道怎么操作了。
11.圖片壓縮
var imagemin = require('gulp-imagemin');
gulp.task('img', function() {
return gulp.src('imgs/*.png')
.pipe(imagemin())
.pipe(gulp.dest('miniImg'));
});12.html壓縮
var htmlmin = require('gulp-htmlmin');
gulp.task('html', function() {
return gulp.src('../*.html')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('../'));
});13.路徑問題自己修改
gulp打包js/css時合并成一個文件時的順序解決
1、可以使用插進gulp-order。
2、可以這樣的寫法:
return gulp.src(['js/common.js','js/**/*.js'])
.pipe(concat('build.js'))//合成到一個js
.pipe(gulp.dest(buildBasePath+'js'))//輸出到js目錄
.pipe(uglify())//壓縮js到一行
.pipe(concat('build.min.js'))//壓縮后的js
.pipe(gulp.dest(buildBasePath+'js'));//輸出到js目錄感謝你能夠認真閱讀完這篇文章,希望小編分享的“gulp如何安裝以及打包合并”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。